WPF初学总结2
一、WPF也有一些类型,和.Net类型对比如下:
.NET 常见类型有: Byte、Decimal、Double、Int16、Int32、Int64、Single
WPF 类型有: Color、Point、Point3D、Quaternion、Rect、Rotation3D、Size、Thickness、Vector、Vector3D
二、WPF中的图形和图像
分为三类:
(1)从无到有绘制一个图形的外形(也就是建立三角形顶点),也就是建立图形的纯几何元素的类。用于这个功能的类都继承于抽象基类Shape类。以后出现Shape子类的地方就相当于建立了一系列三角形顶点,也就是建立了一个形状(把Button也看成一个形状,就好像建立了一个Button一样)。
(2)对已存在的图形的外形进行变换(看成对三角形顶点的位置坐标进行修改)的类。用于这个的类就两个:Transform(抽象基类)和BitmapEffect类(抽象基类)
(3)描述图形内部的显示效果(看成像素着色器里的纹理等)或表面效果的类,可以把刷子就看成是一张图片纹理(我怀疑底层就是一个纹理)。就是一个Brush(抽象基类)。
(4)其实前面三个就完全描述了图形图像的建立和显示以及变换了。但WPF还提供了DrawingXXX类,这个类用来包装一个内存结构来作为Image或Brush(相当于Direct3D里面的渲染到纹理)。这样做的好处是,比如可以把一个内存结构描述的某个图形图像(在内存里形成的纹理图)看成一个画刷,这样画刷就更灵活了。说白了就把Brush看成一张纹理图,DrwingBrush是一张在内存里的纹理图,而不是存在硬盘上的。
下面对上面三四种进行详细的解释:
(1)从无到有绘制一个图形的外形(外形Shape)
WPF 提供了六种你可以用在你的UI 中的形状元素,有五个简单形状类和一个叫做Path 的能让你定义任意形状的形状类,形状是元素因此可以直接放入你的UI(就相当于一个Button一样)。
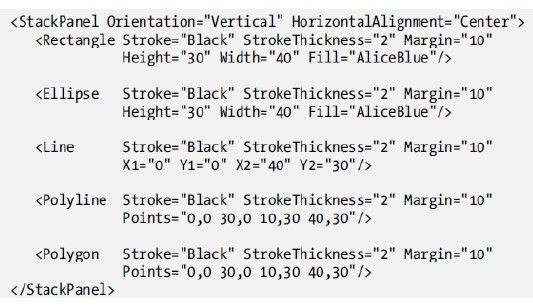
五中基本形状用法(下面左图是代码,右图是运行结果):
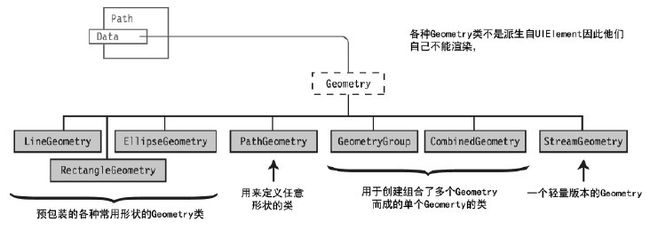
剩下的形状类是Path 类,能让你去生成任意的二维形状。你通过创建一个派生自Geometry 类的一些子对象,然后分配这些子对象到形状对象Path的Data 属性来做到这一点。具体如下图:
注意,各种Geometry类不是设计用于渲染他们本身。就把Geometry的子类对象看成是三角形缓存。
下面一一对Geometry类的各种类型的子类详细解释:
a、简单的几何类(基本几何),这些类的作用就和上面讲的基本五中基本形状类的作用一样,生成规则的图形,可以不做重点记忆,就看成五中基本形状的另一种描述吧。
这些类比较好理解,直接上代码和运行结果:
b、PathGeometry 类(路径几何),PathGeometry类能让你设定任意的复杂路径、组成线段的组合、弧线,和贝塞尔曲线。
PathGeometry对象的结构有三种类型的对象组成:
*PathGeometry对象本身包含一个叫做Figures 的属性,是各种PathFigure 对象的一个集合。
*每个PathFigure 有一个叫做Segments 的属性,是各种路径片段的定义的一个集合。
