Android布局方面的问题
目录:
LinearLayout布局中layout_gravity失效的原因
TextView里面用drawableLeft的问题
设置view控件可见不可见
相对布局RelaLayout很重要的属性
详细内容:
LinearLayout布局中layout_gravity失效的原因
我们经常做标题栏的时候,想要字体居中显示,比如下图中字体居中:
我很自然的想到用水平方向显示的LinearLayout,里面嵌套一个ImageView(Button也可以)和TextView,
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="职位信息"
android:textSize="24sp" />
我的想法是TextView控件相对父控件内容居中用android:layout_gravity="center",可是怎么设置都不管用。
原因:layout_gravity表示自己在父控件的位置,但是它有失效的情况,比如在LinearLayout:
LinearLayout如果表示垂直方向,那么他是没有“下(底)”的概念,因为它不知道它那个孩子是最后一个,我们随时可能添加进来替代最后一个,所以这种情况下,垂直方向的居中是无效的,及:android:layout_gravity="center_vertical"是无效的。layout_gravity="bottom" 也是无效的
LinearLayout如果表示水平方向,那么他是没有“右”的概念,因为它不知道它那个孩子是最右一个,我们随时可能添加进来替代最后一个,所以这种情况下,水平方向的居中是无效的,及:android:layout_gravity="center_horizontal"是无效的。
所以android:layout_gravity="center"在LinearLayout里面总是有一方失效,所以我做的这种情况下设置的layout_gravity为center并不能得到我想要的TextView在父控件中居中显示。
解决办法:
有相对布局,TextView里面添加的属性是android:layout_centerInParent="true"//在父控件中居中显示
TextView里面用drawableLeft的问题
这张图片中圈出来的部分,很简单的做法就是一个TextView,设置属性android:drawableTop="@drawable/apply"
在布局上面这张图的时候,我想到的也是TextView设置android:drawableLeft="@drawable/money",然后android:gravity="center"内容相对空间居中显示,结果就变成下面的情况了,设置什么drawablePadding也不管用。
这种情况也是LinearLayout水平方向的居中是无效的,解决办法就是再去找个父LinearLayout,让父LinearLayout是垂直的。让两个父LinearLayout去分爷的权重,
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_weight="2"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/money"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:drawableLeft="@drawable/money"
android:gravity="center"
android:text="钱包" />
</LinearLayout>
<View
android:layout_width="2dp"
android:layout_height="match_parent"
android:background="#e0e0e0" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"
android:orientation="vertical" >
<TextView
android:id="@+id/resume"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:drawableLeft="@drawable/resume"
android:gravity="center"
android:text="个人简历" />
</LinearLayout>
</LinearLayout>
效果和预想的一模一样。
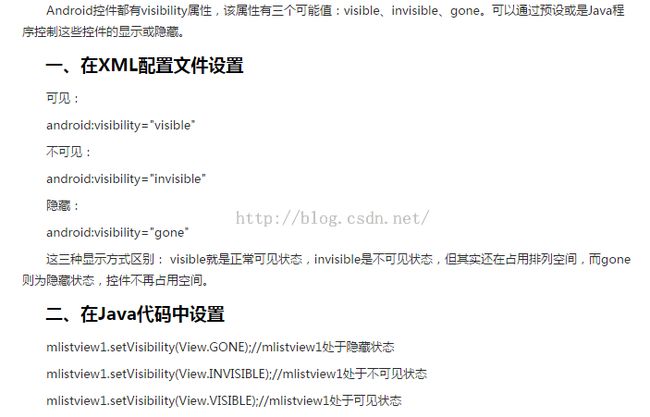
设置view控件可见不可见
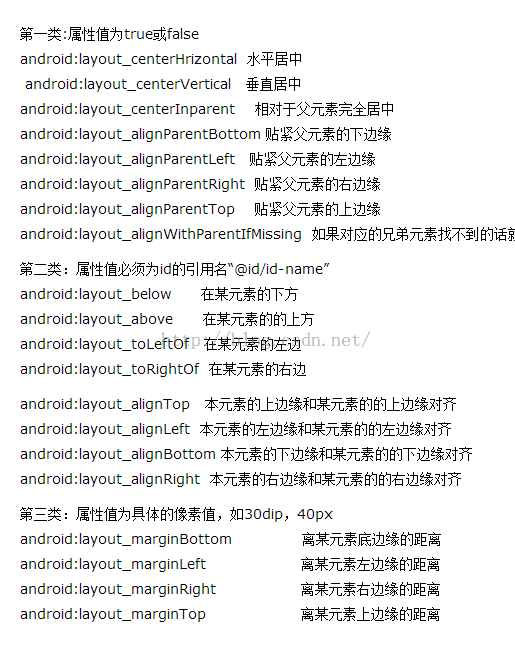
相对布局RelaLayout很重要的属性