- 机器学习:scikit-learn 和 Jupyter Notebook(推荐初学者使用google colab)
wyc9999ww
机器学习scikit-learnjupyter人工智能python
对于初学者来说,scikit-learn是一个理想的机器学习入门工具。不仅提供了丰富的算法和功能,还通过一致的API设计,确保能够快速上手并进行各种机器学习任务。通过使用scikit-learn,可以专注于理解和实践机器学习的核心概念,而不必过多担心底层实现细节。所以scikit-learn能轻松实现从数据预处理到模型训练和评估的完整流程。此外在推荐一个适合初学者的深度学习平台工具googleco
- python封装成exe文件
wenangou
python
这篇文章主要介绍了一个有趣的事情,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。Python打包exe文件方法汇总【4种】Python作为解释型语言,发布即公开源码,虽然是提倡开源但是有些时候就是忍不住想打包成exe,不仅仅是为了对代码进行加密,而是为了跨平台。防止有些没有安装py环境的电脑无法运行软件小神猪。目录对python代码打包成
- 使用Python解决数独谜题的实用指南
werf456456asddd
python开发语言
在这篇文章中,我们将探讨如何编写一个Python函数来解决数独谜题。这个函数将接收一个9x9的数独网格作为输入,并使用回溯算法来解决谜题。如果谜题无法解决,函数将返回None。此外,我们还会确保输入网格是一个有效的数独谜题。技术背景介绍数独是一种经典的逻辑游戏,目标是填满一个9x9的网格,使每列、每行和每个3x3的子网格都包含1到9之间的数字。在计算机科学中,数独可以通过回溯算法来求解,这是一种尝
- AI赋能:高职院校实验实训教学如何拥抱人工智能浪潮?
武汉唯众智创
人工智能实训人工智能实验实训教学
随着信息技术的迅猛发展,人工智能技术已成为推动社会各行业转型升级的核心力量。它不仅在提升生产效率、优化管理流程、提高服务质量方面发挥着关键作用,也深刻影响着高职教育的专业发展和课程教学内容的改革。作为培养专业技术技能人才的摇篮,高职院校必须创新其教学模式和方法,以适应新的发展需求,从而培育出能够适应未来技术变革的高素质人才。特别是在实验实训教学领域,人工智能的融入为职业教育改革提供了新的思路和工具
- cpp智能指针
xianwu543
c++开发语言mysql数据库网络
普通指针的不足new和new[]的内存需要用delete和deletel]释放。程序员的主观失误,忘了或漏了释放。程序员也不确定何时释放。普通指针的释放类内的指针,在析构函数中释放。C++内置数据类型,如何释放?new出来的类,本身如何释放?C++11新增三个智能指针类型unique_ptrshared_ptrweak_ptr一、智能指针unique_ptrunique_ptr独享它指向的对象,也
- 搭建vue3+ts+vite+pinia框架
光吃,不胖
vue.jstypescriptsass前端前端框架
目录一、搭建准备二、安装vite并创建vue项目1、安装vite2、新建vue项目3.配置vite4、解决报错①、找不到模块“./App.vue”。你的意思是要将"moduleResolution"选项设置为"node",还是要将别名添加到"paths"选项中?②、allowImportingTsExtensions报错③、找不到模块“./App.vue”或其相应的类型声明。④、找不到模块“pat
- golang基于gin框架的脚手架开发
少儿频道
Golanggingolang
文章目录仓库地址仓库地址https://gitee.com/wxd_ops/fast_gin.git具体功能见仓库Readme
- SQL Server实现将分组的其他字段数据拼接成一条数据
新鑫S
数据库sql
在SQLServer中,可以使用STRING_AGG函数(SQLServer2017及更高版本支持)将分组的其他字段数据拼接成一条数据。以下是示例代码:假设有一个表Orders,结构如下:OrderIDCustomerIDProduct1C001Apple2C001Banana3C002Orange4C002Grape5C001Mango需要按照CustomerID分组,将每个客户的产品(Prod
- RPA手把手:【Intermediate Python】一、*args 和 **kwargs
艺赛旗RPA
RPARPA教程python基础RPApython艺赛旗
艺赛旗RPA10.0全新首发免费下载点击下载www.i-search.com.cn/index.html?from=line1我观察到,大部分新的Python程序员都需要花上大量时间理解清楚*args和**kwargs这两个魔法变量。那么它们到底是什么?首先让我告诉你,其实并不是必须写成args和**kwargs。只有变量前面的星号才是必须的,你也可以写成var和vars,而写成*args和kwa
- 【深度学习】CrossEntropyLoss需要手动softmax吗?
