javascript学习记录——canvas元素的基本操作
canvas元素
总:canvas元素是javascript中一种绘图的重要工具
用法:
1,引入<canvas>元素
<canvas id="myCanvas" width="500" height="500" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
</canvas>这句话的效果就是,在<body>元素中间添加一块画布,设置其宽度和高度,最后的style = "border:solid"的执行效果是将画布的边显示出来,方便我们看见画布的大小,中间的那段文字,在浏览器不支持canvas元素是就会显现出来。
2,获取上下文
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
第一句话,是通过canvas对象的id来获取canvas对象
第二句话,获取2d效果的文本
3,绘制基本图形
连线:
a,画线放法
moveTo(x,y)函数:确定线的其实坐标,x,y为画布中的起始坐标
lineTo(x,y)函数:确定线的终点坐标,x,y为画布中的起始坐标
srtoke()函数:将画好的坐标连接起来
b,线条属性
strokeStyle:改变线条的颜色
设置方法:
context.strokeStyle = "#F00";//用个十六进制数表示分别表示红绿蓝的程度
context.strokeStyle = "#FF0000";//用6个十六进制数分别表示红绿蓝的程度
context.strokeStyle = rgba(255,0,0,1);//前三个参量也是红绿蓝的程度,最后一个参量代表透明度
context.strokeStyle = "red";//用英文来代表颜色
lineWidth:设置线条的宽度,默认值为1
设置方法:
context.lineWidth = 数字(代表宽度)
lineCap()函数:设置线条的头的形状,有三种形式"round","square","butt",
设置方法:
context.lineCap = "butt";
lineJoin:设置线条转角的形状,有三种形式miter,round,bevel.
设置方法:
context.lineJoin = "miter";
(注:lineJoin属性为miter时的效果受到miterLimit属性的影响,miterLimit默认值为10,即外侧的延伸时两条交汇处内角与外角的距离)
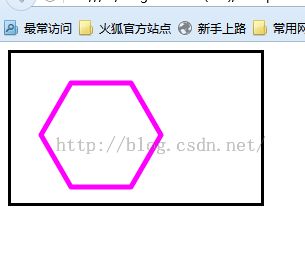
以画正六边形为例给出示例代码:
<!DOCTYPE html>
<html>
<head>
<title>正六边形</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="250" height="150" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(60,30);//初始点
var k = -60,nowX =60,nowY = 30;
var degToRad = Math.PI/180;
context.strokeStyle = "#FF00FF";//设置线条颜色
context.lineWidth = 5;//设置线条宽度
context.lineJoin = "round";//设置拐点形状
while(k<270)
{
context.lineTo(nowX,nowY);//描出六边形的其他各点
k += 60;
nowX = nowX + 60*Math.cos(k*degToRad);
nowY = nowY + 60*Math.sin(k*degToRad);
}
context.closePath();//封闭图形
context.stroke();//连线
</script>
</body>
</html>
运行效果:
矩形:
rect(x,y,width,height)函数:设置矩形的外框,之后要用stroke()函数连线,x,y代表矩形的坐上角顶点的坐标,width和height分别代表宽度和高度
strokeRect(x,y,width,height)函数的效果等于rect() + stroke()
fill()函数,将闭合图形内部进行涂色,默认为黑色,可以通过fillStyle函数进行颜色设置,设置方法与strokeStyle相同
fillRect(x,y,width,height)函数=rect() + fill()
clearRect(x,y,width,height)函数可以在已经画好的图形中间掏出一个空白空间,同样要配合stroke()函数使用
样例代码:
<!DOCTYPE HTML>
<HTML>
<head>
<title>几种矩形的绘制方法</title>
<meta charset="UTF-8">
</head>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:solid">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.rect(10,10,50,50);
context.stroke();
context.strokeRect(70,10,50,50);
context.fillStyle = "#FF00FF";
context.fillRect(10,70,50,50);
context.fillStyle = "#FF0000";
context.fillRect(70,70,50,50);
context.clearRect(80,80,30,30);
context.stroke();
</script>
</body>
</HTML>
运行效果:
圆与圆弧:
arc(x,,y,r,startA,endA,direction)函数:其中x,y代表圆心的位置,r代表半径,后面两个参数代表开始角度和结束角度,最后一个参数,代表画圆的方向是顺时针还是逆时针。该函数要搭配stroke()来使用,注意其中角度是弧度制|!
