Hack 1-利用weight属性居中View
一个偶然的机会发现了《50 Android Hacks》这本书,简单读了几章,发现这本书还不错,虽然有些地方很基础,但是却很有意思,遗憾的是至今没有中文版。所以在学习的同时,我也会尽量把它其中的文章翻译一下。一来对自己是个学习的机会,二来可以方便 大家,废话不多说,开始第一个Hack吧~
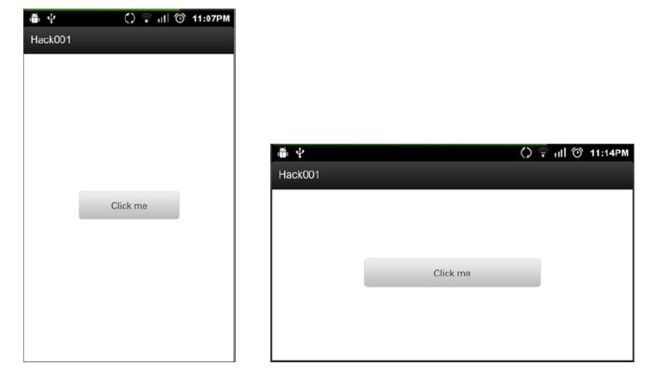
在一次我主持的Android技术沙龙上,当我在解释,如何用XML文件创建View的时候,有人问道:“如果我想让一个按钮居中,并且宽度是界面的50%,那么我该怎么写这个xml文件呢?”。开始的时候我没有明白他在问什么,但是当他把这个图画到板子上的时候我明白了,他要表示的意思如下:
看上去很简单对不对?现在让我们花五分钟的时间来实现它。在这个Hack中,我们来看看如何用LinearLayout的android:weightSum属性与android:layout_weight这两个属性来实现这个效果。这看上去是一个很简单的任务,但是在我给Android开发者的面试中,好多的人都不知道实现它的最好的方法是什么。
1.1 结合使用weightSum属性与layout_weight属性
Android设备有不同的屏幕分辨率的大小,所以开发者在写xml文件的时候需要用某种方式来适配这些不同大小的屏幕。为了适配屏幕大小写死代码是非常不可取的做法,所以我们需要一些其他的办法来组织我们的View。
我们将会用到weightSum和layout_weight这两个属性来填充我们的布局Layout,android:weightSum的文档中描述了一种跟我们要达到的目的类似的场景:
定义最大的WeightSum,如果没有注明,这个值就是把所有子view的layout_weight相加的和。这样如果我们想让一个child占据50%的可用空间,我们只要将它的android:layout_weight属性设定值为0.5,然后将android:weightSum设为1.0即可。
假想一下,我们需要往一个盒子中放东西,weightSum代表的就是盒子可用空间的百分比,layout_weight表示的就是每个view所占据的百分比。举个例子来说,盒子的weightSum为1,我们需要放置A和B这两个物品,A的layout_weight的为0.25,B的weight_sum为0.75。这样的话A就占据了盒子的25%的空间,B占据了盒子的75%的空间。
在开始我们谈到所要实现的场景跟这个是很类似的,我们给parent一个特定的weightSum,然后给这个Button的layout_weight一半的值即可,XML文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#FFFFFF" android:gravity="center" android:orientation="horizontal" android:weightSum="1"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="0.5" android:text="Click me" /> </LinearLayout>
LinearLayout读取了它自己的android:weightSum属性,获取到他的所有的child的weight应该是1。他的第一个也是唯一的一个child就是这个Button,但是由于Button的layout_weidth设为了0dp,所以LinearLayout就知道了需要根据weight属性来判断这个button的宽度。Button的layout_weight设为了0.5,所以这个Button将准确的占据50%的位置。
一个可能的例子是,Linearlayout的宽为200dp,weightSum设为1。那么Button的宽度将会被如下计算:
Button's width + Button's weight * 200 / sum(weight)
由于Button的width是0dp,button的weight是0.5,sum(weight)是1,所以结果如下:
0 + 0.5 * 200 / 1 = 100
1.2 总结
在你想按比例来分配布局的时候,用Linearlayout的weight属性是一个比写死代码再好不过的方法了。如果你在用Honeycomb的Fragments,你会发现大部分的例子都是将Fragment按照weight来进行布局的。懂得如何使用weight属性将会使你增添一个重要的技能。
1.3 相关链接
http://developer.android.com/reference/android/widget/LinearLayout.html
转载请注明原地址,谢谢!
http://blog.csdn.net/kost_/article/details/13020401