zz的学习笔记本
深度学习深度学习人工智能
【深度学习】CrossEntropyLoss需要手动softmax吗?问题:CrossEntropyLoss需要手动softmax吗?答案:不需要官方文档代码解释问题:CrossEntropyLoss需要手动softmax吗?之前用pytorch实现自己的网络时,使用CrossEntropyLoss的时候将网路输出经softmax激活层后再计算CrossEntropyLoss。答案:不需要调用了损
- 使用echarts实现3d柱状图+折线图
吉吉安
echarts前端javascript
以下代码有问题请直接问国内直连GPT/ClaudeHTML需要注意threeDchart一定要设置宽度高度,不然图不显示,然后echarts版本不要太低,不然也不显示jsset3DBarChart2(data){varmyChart=echarts.init(document.getElementById('middle-right-top-chart'));data=[2000,1529,225
- 一比一实现ChatGPT流式接口前端显示效果(打字机效果)【对比几种不同的流式实现方案】
吉吉安
前端javapythonGPTchatgpt
前端实现GPT或者其他大模型的流式推送的数据接收可以通过EventSource、Axios、或者基于EventSource实现的@microsoft/fetch-event-source插件库;GPT官方是基于原生EventSource实现的流式数据接收,我们作为个人开发使用可以使用Axios或者使用@microsoft/fetch-event-source插件库,后两种可以携带header并且操
- 服务器性能监控与优化系统:实战指南与代码案例
我的运维人生
服务器运维运维开发技术共享
服务器性能监控与优化系统:实战指南与代码案例在现代IT基础设施中,服务器性能监控与优化是确保业务连续性和高效运行的关键环节。通过实时监控和调优,能够及时发现并解决潜在的性能瓶颈,从而提升用户体验和系统稳定性。本文将详细介绍服务器性能监控与优化系统的实践方法,并通过具体代码案例进行说明。一、性能监控的重要性性能监控是服务器管理的核心任务之一,通过实时监控关键性能指标(如CPU使用率、内存使用率、磁盘
- 1、Java 环境搭建与基本概念:开启 Java 编程之旅的第一步
翻晒时光
从0学Javajava开发语言
大家好,欢迎来到我们的Java学习系列博客,今天是第一课,我们将一起探索Java环境搭建与基本概念。无论你是编程新手,还是想要学习一门新语言的老手,Java都是一个非常值得学习的语言,它在众多领域都有着广泛的应用,从企业级软件开发、安卓应用开发到大数据处理,都能看到Java的身影。让我们开始这充满挑战与乐趣的Java学习之旅吧!一、Java的发展历程与特点Java诞生于SunMicrosystem
- mathtype如何嵌入到word中
weixin_42408281
word经验分享笔记
1.点击文件进入word文档文件后点击左上角的文件,点击进入选项菜单。2.点击加载项在左侧的菜单中点击加载项,在右侧窗口找到底部的管理选项。3.选择模板下拉菜单选择模板后点击后面的转到,浏览新窗口中的模板列表,点击“转到”4.勾选mathtype加载项找到并勾选mathtype加载项后点击添加,确定,点击菜单栏中出现的mathtype选项就能使用对应功能了。
- 服务器虚拟化:从“魔法盒子”到“数字世界的基石”
独角鲸网络安全实验室
IT工具开发工具观点网络服务器服务器虚拟化运维
!今天咱们来聊聊一个听起来特别高大上,但实际上特别接地气的话题——服务器虚拟化。别看这个词儿有点拗口,它可真的是现代数字世界里的一块超级重要的基石。要是没有它,我们可能还在用一大堆笨重的服务器,效率低下,成本超高。但有了服务器虚拟化,一切都变得不一样了!一、服务器虚拟化是个啥?先来说说服务器虚拟化到底是个啥玩意儿。简单来说,服务器虚拟化就是把一台物理服务器变成多个“虚拟服务器”,这些虚拟服务器就像
