iOS开发之UINavigationController的使用
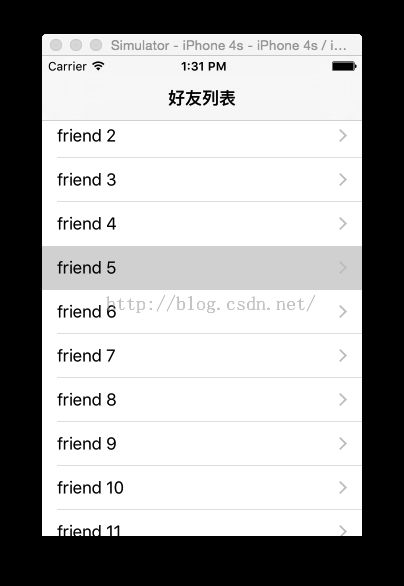
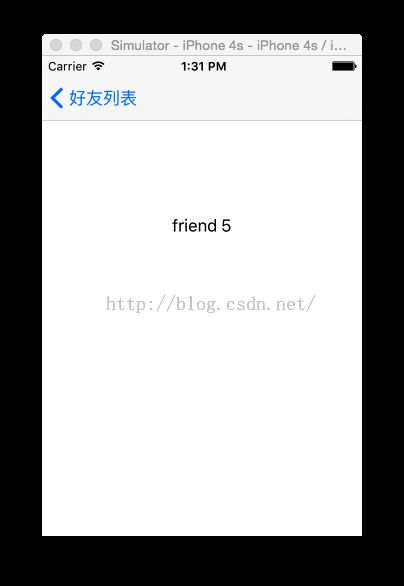
这一篇记录的是iOS开发中UINavigationController的使用,UINavigation即导航栏,主要是用于页面间的导航切换,本篇要实现的就是利用导航栏,在UITableView中点击一个单元格,然后跳转到详情页面,并且详情页面可以返回。效果图如下:
下面就一步步实现这个项目吧:
1、新建工程NavigationControllerTest
2、打开Main.storyboard文件,并选中其中的ViewController,然后在菜单中选择Editor-->Embed in-->Navigation Controller,如下图所示:
操作完成后可以看到Main.storyboard面板中发生了变化,如下图所示:
这样我们就成功给ViewController加入了导航栏。
3、在ViewController中加入TableView,显示好友列表,从xcode右下角的控件面板中拖入一个TableView到ViewController视图中,如下所示:
然后在ViewController.h文件中声明代表这个TableView控件的变量tableView,将这个tableView变量跟故事版中的控件联系起来,并声明一个可变数组,用于存放TableView中的数据,ViewController.h的代码如下:
#import <UIKit/UIKit.h> @interface ViewController : UIViewController <UITableViewDelegate, UITableViewDataSource> @property (weak, nonatomic) IBOutlet UITableView *tableView; @property (strong, nonatomic) NSMutableArray *tableDataArr; @end
需要注意的是,为了让UITableView能显示数据和处理点击事件,这里我们要让ViewController实现UITableViewDelegate和UITableViewDataSource协议。
4、设计单元格并为TableView添加测试数据。在故事版中的TableView上,拖入一个TableViewCell,然后将这个单元格的identifier设置为"Cell",如下图所示:下面在ViewController.m文件中加入一些测试数据,让这个UITableView显示出来,ViewController.m文件的代码如下:
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
#pragma mark 单元格标识符常量,要跟故事版中为单元格设置的idenfitier属性值保持一致
static NSString *identifier = @"Cell";
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self loadData];
self.tableView.delegate = self;
self.tableView.dataSource = self;
}
#pragma mark 生成一些测试数据,用于显示在TableView中
- (void)loadData {
self.tableDataArr = [NSMutableArray array];
for(int i = 0; i < 15; i++) {
[self.tableDataArr addObject:[NSString stringWithFormat:@"friend %i", i]];
}
}
#pragma mark 实现协议中的方法,返回TableView的行数
- (NSInteger)tableView:(nonnull UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return [self.tableDataArr count];
}
#pragma mark 返回某一行的单元格,在该方法里处理单元格中数据的显示
- (nonnull UITableViewCell *)tableView:(nonnull UITableView *)tableView cellForRowAtIndexPath:(nonnull NSIndexPath *)indexPath {
UITableViewCell *cell = [self.tableView dequeueReusableCellWithIdentifier:identifier forIndexPath:indexPath];
cell.textLabel.text = [self.tableDataArr objectAtIndex:indexPath.row];
return cell;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end有了上面的代码后,基本上就可以运行程序显示TableView了,但是运行后效果是下面这样:
首先,这个页面没有标题,其次,这个TableView点击之后没有任何反应,下面来完善这个TableView。