*路径片段是实际描述各种位置、弧线和路径的对象。有7 种类型的路径片段,包含LineSegment、ArcSegment和5 种贝塞尔片段的类型。
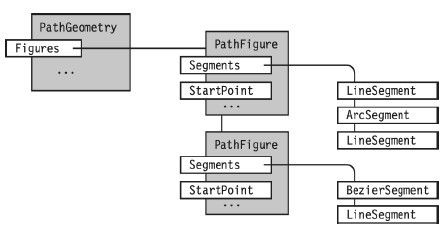
如下图:
可以看出,PathGeometry下面包含PathFigure们,而PathFigure下面包含Segment们。
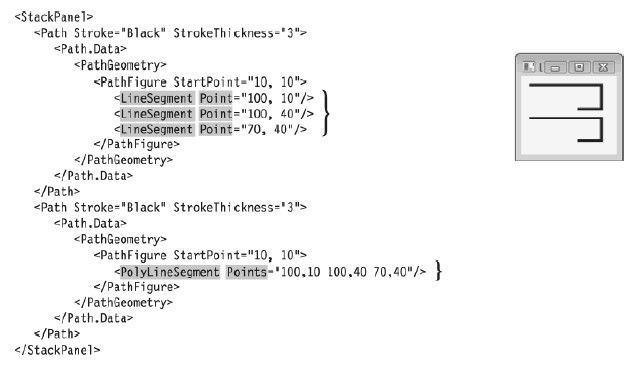
以LineSegment(直线片段)和PolyLineSegment(折线片段)举例如下:
c、合并几何图形。
有两种方式你可以用来合并多个Geometry对象:
*GeometryGroup类可以包含被作为单个对象对待的各种Geometry对象的一个集合。你可使用一个GeometryGroup对象在任何你可以使用单个Geometry对象的地方。
*CombinedGeometry类获取两个Geometry对象然后合并他们到拥有与那两个单独对象都不相同的路径的一个Geometry对象。
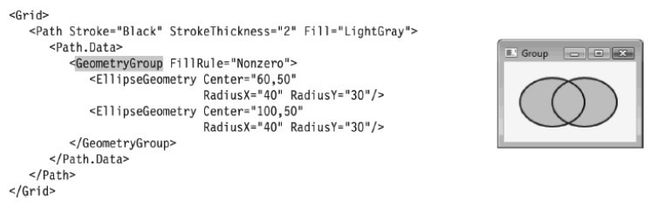
下面的例子展示了一个带有两个椭圆的GeometryGroup的一个示例。Path 类的Data 属性需要单个指向一个Geometry类的引用,因此我们不能直接放置两个EllipseGeometry对象到Data 属性。为了解决这个问题,你可放置椭圆在一个GeometryGroup中然后指定他到Data属性。
从上图可以看出:一个GeometryGroup 是各种Geometry 对象的一个集合,可以被使用在任何单个Geometry 可以被使用的地方。
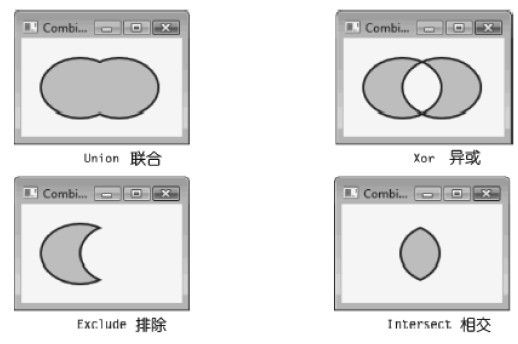
不像仅仅是一个Geometry对象的集合的GeometryGroup类,CombinedGeometry类确实得合并两个Geometry对象的部分到一个新的对象(不像任何一个原始对象的一个对象)。
这个例子只是异或的结果,还有其他的样式,全部列在如下的图中:
d、Path 标记语法
从前面的例子中,我看到了一个PathGeometry对象中的各种PathFigure的标记可以是相当大规模的,甚至去描述简单路径时。为了改进这点,WPF 提供了路径标记语法,能让你明显得缩短标记。为了使用路径标记语法,你指定一个字符串到PathGeometry的Figures属性。这个字符串包含用于描述路径的速记法。
有三种类型的命令。
— 移动命令:这种命令设置了图像的起点。这个命令可以是大写字母M 或小写字母m。
— 绘画命令:根据要绘画的路径有许多不同的绘画命令。
— 闭合命令:这个命令是一个可选的并且是一个大些字母Z 或小写字母z。
看下面的例子:
上图中,第一个命令是一个大写字母M。这是移动命令,他,在这个例子中,设置了图像的起始点为位置10,10。事实上命令是大写字母的意味着位置是一个绝对位置。而一个小写子母m,相对的,意味着”相对于前一个位置”。第二个命令是大写字母L。这是“划线到”命令,它意味着接着命令的各个坐标位置序列是路径中的各点。就像使用M 命令,大写字母意味着点设定了绝对位置,小写字母意味个相对于前一个点的各个点。
另一个例子,下面的代码使用了路径标记语法来描述两个多段路径:
(2)对已存在的图形的外形进行变换
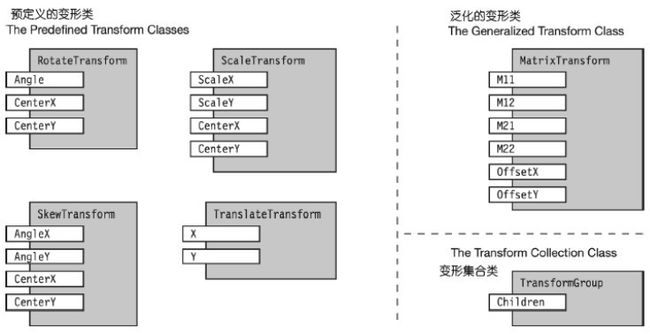
