Cocos2d-x 3.9教程:10.使用CocosStudio的UI编辑器从UI文件中加载布局和控件
Cocos2d-x 3.9教程
10. 使用CocosStudio的UI编辑器从UI文件中加载布局和控件
1.1. 使用CocosStudio的UI编辑器
1.1.1. 安装和启动
从官网上下载2015年11月18日版本,Cocos studio 2.3.3。
安装完毕后,桌面出现两个图标。
Cocos Studio是我们的UI、动画等编辑器。Cocos是项目管理器,且它集成了网络共享资源、素材、开源代码(或付费代码)的store。
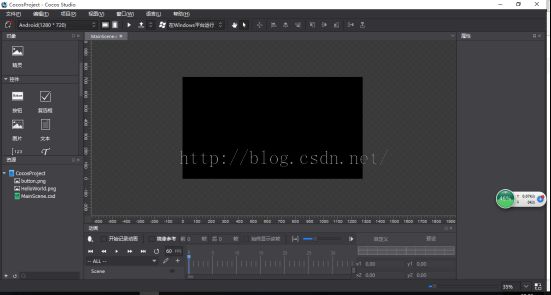
启动Cocos,新建一个cocos项目,然后会自动启动Cocos Studio:
界面的构成和相关基础知识,详见官方在线文档说明:
http://www.cocos.com/doc/article/index?type=Cocos%20Studio&url=/doc/cocos-docs-master//manual/studio/v4/chapter3/Editor/UIOverview/zh.md
1.1.2. 编辑界面
然后我们从左边的“控件”窗口中,拖拽过来一个“图片”ImageView和一个“按钮”Button:
然后在加入的ImageView控件上面点击右键,点击“设置图片资源”,按钮控件有3种状态,对应这3种状态也设定3张图片,效果如下:
1.1.3. 调整控件的位置、大小布局
首先调整ImageView,点击图片控件,右侧的属性窗口会将其所有配置属性显示出来:
名称一项是可以编辑的,其中的名字可以在cocos2d-x中,用Node的getChildByName()方法获取该对象,进行进一步操作。
下面一项一项进行说明:
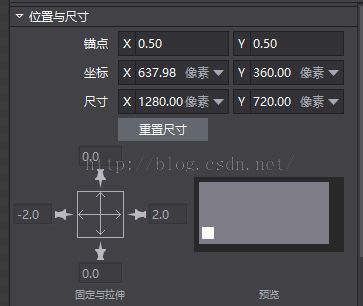
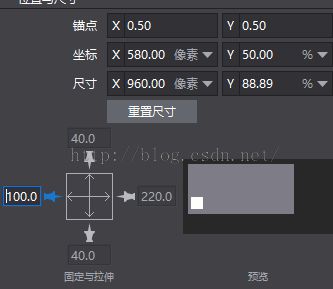
1.位置与尺寸
位置与尺寸,主要是形容控件相对于其父容器的位置和尺寸。常用于组件在不同规格设备上的布局。
在其中可以方便的修改锚点、坐标和尺寸。
需要注意的是,通过UI编辑器,可以设定某个控件的“相对尺寸”和“相对位置”,这个是代码方式所不具备的(代码需要自行根据屏幕尺寸和位置等计算出控件的大小、位置)。
1)更改位置:
如上图我们改成了x:50%、y:50%,则意味着无论父容器怎么变化,该控件都会位于中心:
2)更改尺寸
跟位置类似,我们可以把当前组件的宽、高像素数修改为百分比,修改后理论上组件的大小会保持与其父容器的宽高比不变。但目前实际效果不佳,比如设定为宽100%、高100%,并未实现全部覆盖。效果如下:
设定:
经过研究发现,在“常规”选项中,缩放属性需设定为宽、高100%,此时再设定“位置”和“尺寸”即可实现全屏覆盖。
注意,一定不要通过鼠标的拖拽来实现控件的缩放!鼠标拖拽只会改变控件的scale,而不是contentSize!