5、给页面加上标题
给页面加上标题的方法很简单,在Main.storyboard中,选中ViewController中的导航栏,然后在右侧填入标题,回车即可,如下图所示:
6、给TableView加上点击跳转到详情页的处理。
要跳转到详情页,首先需要在Main.storyboard中创建一个详情页,在控件列表中拖一个ViewController放到故事版中,然后在这个ViewController中加入一个label控件,如下图所示:
下面需要创建一个代表这个详情页的类DetailViewController,这个类继承自UIViewController:
创建好DetailViewController类之后,需要把故事版中的详情页跟这个类联系起来,操作方法如下图所示:
下面需要处理单元格的点击事件,点击单元格跳转到我们的详情页,这里也是直接在故事版中操作,首先选中ViewController中的单元格,然后鼠标右键按住,从单元格上拖到详情页上,如下图所示:
然后松开鼠标,选择下面一项:
再次运行程序后就会发现,点击单元格就跳转到详情页了,而且故事版中的ViewController和DetailViewController之间有一条连线,这条线就是segue。当我们点击单元格跳转到详情页后,再返回到TableView界面,会发现下面的情况:
可以看到我们点击了某个单元格后,这个单元格的背景颜色就变深了而且没有恢复,为了让单元格的背景色恢复,我们可以在ViewController.m文件中加入下面的代码:
#pragma mark 当选中某个单元格后,调用deselectRowAtIndexPath:animated:这个方法来恢复单元格的背景色
- (void)tableView:(nonnull UITableView *)tableView didSelectRowAtIndexPath:(nonnull NSIndexPath *)indexPath {
[self.tableView deselectRowAtIndexPath:indexPath animated:YES];
}
有了上面这段代码后,再点击单元格的时候,单元格的背景色就会自动恢复了。
写到这里,可以看到上面这么多工作,就类似于Android中两个Activity之间的跳转,如果我们要在跳转Activity的时候带一些参数,可以在Intent中加入额外字段,但是在iOS中如果从一个ViewController跳转到另一个ViewController,要怎么传递参数呢,下面就来说明。
8、传递参数,让详情页显示我们点击的单元格里的数据,如下图所示:
实现上面的参数传递功能,需要在DetailViewController.h中声明一个代表UILabel控件的变量label,并关联这个变量和控件,然后还需要声明一个NSString类型的变量selectedCellText,这个变量的作用就是接收从ViewController中传过来的参数。
下面需要在Main.storyboard中,选择ViewController和DetailViewController之间的那条连线,然后在xcode右侧的视图中,设置该segue的标识符,如下图所示:
这里的identifier是我们随便制定的,在后面的代码中需要用到:
下面要在ViewController中加入一个方法,代码如下:
#pragma mark 显示详情时传递参数到DetailViewController中
- (void)prepareForSegue:(nonnull UIStoryboardSegue *)segue sender:(nullable id)sender {
if([@"showDetail" isEqualToString:segue.identifier]) {
DetailViewController *detailViewController = segue.destinationViewController;
NSIndexPath *indexPath = [self.tableView indexPathForSelectedRow];
detailViewController.selectedCellText = [self.tableDataArr objectAtIndex:indexPath.row];
NSLog(@"prepareForSegue...");
}
}该方法的作用是,通过segue的标识符,找到跳转的目的页面,然后设置这个目的页面中的变量值,这样就将参数传递过去了,但是这样还不能在详情页中显示这个参数,还需要在DetailViewController.m文件中,显示这个参数到UILabel上,代码如下:
#import "DetailViewController.h"
@interface DetailViewController ()
@end
@implementation DetailViewController
- (void)viewDidLoad {
[super viewDidLoad];
//显示label上的内容为变量selectedCellText的值
self.label.text = self.selectedCellText;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end有了上面的代码,再次运行程序,就可以正常传递参数到DetailViewController中显示了。