样例代码(绘制奥运五环):
<!DOCTYPE html>
<html>
<head>
<title>奥运五环</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="500" height="500" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var degToRad = Math.PI/180;
context.lineWidth = 5;
context.beginPath();
context.strokeStyle = "blue";
context.arc(100,80,50,0,360*degToRad,true);
context.stroke();
context.beginPath();
context.strokeStyle = "black";
context.arc(210,80,50,0,360*degToRad,true);
context.stroke();
context.beginPath();
context.strokeStyle = "red";
context.arc(320,80,50,0,360*degToRad,true);
context.stroke();
context.beginPath();
context.strokeStyle = "yellow";
context.arc(155,145,50,0,360*degToRad,true);
context.stroke();
context.beginPath();
context.strokeStyle = "green";
context.arc(265,145,50,0,360*degToRad,true);
context.stroke();
</script>
</body>
</html>
运行效果:
绘制文本:
fillText(text,x,y,maxWidth)函数和strokeText(text,x,y,maxWidth)函数:用来绘制文本,前者绘制的文本为空心字,后者为实心,参数text为文本内容,x,y为文本开始坐标,maxWidth为最大宽度,要是文本的内容超过最大宽度,会自动压缩到该宽度。
font可以设置字体大小和字体风格,例如:
context.font = "30px 宋体";
context.font = "40px 微软雅黑";
注:系统默认字体大小为10px
文本的粗细和倾斜:
表示粗细有四种属性值:normal(正常)、bold(粗体)、bolder(加粗体)、lighter(细柔)
设置方法例如:
context.font = "normal 30px 宋体";
context.font = "bold 40px 微软雅黑";
也可以用数字来直接设置:
context.font = "200 30px 宋体";
context.font = "400 40px 微软雅黑";
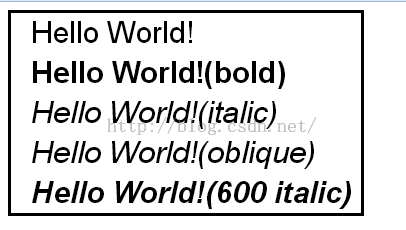
表示倾斜的有三种属性值:normal、italic、oblique,其中后两者能让字体倾斜,italic是指文本的倾斜体,oblique是指倾斜的文字,但效果基本一样。
样例代码:
<!DOCTYPE html>
<html>
<head>
<title>文本1</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="350" height="200" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.font = "30px Arial";
context.fillText("Hello World!", 20, 30);
context.font = "bold 30px Arial";
context.fillText("Hello World!(bold)", 20, 70);
context.font = "italic 30px Arial";
context.fillText("Hello World!(italic)", 20, 110);
context.font = "oblique 30px Arial";
context.fillText("Hello World!(oblique)", 20, 150);
context.font = "600 italic 30px Arial";
context.fillText("Hello World!(600 italic)", 20, 190);
</script>
</body>
</html>
运行效果:
文本的对齐方式:
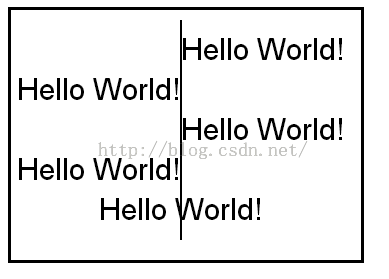
textAlign属性:修改文本的对齐方式,有五个属性:start,end,left,right,center。
textBaseline属性:修改文本的对齐基线,有6个属性:alphabetic,top,bottom,middle,hanging,ideographic。
样例代码:
<!DOCTYPE html>
<html>
<head>
<title>文本对齐方式</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="350" height="250" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 2;
context.beginPath();
context.moveTo(170, 10);
context.lineTo(170, 230);
context.stroke();
context.font = "30px Arial";
context.textAlign = "start";
context.fillText("Hello World!", 170, 50);
context.textAlign = "end";
context.fillText("Hello World!", 170, 90);
context.textAlign = "left";
context.fillText("Hello World!", 170, 130);
context.textAlign = "right";
context.fillText("Hello World!", 170, 170);
context.textAlign = "center";
context.fillText("Hello World!", 170, 210);
</script>
</body>
</html>
运行效果:
样例代码:
<!DOCTYPE html>
<html>
<head>
<title>文本对齐基线</title>
<meta charset="utf-8">
</head>
<body>
<canvas id="myCanvas" width="400" height="250" style="border:solid">
你的浏览器不支持canvas画布元素,请更新浏览器获得演示效果。
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.lineWidth = 2;
context.beginPath();
context.moveTo(10, 50);
context.lineTo(390, 50);
context.moveTo(10, 120);
context.lineTo(390, 120);
context.moveTo(10, 190);
context.lineTo(390, 190);
context.stroke();
context.font = "30px Arial";
context.textBaseline = "bottom";
context.fillText("Hello World!", 20, 50);
context.textBaseline = "top";
context.fillText("Hello World!", 220, 50);
context.textBaseline = "ideographic";
context.fillText("Hello World!", 20, 120);
context.textBaseline = "hanging";
context.fillText("Hello World!", 220, 120);
context.textBaseline = "alphabetic";
context.fillText("Hello World!", 20, 190);
context.textBaseline = "middle";
context.fillText("Hello World!", 220, 190);
</script>
</body>
</html>
运行效果:
至此,javascript中的canvas元素的基础功能就基本说完了。