Flex+BlazeDS+IntelliJ IDEA整合开发系列一之起步demo
环境:blazeds-bin-4.0.1.21287,apache-tomcat-7.0.57,IntelliJ IDEA 15.0.4,Flex Builder 4.6
1. 解压blazeds-bin-4.0.1.21287.zip,然后把blazeds.war解压后的blazeds复制放到tomcat的webapps目录下
2. 修改blazeds/WEB-INF/flex/remoting-config.xml:
<?xml version="1.0" encoding="UTF-8"?>
<service id="remoting-service"
class="flex.messaging.services.RemotingService">
<adapters>
<adapter-definition id="java-object" class="flex.messaging.services.remoting.adapters.JavaAdapter" default="true"/>
</adapters>
<default-channels>
<channel ref="my-amf"/>
</default-channels>
<destination id="helloWorld">
<properties>
<source>dcec.HelloWorld</source>
</properties>
</destination>
</service>
3. 打开IntelliJ IDEA,新建一个空project:temproj(IDEA的project和eclipse和MyEclipse的project不同,IDEA的project相当于eclipse/MyEclipse的workspace,而IDEA的Module相当于eclipse/MyEclipse的project),然后再建一个模块flex-client,
修改一下Main.mxml
<?xml version="1.0"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark">
<fx:Script><![CDATA[
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
private function button1_clickHandler(event:MouseEvent):void {
remoteObject.getHelloWorld();
}
private function remoteObject_resultHandler(event:ResultEvent):void {
Alert.show("ok", "Message");
}
private function remoteObject_faultHandler(event:FaultEvent):void {
Alert.show("not ok", "Message");
}
]]></fx:Script>
<fx:Declarations>
<s:RemoteObject id="remoteObject" destination="helloWorld" source="dcec.HelloWorld"
result="remoteObject_resultHandler(event)"
fault="remoteObject_faultHandler(event)">
</s:RemoteObject>
</fx:Declarations>
<s:Button click="button1_clickHandler(event)" label="Say Hello"/>
</s:Application>
这里添加了一个RemoteObject远程对象,用来调用remoting-config.xml配置文件里的destination目的地
我们再新建一个module:java-obj,来写HelloWorld这个类
然后新建一个class:dcec.HelloWorld
写上一些代码
package dcec;
/**
* Created by Administrator on 2016/3/31.
*/
public class HelloWorld {
public String getHelloWorld() {
System.out.println("Hello world, ndh.");
return "Hello world, ndh.";
}
}然后在打开着的这个HelloWorld上空白地方右键-Compile 'HelloWorld.java',然后在项目temproj下会出现一个out文件夹,HelloWorld.class就在temproj\out\production\java-obj\dcec里面了,返回,把dcec这个文件夹复制,然后放到tomcat/webapps/blazeds/WEB-INF/classes文件夹下,如果没有classes,则需要先新建一个。
4. 然后启动tomcat
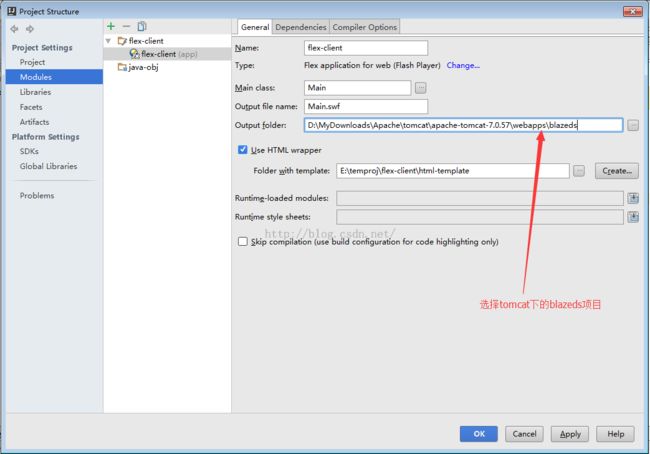
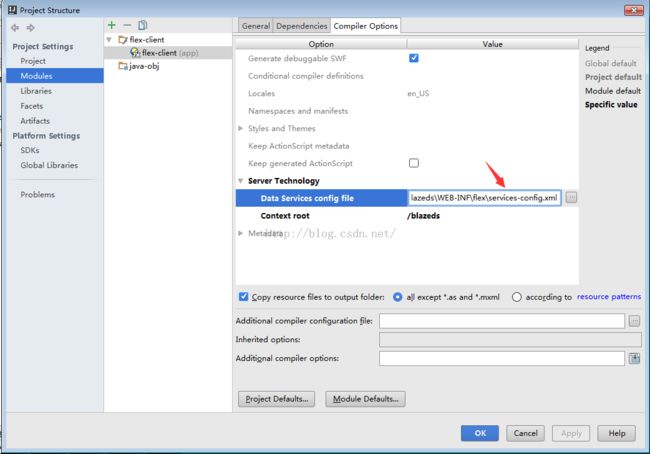
5. 接着配置flex-client,这个地方由于IntelliJ IDEA版本不同可能有所差异
(Ctrl+Alt+Shift+S)File->Project Structure...->
点Apply,再点OK
6. 再配置运行时环境(Run->Edit Configurations...):
然后run一下
好了,就这样调用了一个远程对象了。