Magicodes.WeiChat——后台JS框架封装
Magicodes.WeiChat同时也致力于提高后台开发效率,因此对在后台前端这块也做了一定的封装。我们先来说说主要的框架JS——mwc.js和mwc_elements.js。这两个JS文件位于Scripts目录下的app目录:
· mwc:前端框架定义,可以理解为接口定义
· mwc_elements:基于前端框架定义的具体实现
主要API功能如下:
1日志
日志函数用于向浏览器控制台输出日志信息,比如调试信息、警告信息、错误信息、灾难信息等等,兼容主流的浏览器。后续还会增强相关函数,目前只做了简单的封装。
1.1 定义
目前封装了5个日志记录函数,分别是:
| 方法名 |
参数 |
描述 |
| mwc.log.debug |
logObject:object |
输出debug日志 |
| mwc.log.info |
logObject:object |
输出info日志 |
| mwc.log.warn |
logObject:object |
输出warn日志 |
| mwc.log.error |
logObject:object |
输出error日志 |
| mwc.log.fatal |
logObject:object |
输出fatal日志 |
1.2 使用示例:
mwc.log.debug('记录调试日志')
mwc.log.info('记录信息日志')
mwc.log.warn('记录警告日志')
mwc.log.error('记录错误日志')
mwc.log.fatal('记录灾难日志')
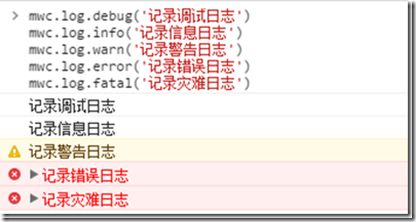
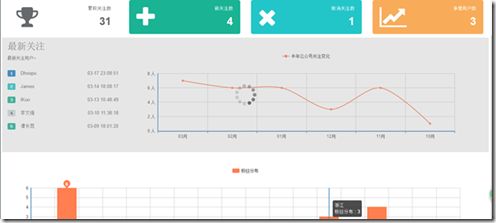
1.3 效果图
2 通知
通知函数用于向用户提示相关业务信息。默认显示在用户窗口的右上角,然后在一定时间后会自动消失。
不同函数显示的颜色和图标不同,通常用于显示业务成功操作提示,警告提示,错误提示等信息。
2.1 定义
函数定义如下:
| 方法名 |
参数 |
描述 |
| mwc.notify.success |
message(消息正文):string, title(消息标题):string |
显示success提示 |
| mwc.notify.info |
message(消息正文):string, title(消息标题):string |
显示info提示 |
| mwc.notify.warn |
message(消息正文):string, title(消息标题):string |
显示warn提示 |
| mwc.notify.error |
message(消息正文):string, title(消息标题):string |
显示error提示 |
2.2 使用示例
mwc.notify.success('这是成功提示!','消息提示')
mwc.notify.success('这是成功提示!')
mwc.notify.info('这是信息提示!','消息提示')
mwc.notify.info('这是信息提示!')
mwc.notify.warn('这是警告提示!','消息提示')
mwc.notify.warn('这是警告提示!')
mwc.notify.error('这是错误提示!','消息提示')
mwc.notify.error('这是错误提示!')
