TextView的使用
1.TextView常用属性
TextView的常用属性有以下一些:
setText(); //设置文本内容,同xml中的android:text
setTextSize(); //设置文本字体大小,同xml中的android:textSize
setTextColor(); //设置文本颜色,同xml中的android:textColor
setBackgroundColor(); //设置背景颜色,同xml中的android:background
此外,还可以在xml中设置一些TextView的属性,如下:
android:autoLink //设置是否显示为可点击的链接。可选值(none/web/email/phone/map/all)
android:drawableBottom //在text的下方输出一个drawable(图片)
android:drawableLeft //在text的左边输出一个drawable(图片)
android:drawableRight //在text的右边输出一个drawable(图片)
android:drawableTop //在text的正上方输出一个drawable(图片)
android:drawablePadding //设置text与drawable(图片)的间隔,与drawableLeft、drawableRight、drawableTop、drawableBottom一起使用,可设置为负数,单独使用没有效果
android:ellipsize //设置当文字过长时,该控件该如何显示。可设置如下属性值:"start"省略号显示在开头;"end”省略号显示在结尾;"middle"省略号显示在中间; "marquee" 以跑马灯的方式显示(动画横向移动)
android:gravity //设置文本位置,设置成"center",文本将居中显示
android:linksClickable //设置点击时是否链接,即使设置了autoLink
android:marqueeRepeatLimit //在ellipsize设定为marquee时,设置重复滚动的次数,设置为marquee_forever时表示无限次。
android:lines //设置文本的行数,设置两行就显示两行,即使第二行没有数据
android:shadowRadius //设置阴影的半径。设置为0.1就变成字体的颜色了,一般设置为3.0的效果比较好
android:shadowColor //指定文本阴影的颜色,需要与shadowRadius一起使用
android:singleLine //设置单行显示
android:textColorLink //设置文字链接的颜色
android:textScaleX //设置文字之间间隔,默认为1.0f
android:textStyle //设置字形 bold(粗体) 0, italic(斜体) 1, bolditalic(又粗又斜) 2, 可以设置一个或多个,用“|”隔开
android:typeface //设置文本字体,必须是以下常量值之一:normal 0, sans 1, serif 2, monospace(等宽字体) 3
2.TextView显示URL文本
在TextView中预定义了一些类似HTML的标签,通过这些标签可以使TextView控件显示不同的颜色、大小和字体的文字。HTML的常用标签有以下一些:
<font>设置文本的字体、字体颜色、字体尺寸,如:<font size ="3" color = "red">This is Some Text!</font>
<big>设置大号字体效果
<small>设置小号字体效果
<i>设置斜体文本效果
<b>设置粗体文本效果
<a>通过使用href属性,创建指向另外一个文档的链接(超链接),如:<a href = http://www.baidu.com>百度</a>
<br>插入一个简单的换行符,注意:在HTML中,<br>标签没有结束标签
<p>自定在其前后创建一些空白
<img>向网页中嵌入一幅图像,该标签有两个必须的属性:src和alt,如:<img src = "/i/tulip.jpg" alt = "郁金香" />