- 有趣的python代码实例_Python之路:200个Python有趣的小例子一网打尽
weixin_39845406
有趣的python代码实例
概述博主最近在学习python,看完了一整套学习视频,然后呃呃呃,还是用不太流畅。碰巧在全球最大的同性交友论坛GayHub(呸!是开源代码托管平台Github)上面发现了一个项目,该项目列举了200多个Python小例子,Python基础、Python坑点、Python字符串和正则、Python绘图、Python日期和文件、Web开发、数据科学、机器学习、深度学习、TensorFlow、Pytor
- python module错误_修复python的ModuleNotFoundError
weixin_39761696
pythonmodule错误
我在项目里面用到了python,但其他的同事并没有安装python环境,为了不强制每个人都安装python,我下载了python-3.6.1-embed-amd64,并将用一个.bat去调用它。大概像这样myscript.bat"%dp0\python-3.6.1-embed-amd64\python.exe""%dp0\myscript.py"pause我写了两个python文件,这里假设是my
- python调用oracle存储过程传入多参数_精通 Oracle+Python,第 5 部分:存储过程、Python 编程...
weixin_39669133
调用数据库存储过程及其他感兴趣的高级Python编程功能。2010年3月发布对于涉及数据库的软件开发来说,有两种主流开发方法:一种是在应用程序中(对于三层体系结构,也可以是在中间件中)实现所有业务逻辑,另一种是在数据库内部实现所有业务逻辑。本教程不讨论这两种解决方案的优缺点;不过,使用Oracle数据库方法还是会为面向数据库的应用程序带来某些好处。用PL/SQL嵌入所有业务逻辑可大大减少应用程序与
- 在VScode设置R语言
weixin_39287540
Rwindowsmac
在VScode设置R语言1.下载R语言和VScode2.安装所需要的插件3.下载对接RLSP的R包3.下载Radian4.设置VScode中的路径1.下载R语言和VScodeR语言官网:https://www.r-project.orgVScode官网:https://code.visualstudio.com/2.安装所需要的插件必须的插件有2个:R和RLSPClient3.下载对接RLSP的R
- python窗体设计插件_Python 界面生成器 wxFormBuilder 的入门使用(wxPython的界面设计工具的初学笔记)...
黎边
python窗体设计插件
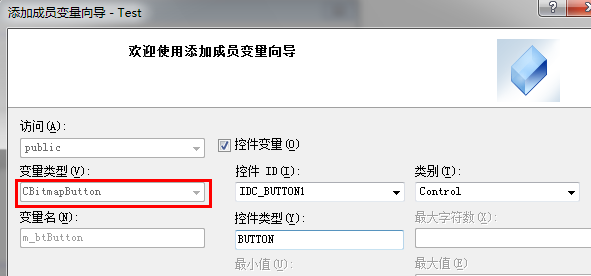
环境,Win10,python3.7.3,wxPython4.0.4,wxFormBuilder3.91、准备一个窗体。点击wxformbuilder上方的标签“forms”,并点击标签下方的第一个类似窗体的图标“Frame”然后,下面就会出现一个窗体。但是现在还不能直接往窗体上添加各种控件。咱们还需要给窗体添加布局器BoxSizer。2、添加布局器点击wxformbuilder上方的标签“Lay
- 大华测试笔试题_大华软件测试笔试题目 大华软件测试笔试题
zh222333
大华测试笔试题
软件测试工程师笔试试题首先,我不急于回答你的问题你先自己检查一下自己所说的话语中有没有错误,软件测试最关键在于是细心,认真。其次,你的问题1.你们是怎样进行回归测试的,一般进行几轮,具体说一下?2.你们一个项目总工要写多少用例?3.你知道一个项目代码有多大?4.你们公司的测试流程?5.在测试之前,你们干什么?6.测试计划中,你们项目经理是依据什么给你们分配任务的?7.你们的测试数据主要来自哪?8.