2.3 效果图
3 弹窗
弹窗信息(提示)用于向用户显示需要用户确认的信息或内容,主要用于弹窗显示信息确认、成功确认、警告确认、错误确认、操作确认等。
3.1 定义
| 方法名 |
参数 |
描述 |
| mwc.message.info |
message(消息正文):string, title(消息标题):string |
显示Info信息 |
| mwc.message.success |
message(消息正文):string, title(消息标题):string |
显示success信息 |
| mwc.message.warn |
message(消息正文):string, title(消息标题):string |
显示warn信息 |
| mwc.message.error |
message(消息正文):string, title(消息标题):string |
显示error信息 |
| mwc.message.confirm |
message(消息正文):string, title(消息标题):string |
显示confirm信息 |
3.2 使用示例
mwc.message.info('图片删除成功!','温馨提示')
mwc.message.success('图片删除成功!','温馨提示')
mwc.message.warn('图片删除失败!','温馨提示')
mwc.message.error('图片删除出现错误,该图片不存在!','温馨提示')
mwc.message.confirm('确定需要删除此项目么?','温馨提示')
mwc.message.confirm('确定需要删除此项目么?','温馨提示',function(){alert('删除成功!')})
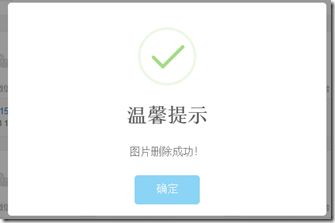
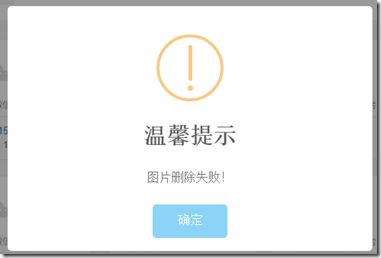
3.3 效果图
Info:
Success:
Warn:
Error:
Confirm:
4 UI阻塞
UI阻塞会显示遮罩层以阻碍用户的操作,通常用于Ajax请求处理或者时间比较长的业务处理,以提高用户体验并且防止在处理过程中用户进行其他操作。
4.1 定义
| 方法名 |
参数 |
描述 |
| mwc.ui.block |
elm(jq选择器):string |
阻塞UI |
| mwc.ui. unblock |
elm(jq选择器):string |
取消阻塞 |
4.2 使用示例
mwc.ui. block ()
mwc.ui. unblock ()
mwc.ui. block ('#newUsers')
mwc.ui. unblock ('#newUsers')
4.3 效果图
5 忙碌状态
忙碌状态用于阻塞UI并且显示加载动画,通常用于Ajax请求处理或者时间比较长的业务处理,以提高用户体验并且防止在处理过程中用户进行其他操作。
5.1 定义
| 方法名 |
参数 |
描述 |
| mwc.ui.setBusy |
elm(jq选择器):string, optionsOrPromise(设置):object |
设置为忙碌状态 |
| mwc.ui.clearBusy |
elm(jq选择器):string |
清除或关闭忙碌状态 |
5.2 使用示例
mwc.ui.setBusy()
mwc.ui.clearBusy()
mwc.ui.setBusy('#newUsers')
mwc.ui.clearBusy('#newUsers')
mwc.ui.setBusy('#newUsers',{finally:function(){alert('终于搞完了!')}})
5.3 效果图
6 弹出窗口
弹出窗口用于在当前页面弹窗以Iframe的形式加载其他页面并显示,以便用户在一个界面里完成所有的操作或者查看所有内容,以便提高用户体验。
6.1 定义
| 方法名 |
参数 |
描述 |
| mwc.window.show |
title(窗口标题):string, url(url地址):string, width(宽度,可省略):int, height(高度,可省略):int |
弹出窗口。 注意:该函数支持多级弹窗,如果没有设置弹窗大小,子级弹窗的高宽会被自动设置比父级窗口稍小,以更好的呈现。 |
| mwc.window.closeSeft |
从当前窗口的内容页关闭自身(即关闭当前窗口) |
|
| mwc.window.closeAll |
关闭所有弹窗 |
6.2 使用示例
//将clicktype='modal'属性的链接均用弹窗打开
$("a[data-clicktype='modal']").on('click', function () {
var url = $(this).data('url');
var title = $(this).data('title');
mwc.window.show(title, url);
});
mwc.window.closeSeft()
mwc.window.closeAll()
6.3 效果图
7 Ajax请求处理
本框架封装了对象restApi用于处理Ajax请求。主要用于使用Ajax请求REST风格的Web Api,并且根据状态码处理请求结果,回调成功或错误函数。
7.1 HTTP状态码处理
mwc.restApi封装了对Ajax请求的通用处理。其定义了get、put、post、delete等4个函数,能够很方便的访问REST API接口。默认已支持以下类型的HTTP状态码处理:
| HTTP状态码 |
描述 |
处理 |
对应WebApi方法 |
| 200 |
成功响应 |
调用success函数,并传递jsonData |
Ok |
| 201 |