Transform能让你以一种特定的方式修改一个元素的外观。有六个派生自基类Transform 类的类,并且他们被分为下面的三个类别。
a、有四个预定义的Transform:RotateTransform、ScaleTransform、SkewTransform,和TranslateTransform。这些分别能让你旋转一个元素、改变其尺寸、倾斜其角度和移动他。
b、通用的Transform类,叫做MatrixTransform,能让你单独得操作一个变形的所有参数。那四个预定义类就是MatrixTransform类的各种特殊化版本。
c、TransformGroup是一个各种Transform的集合。TransformGroup派生自Transform基类,因此他可以被使用在任何其他的Transform 对象被使用的地方。当一个
TransformGroup 应用到一个元素,集合中的每个Transform 就被应用到了那个元素。
下图展示了这些类和类别。
你可以通过指定他到元素的两个Transform 属性之一( LayoutTransform 或RenderTransform)来应用一个Transform到一个元素。如果你指定他到LayoutTransform属性,变形就会在WPF 计算元素的布局时进行。如果你指定他到RenderTransform元素,WPF 延迟应用这个变形直到其显示的渲染步骤。
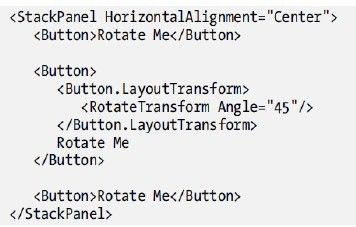
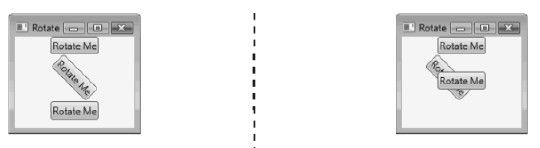
举例:
下面的左图是上面代码(使用LayoutTransform)的运行结果,右图是上面代码改为RenderTransform时的运行结果。
(3)描述图形内部的显示效果(看成像素着色器里的纹理)或表面效果的类(刷子)
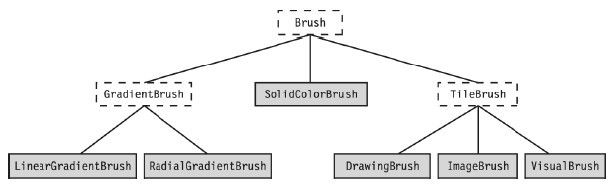
a、有三大类别的刷子:
这三大类别(SolidColorBrush、GradientBrush 和TileBrush,继承关系如下图,白色虚框代表抽象类。
b、下面详细讲解下LinearGradientBrush画刷,也是最常用的画刷。
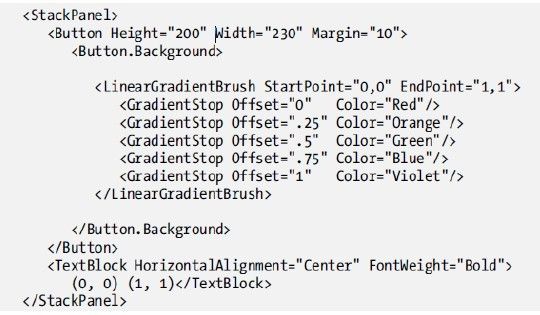
下面的标记指定了描绘了一个按钮的Background的一个LinearGradientBursh。这个LinearGradientBursh五个GradientStop,包括了起点和终点。
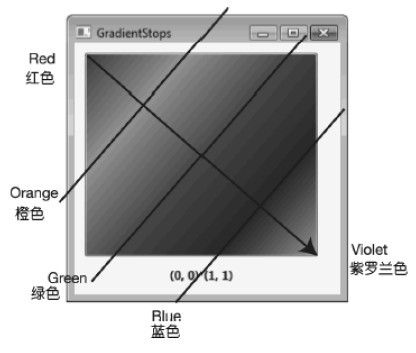
运行结果和分析如下图:
c、关于画刷的传播方式的SpreadMethod无非就是解决开始点和结束点两端之外的颜色问题,这里就不详述了。
d、画刷常用在哪些地方,即作为哪些属性的值,以及附加的一些属性。
*Stroke 包含了指向了一个用于描绘Geometry的路径的Brush 对象的一个引用。
*Fill 包含了指向一个用于描绘对象内部的Brush 的一个引用。
*IsClosed 属性是一个bool 值设定了是否自动添加一个从路径的终点到起点的线。
*IsFilled 属性是一个bool 值设定了是否使用Fill 刷子描绘路径的内部。
其它的关于两个或多个图像重叠区域的问题涉及FillRule属性,较为复杂,暂时先不赘述。