从原型链看DOM--Text类型
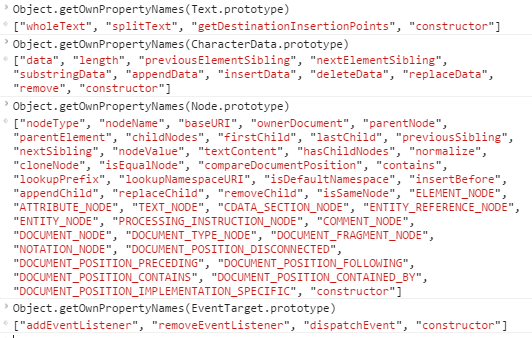
文本节点由Text类型表示,包含的是可以按照字面解释的纯文本内容,纯文本中可以包含转义后的HTML字符但不能包含HTML代码。原型链继承关系为:textNode.__proto__->Text.prototype->CharacterData.prototype->Node.prototype->EventTarget.prototype->Object.prototype。
Text节点具有以下特征
- nodeType值为3
- nodeName值为"#text" ('string'类型)
- nodeValue的值为节点所包含的文本
- parentNode是一个Element
- 没有子节点
- 可以通过nodeValue(继承自Node.prototype)或data(继承自CharacterData.prototype)属性访问Text节点包含的文本。对nodeValue的修改也会通过data反映出来。反之亦然。
var text=document.createTextNode('文本'); text.nodeValue;// "文本" text.data;// "文本"
使用下列方法操作节点中文本,操作会引起已经存在在文档中的文本节点发生变化。
(1).继承自CharacterData.prototype的
appendData(text):将text添加到节点的末尾。
var text=document.createTextNode('文本'); text.appendData('增'); text;// "文本增"
deleteData(offset,count):从offset指定位置开始删除count个字符。
text.deleteData(1,1); text;// "文增"
insertData(offset,text):从offset指定位置插入text。
text.insertData(1,'本'); text;// "文本增"
replaceData(offset,count,text):用text替换从offset指定位置开始到到offset+count为止处的文本。也可以理解成用text替换从offset开始长度为count的文本。
text.replaceData(1,1,'我'); text;// "文我增"
substringData(offset,count):提取从offset指定位置开始到offset+count为止处(不包括count索引处的)的字符串。可以理解为从offset开始提取count个字符。
text.substringData(1,2);// "我增"
length:保存着节点中字符的数目,而且nodeValue.length和data.length中也保存着同样的值。
text.length;// 2 文本节点的length属性 text.nodeValue.length;// 2 text.data.length;// 2 //text.nodeValue和text.data为字符串,字符串继承自String.prototype.leng的length属性
(2).继承自Text.protoype
splitText(offset):从offset指定位置将当前文本节点分成两个文本节点,返回后面的那个文本节点,此时的文本节点对象text为前面的文本节点。
text.splitText(1);// "增" text;// "我"
(3).在修改文本节点时还要注意,当修改的内容包含HTML(或XML,取决于文档)标签时,文本节点当作文本来处理,但innerHTML(继承自Element.prototype)却会解释为标签。
var text=document.getElementsByClassName('gb_P gb_R')[0]; text;// <span class="gb_P gb_R">xiaotouming</span> text.firstChild;// "xiaotouming" 是文本节点 text.firstChild.nodeValue='<strong>sdv</strong>'; //此时原来网页中"xiaotouming"的文本内容变为了"<strong>sdv</strong>" text;// <span class="gb_P gb_R"><strong>sdv</strong></span> text.innerHTML='<strong>sdv</strong>'; text;// <span class="gb_P gb_R">...</span> 此时strong被解释为标签,sdv文本加粗
目录
创建文本节点
规范化文本节点
分割文本节点
创建文本节点
创建新文本节点的同时也会为其设置ownerDocument属性。不过除非把新节点添加到文档树种已经存在的节点中否则我们不会在浏览器窗口中看到新节点。
text=document.createTextNode('<b>sdvc</b>');
text.ownerDocument;// #document
一般情况下每个元素只有一个文本节点,不过某些情况下可能包含多个文本子节点。
var ele=document.createElement('div'); var text1=document.createTextNode('文本一'); var text2=document.createTextNode('文本二'); ele.appendChild(text1); ele.appendChild(text2); ele;// <div>"文本一""文本二"</div>

如果两个节点是相邻同胞节点,那么这两个节点中的文本就会连起来显示,中间不会有空格。
规范化文本节点
DOM文档中存在相邻的同胞节点很容易产生混乱,分不清哪个文本节点是哪个字符串。
将相邻文本节点合并的方法:normalize():继承自Node.prototype。如果在一个包含两个或多个文本节点的父元素上调用normalize()方法,则会将所有相邻文本节点合并为一个节点,结果节点的nodeValue等于将合并前每个本文节点的nodeValue值拼接起来的值。
var ele=document.createElement('div'); var text1=document.createTextNode('文本一'); var text2=document.createTextNode('文本二'); ele.appendChild(text1); ele.appendChild(text2); ele.childNodes.length;// 2 ele.normalize(); ele.childNodes.length;// 1
然而浏览器在解析文档时永远不会创建相邻文本节点,不论元素中文本怎么写,总是认为是一个文本节点,这种两个以上文本节点存在只会在执行DOM操作的结果出现。
分割文本节点
text.splitText(offset):继承自Text.prototype,这个方法从offset指定位置将一个文本节点分成两个文本节点,按照指定位置分割nodeValue值,原来的文本节点将包含从开始到指定位置之前的内容,返回的新文本节点将包含剩下的文本。分割文本节点是从文本节点提取数据的一种常用DOM解析技术。
var ele=document.createElement('div'); var text=document.createTextNode('Hello World'); ele.appendChild(text); var newnode=ele.firstChild.splitText(5); newnode;// " World" 文本节点 text;// "Hello" 文本节点 ele.childNodes.length;// 2
参考
《JavaScript高级程序设计》