创建成功 |
调用success函数,并传递jsonData |
Created |
| 401 |
需要验证 |
弹出“登陆失效,请重新登陆!”提示,调用error函数,并跳转到登录窗口 |
Unauthorized |
| 204 |
成功响应,无内容返回 |
调用success函数 |
StatusCode(HttpStatusCode.NoContent) |
| 404 |
资源或对象不存在 |
弹出“您访问的资源已被删除或不存在!”提示,调用error函数,并传递错误消息 |
NotFound |
| 400 |
请求失败 |
调用error函数,并传递失败对象消息 |
BadRequest |
| 500 |
服务器错误 |
调用error函数,并传递错误消息对象 |
InternalServerError |
配置说明,在Ajax默认的配置项上,增加对以下属性的支持:
| 属性名称 |
类型 |
说明 |
| success |
function |
业务处理成功后执行的回调函数 |
| error |
function |
业务处理失败后执行的回调函数 |
| isBlockUI |
bool |
请求时是否阻碍UI(会显示遮罩层以及加载动画),默认为true |
| blockUI |
string |
Jquery选择器表达式 |
7.2 定义
| 方法名 |
参数 |
描述 |
| mwc.restApi.get |
setting(ajax设置):object |
使用Http GET发起Ajax请求 |
| mwc.restApi.delete |
setting(ajax设置):object |
使用Http DELETE发起Ajax请求 |
| mwc.restApi.put |
setting(ajax设置):object |
使用Http PUT发起Ajax请求 |
| mwc.restApi.post |
setting(ajax设置):object |
使用Http POST发起Ajax请求 |
7.3 使用示例
7.3.1 GET
示例1:
mwc.restApi.get({ url: '/api/Menus', success: function (data) { $.each(data, function (i, v) { if (v.sub_button) { $.each(v.sub_button, function (i1, v1) { v.sub_button[i1] = $.extend(self.getModelTpl(), v1); }) } data[i] = $.extend(self.getModelTpl(), v); }); self.Menus(ko.mapping.fromJS(data)); } });
示例2:
mwc.restApi.get({ //请求地址 url: '/api/News/' + newValue, //是否锁定UI isBlockUI: true, //可选,锁定元素 blockUI: componentInfo.element, //成功函数 success: function (data) { self.Name(data.Title); self.Url('/MediaFiles/thumb/' + data.ThumbMediaId + '.jpg'); } });
示例3:
//加载数据 this.loadData = function () { mwc.restApi.get({ //请求地址 url: '/api/News/' + self.currentPageIndex() + '/' + self.pageSize(), //是否锁定UI isBlockUI: true, //可选,锁定元素 blockUI: componentInfo.element, //成功函数 success: function (data) { self.dataRows(data.DataRows); self.totalCount(data["TotalItemCount"]); self.pages(self.getPagesArr()); self.showLoader(false); } }); };
7.3.2 POST
示例1:
mwc.restApi.post({ url: "@Model.TemplateNo", contentType: "application/x-www-form-urlencoded", data: dataJson, success: function (data) { if (data.Success && data.Result) location.href = '/WeiChat_MessagesTemplateSendLog?templateNo=@Model.TemplateNo&batchNumber=' + data.Result; else mwc.message.warn('操作失败,具体原因请查看系统日志!'); } });
7.3.3 PUT
mwc.restApi.put({ url: '/api/Menus', data: { menu: { button: data } } });
7.3.4 DELETE
mwc.restApi.delete({ url: "/api/images/" + $(this).data("id"), success: function (data) { mwc.notify.success("操作成功!"); setTimeout(function () { location.reload(); }, 1000); } });
已经在封装微信H5 UI框架的脚本了,请关注后续更新。