- python oracle 执行commit_用Python操作Oracle
付游
pythonoracle执行commit
Python作为一门易学易用且不失强大的语言,国内外不乏用Python开发的从桌面系统到复杂大型系统的例子。但作为脚本语言中的一位著名代表,Python不仅可以用来取代Java、C++等系统语言来开发复杂的大型系统,也可以被当作一种辅助工具用来做一些日常工作中的琐碎的事情,比如备份、生成测试数据、日志分析等等。本文将通过一些简单的例子来演示如何使用Python来访问Oracle进行基本操作。需要说
- 单相计量芯片RN8209D使用经验分享(转)
weixin_30622107
大数据嵌入式
单相计量芯片RN8209D使用经验分享转载于:https://www.cnblogs.com/LittleTiger/p/10736060.html
- Docker-常用命令篇
w_melody
Docker篇dockereureka容器
1)启动一个已经停止的容器实例dockerstart容器ID或容器名2)停止一个正在运行的容器dockerstop容器ID或容器名3)关闭一个容器dockerkill容器ID或容器名4)查看当前正在运行的容器dockerps#或者dockercontainerls5)运行一个容器dockerrun-itd--name NAME[:TAG]bash6)重启一个容器dockerrestart容器ID或
- AI引领工业制造智能化革命:机器视觉与时序数据预测的双重驱动
火山说数
人工智能制造
AI在工业制造的应用正在经历从传统自动化向智能化的巨大飞跃。在众多AI技术中,基于机器视觉的工业辅助检测和基于时序数据的智能预测,毫无疑问是目前备受关注的两个重要方向。它们不仅极大提升了生产效率,还通过精准的决策和实时监控,推动着各行各业的智能转型。一、基于机器视觉的工业辅助检测:让机器的眼睛比人类更聪明如果你曾经站在生产线旁边,眼睛盯着一个个小零件,试图快速判断它们的质量,你应该知道那种疲惫和压
- 七个Python可视化界面设计器简介(不是GUI库)
stgsd
pythonpymePythonStudiowxFormBuilder易函数视窗编程系统WxPython可视化编辑器PAGE
一pygubu-designer依赖库tk,tkk,pygubu(非必需)安装pipinstallpygubu-designe在python的Scripts目录下找到它,是一个exe文件.二PAGE-Python自动GUI生成器-7.6版本依赖库tk,tkkPAGE中文文档·看云
- python:动态参数*args
Python 学习者
python
动态参数顾名思义,动态参数就是传入的参数的个数是动态的,可以是1个、2个到任意个,还可以是0个。在不需要的时候,你完全可以忽略动态函数,不用给它传递任何值。Python的动态参数有两种,分别是*args和**kwargs,这里面的关键是一个和两个星号的区别,而不是args和kwargs在名字上的区别,实际上你可以使用*any或**whatever的方式。但就如self一样,默认大家都使用*args
- Nginx 负载均衡的实现
与君共勉12138
nginx负载均衡服务器运维
1.机器准备客户端10.0.0.205nginx10.0.0.206web110.0.0.203web210.0.0.2042.nginx服务配置#下载nginx[root@ubuntu2204~]#aptinstallnginx-y#编辑配置文件,将请求分发到后端服务器[root@ubuntu2204~]#vim/etc/nginx/conf.d/load_balance.confupstrea
- 深入理解Oracle DB的事务
小小不董
OracleDB管理及运维oracle数据库服务器linuxdba
1.引言本节详细介绍OracleDB的事务。2.理解事务的基本概念与特性2.1事务的定义与特性2.1.1定义在Oracle数据库中,事务是一组逻辑相关的数据库操作单元,这些操作要么全部成功执行并提交(使数据库状态发生永久性改变),要么全部失败并回滚(撤销所有已执行的操作,使数据库恢复到事务开始前的状态)。例如,在银行转账系统中,从一个账户扣款并在另一个账户收款这两个操作就构成一个事务。2.1.2事
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag