
Ext.onReady(function(){
Ext.QuickTips.init();//使用HtmlEditor之前必须初始化提示
Ext.create('Ext.form.Panel',{
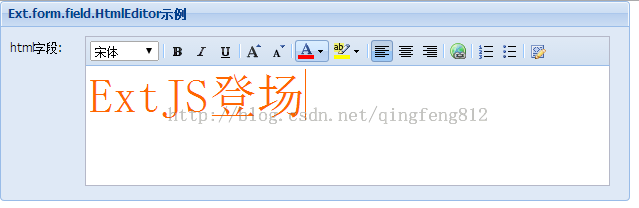
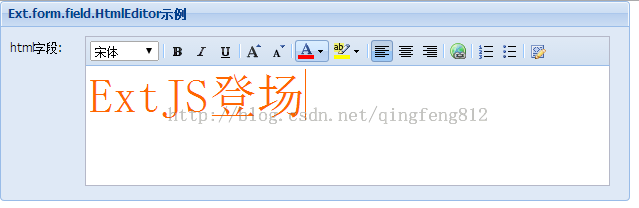
title:'Ext.form.field.HtmlEditor示例',
width:630,
frame:true,
renderTo:Ext.getBody(),
bodyPadding:5,
items:[{
fieldLabel:'html字段',
xtype:'htmleditor',
height:150,
width:600,
value:'ExtJS登场',
labelWidth:70,
labelSeparator:':',//分隔符
createLinkText:'创建超链接',//创建连接的提示信息
defaultLinkValue:'http://www.',//链接的默认形式
enableAlignments:true,//启用左中右对齐按钮
enableColors:true,//启用前景色,背景色选择按钮
enableFont:true,//启用字体选择按钮
enableFontSize:true,//启用字体增大和缩小按钮
enableFormat:true,//启用粗体,斜体,下划线按钮
enableLinks:true,//启用创建连接按钮
enableLists:true,//启用列表按钮
enableSourceEdit:true,//启用源代码编辑按钮
fontFamilies:['宋体','隶书','黑体']//字体列表
}]
});
});