更多关于HTML中标签的使用,请参考:http://www.w3school.com.cn/tags/tag_font.asp
使用这些标签时,可以用Html.fromHtml()方法将这些标签的字符串转换成CharSequence对象,然后在TextView中通过setText()方法将CharSequence对象显示出来。
3.TextView中显示图片
要在TextView中显示图片,首先需要将要显示的图片存放在res目录下的drawable-hdpi目录下,在R.java文件中则会自动生成图片资源的映射信息。然后就可以使用getField()方法通过图片资源id的变量名来获取图片资源了。具体实现方法如下:
获得了图片资源id后,就可以通过Drawable drawable = getResources().getDrawable(getResourceId(source))方法来获得图片资源信息进行描画了。具体实现方法如下:
如上,便可以在TextView控件中显示图片了。其中,使用到了drawable.setBounds()方法进行图片的缩放操作,将图片“贝贝”和“妮妮”压缩到原图片尺寸的80%,将图片“欢欢”放大到原图片尺寸的120%。并通过<a href = 'http://www.baidu.com'><img src = 'huanhuan' /></a>方法在图片“欢欢”上添加了超链接。最后,使用textView_fuwaImage.setMovementMethod(LinkMovementMethod.getInstance())方法使点击时产生链接效果。
4.TextView中显示跑马灯效果
要在TextView控件中显示跑马灯效果,需要进行以下几项必须的设置:
android:singleLine="true" //设置显示的行数
android:ellipsize="marquee" //设置以跑马灯形式显示
android:marqueeRepeatLimit="marquee_forever" //设置跑马灯显示的次数
android:focusable="true" //设置聚焦
android:focusableInTouchMode="true" //
android:linksClickable="true" //在跑马灯中设置了超链接时,设置了此属性才能产生链接效果
5.TextView应用实例
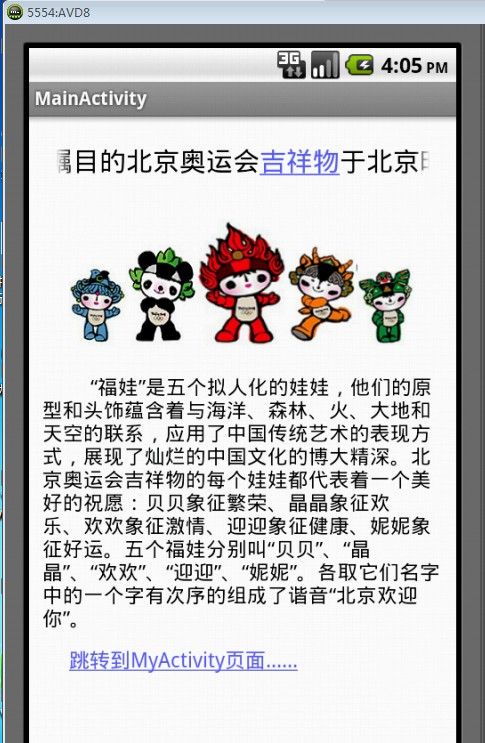
本实例中,在MainActivity.java中定义了4个TextView控件:textView_marquee,textView_fuwaImage,textView_fuwaText,textView_showMyActivity,分别用来显示跑马灯,福娃图片,描述福娃的一段文字,以及一个实现跳转到MyActivity页面的标签。
MainActivity页面的实现效果如图1所示。
图1 MainActivity页面显示效果
具体的MainActivity.java源代码如下。
与MainActivity.java相对应的activity_main.xml文件如下。
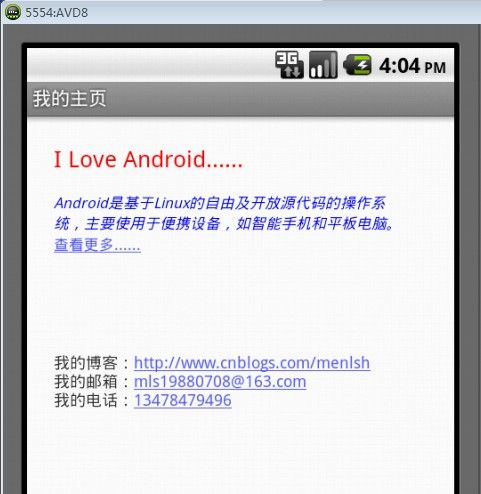
通过点击MainActivity页面中的“跳转到MyActivity页面......”,可以实现跳转到MyActivity页面的功能。在MyActivity页面定义了2个TextView控件:textView_androidText和textView_myinfo,分别用来显示一段描述Android的文字,和使用Html标签来实现的带有超链接功能的个人信息显示。
MyActivity页面的实现效果如图2所示。
图2 MyActivity页面显示效果
具体的MyActivity.java源代码如下。
与MyActivity.java相对应的activity_my.xml文件如下。
在MyActivity页面点击“我的博客:http://www.cnblogs.com/menlsh”时,可以产生超链接效果,如图3所示。
图3 超链接效果
PS:本博文是在学习《老罗Android开发视频教程》之