3)固定和拉伸
首先,还是要确保“常规”中的宽、高缩放都是100%。
固定和拉伸是用图形化的方式,来确定组件对其父容器左右上下边界的相对大小和位置的。
打开左边或右边仅一个图钉时,会按照输入的像素距离来进行左右对齐,比如打开左边图钉,并输入50。意味着无论界面怎么变化,当前组件的左边总是离其父容器左边50像素。效果如下:
即便修改了组件的尺寸和父容器的尺寸,左边距离依然是50像素。效果如下:
方框中的十字箭头,表示是否保持控件的宽、高和其父容器的宽、高比例来拉伸控件。如打开左右拉伸箭头,则无论窗口怎么变化,控件的左右宽度会保持比例不变。
固定左右拉伸:
4)“位置、尺寸”和“固定、拉伸”选项的冲突。
在设定了“位置、尺寸”的数值时,已经确定了控件的属性,但此时修改“固定与拉伸”必然会有冲突。所以一定要注意,两种控制手段的冲突和配合。
比如比如我们设定了控件的坐标x值为50%(位于中心),但打开了左侧的图钉,固定其左侧与父容器左侧的距离时。坐标的x值就会被变为像素数。
再比如我们设定了控件的“尺寸”的X值为75%,但我们打开了左右的固定尺寸箭头来固定控件的宽度和父容器的比例。此时,“尺寸”中的X值会变为像素数!
重要总结:
“位置与尺寸”中的“尺寸”指的是Node的contentSize,而“常规”选项中的“缩放”指的是Node的scaleX、scaleY。根据Node的设计,scale的值无论怎么变化,其contentSize的值是不会变的!但是造成的界面效果会产生“大小不对”、“位置不对”,因此一定要注意,一般情况下我们应当保持“缩放”中的X、Y比例为100%!![]()
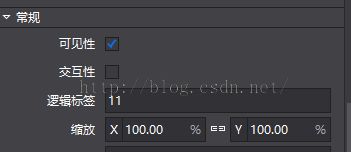
2.常规
常规选项主要是针对组件自身的一些“表象”属性,比如缩放、旋转、透明度、可见性、交互性等。
可见性:即Node的setVisible()方法,设置可见与否。
交互性:即Node的setTouchEnabled()方法,设置是否能够响应触摸事件。
逻辑标签:即Node的tag属性,用于标示一个节点。
缩放:即Node的scaleX和scaleY属性。
旋转:即Node的_rotation属性。
不透明度:即Node的setOpacity()。设置透明性。
颜色:即Node的setColor()。
翻转:把节点进行左右翻转或上下翻转。实际上是通过Widget的setFlippedX和setFlippedY来修改X、Y轴上的翻转。本质上是给Node的scaleX和scaleY各乘了个-1。
3.九宫格
跟前面章节中所说的九宫格一致。即把当前Node的可见部分,进行九宫格处理。
比如我们给一个按钮开启了九宫格,那么按钮在尺寸变化后,其四个角的内容能够进行保留:
上下尺寸变大:
4.特性
针对不同的组件,特性页面里的属性不同。
如ImageView的特性页面只有图片资源一项:
而Button的特性页面如下:
5.高级属性
高级属性主要是在编辑器中设定组件的信息,在cocos2d-x中能够通过代码获得其各种信息(回调、帧事件数据和用户数据)。
1)回调方法:
回调方法下拉框中,有3个选项。
无表示未设定回调方法名称。
Touch表示设定了Touch事件的回调方法,比如我们自己给回调方法起个名字myOnTouch: 。
。
那么,按照官方教程,我们可以在cocos2d-x项目中,新建一个类,该类必须遵循如下要求:
a.继承WidgetCallBackHandlerProtocol和Node(或其他继承自Node的类)
b.重写如下接口:
onLocateTouchCallback
onLocateClickCallback
onLocateEventCallback
详细过程参见官方教程:
http://www.cocos.com/doc/article/index?type=cocostudio&url=/doc/cocos-docs-master//manual/studio/v4/chapter3/Directory/../HowToCode/Directory/../CallBack/zh.md
比如我们上述过程中绑定了Touch事件,并给其回调命名为myOnTouch,那么我们在代码中的关键响应代码为:
Widget::ccWidgetTouchCallback MyClass::onLocateTouchCallback(const string &callBackName)
{
if (callBackName == "myOnTouch")//判断事件名,返回对应的函数。下同
{
return CC_CALLBACK_2(MyClass::myOnTouch, this);
}
return nullptr;
}
void MyClass::myOnTouch(cocos2d::Ref* object, cocos2d::ui::Widget::TouchEventType type)
{
CCLOG("onTouch");
}
Click事件也类似。
2)帧事件:
帧事件为对每个UI编辑器中的组件,可以添加动画,对动画的每一帧(一般我们设定几个关键帧),可以绑定一个数值,然后在代码中响应动画时,在动画播放到关键帧时,可以回调我们的方法并获取在UI编辑器中对该帧绑定的数值。具体过程后续章节再予讨论。帧事件官方手册地址:
http://www.cocos.com/doc/article/index?type=cocostudio&url=/doc/cocos-docs-master//manual/studio/v4/chapter3/Directory/../Editor/UIOverview/../../Animation/AddFrameEvents/zh.md
3)用户数据:
在UI编辑器中给当前组件绑定一个自定义的数据信息。然后在cocos2d-x中,可以通过方法来获取该对象的附加信息。
首先,在UI编辑器中添加用户信息:
然后根据官方手册,cocos2d-x3.8之前和3.8之后的版本,各有一种类似的方法来获取用户数据:
Cocos2d-x3.8(不含)之前版本:
#include "cocostudio/CocoStudio.h"
#include "cocostudio/CCObjectExtensionData.h"
//找到UI编辑器中的父容器
Node * fileScene = CSLoader::createNode("res/MainScene.csb");
//通过tag找到imageView控件
Node * imageView = fileScene->getChildByTag(11);
//获取该组件的ObjectExtensionData
cocostudio::ObjectExtensionData * extnData = (cocostudio::ObjectExtensionData*)(imageView->getUserObject());
//通过ObjectExtensionData获取用户数据
auto userData = extnData->getCustomProperty();
CCLOG(userData.c_str());
Cocos2d-x3.8及其以后的版本:
//包含头文件
#include "Cocos Studio/CCComExtensionData.h"
.....
//根据控件的Tag获取button控件
auto button = _rootNode->getChildByTag("XXX");
//在代码里面先获取到button,getComponent(),并把获取的对象强转为Cocos Studio::ComExtensionData* 指针,再调用getCustomProperty()
ComExtensionData* data = dynamic_cast<ComExtensionData*>(child->getComponent("ComExtensionData"));
auto userdata = data->getCustomProperty();
CCLOG("%s", userdata.c_str());
调试模式控制台输出结果:
![]()
1.2. 导出UI文件
本章节内容实在cocos studio2.3.3版下,进行操作的。
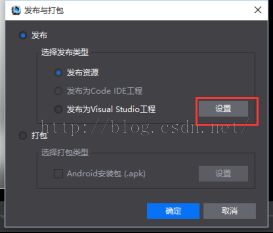
首先,编辑完UI界面之后,点击菜单栏的“项目”-》“发布与打包”:
选择“设置”,设定发布的UI数据格式和路径:
我们根据提示,在cocos2d-x中使用csb文件格式发布,效率高。路径选择到我们在cocos2d-x中建立的项目“abc”的“Resources”文件夹,默认的会在其中再建立一个“res”文件夹,在其中发布UI编辑器生成的资源。
文件的组成:我们在UI编辑器中,拖入了一个ImageView和一个Button控件:ImageView绑定的是HelloWorld.png,Button控件绑定的是Button.png。我们在cocos studio中默认的主容器,名叫MainScene.csd,打包生成后变为csb文件。
1.3. 在代码中加载UI文件并获取子对象
在上述打包成功之后,我们在cocos2d-x项目中,很容易用代码加载并使用:
#include "cocostudio/CocoStudio.h"
//找到UI编辑器中的父容器
Node * fileScene = CSLoader::createNode("res/MainScene.csb");
//通过tag找到imageView控件
Node * imageView = fileScene->getChildByTag(11);
//通过UI编辑器中的“名称”找到组件
//Button * button = (Button*)fileScene->getChildByName("Button_1");
////通过UI编辑器“常规”选项中的“逻辑标签”(也就是Node的tag)找到组件
Button * button = (Button*)fileScene->getChildByTag(4);
button->setPressedActionEnabled(true);
button->addClickEventListener(CC_CALLBACK_1(HelloWorld::onButtonClicked, this));
this->addChild(fileScene);
void HelloWorld::onButtonClicked(Ref* pSender)
{
CCLOG("button clicked!");
}