知识梳理:TextView
设计师总用那么多的在我看来奇葩的思想,设计出奇葩的UI,导致哥们累成加班狗,加班、加班..今天来了解各种TextView相关知识,储备好丰富的知识方能尽量摆脱如此命运
今天主要是奔着TextView的各种效果实现去的,各种开源的与TextView相关都将在这里汇合,混战即将开始,先来观看预告片吧。
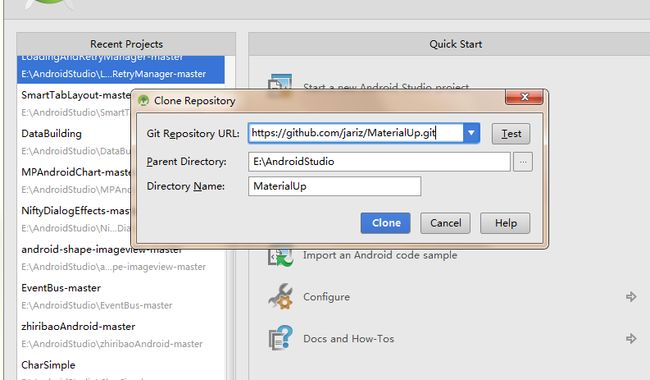
以上效果源自于开源项目:https://github.com/chiuki/advanced-textview,然而原作者没效果图,各位如果需要了解更多效果自行下载导入as运行,as在线导入github上面的as项目流程:
- 安装git
- 配置git路径
登陆github
配置相关信息在settting>version control,效果图如下:checkout
上图gif效果实现原理就drawableLeft drawableRight属性,而时针转动时适配的v21后出来的Vector结合path的运用,先来看看左侧转动效果实现:
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android" android:pivotX="50%" android:pivotY="50%" android:drawable="@drawable/ic_loading" android:duration="500" />设置一张图片,围绕中心点旋转,drawableRight动画原理也没什么特别的
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/ic_wifi_0" android:duration="250" />
<item android:drawable="@drawable/ic_wifi_1" android:duration="250" />
<item android:drawable="@drawable/ic_wifi_2" android:duration="250" />
<item android:drawable="@drawable/ic_wifi_3" android:duration="250" />
</animation-list>放着一堆图片,按照顺序切换,progress的效果也可以如此做法,关于drawablebotton使用vector这里就不提了,如果想了解具体实现,可查阅SVG Vector相关资料。下面再看一组文字效果
这效果用到了几个我们平时不常用的属性
android:shadowColor //文字周围环绕一层阴影颜色
android:shadowDx //阴影的横坐标偏移
android:shadowDy //阴影的纵坐标偏移
android:shadowRadius //阴影的圆角
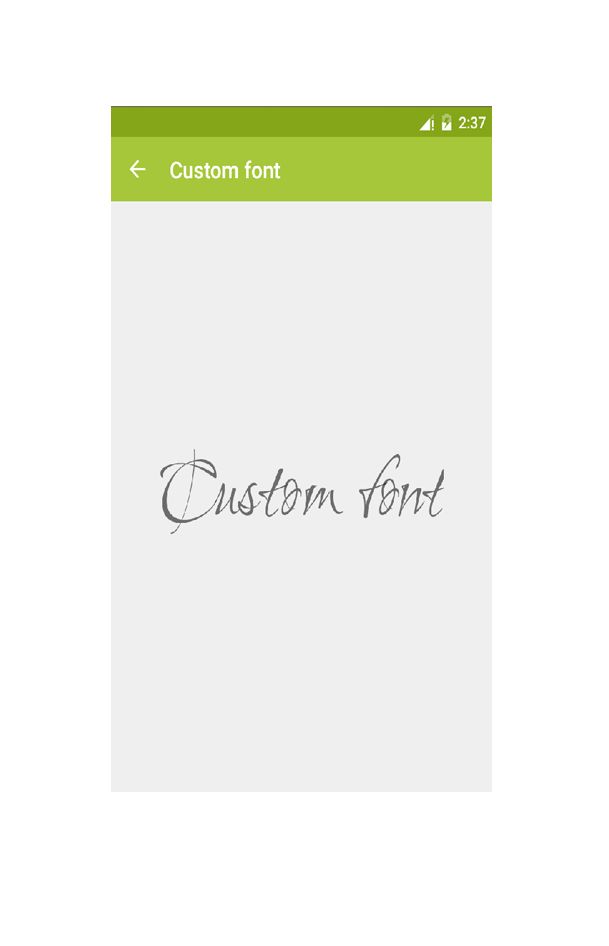
android:textStyle //设置字体风格(bold加粗)关于字体这块,我们开发中也可以自定义,只需要把字体拷贝到access里面,代码调用即可,先来看一张效果图

代码调用方式:
typeface = Typeface.createFromAsset(getAssets(), "Ruthie.ttf");
view.setTypeface(typeface);TextView 实现文字颜色渐变,可以通过xml shape配置,也可以通过代码调用创建shape设置到画笔,先看一渐变色文字效果图
代码调用实例和LinearGadient相关属性说明:
TextView textView = (TextView) findViewById(R.id.text);
Shader shader = new LinearGradient(0, 0, 0, textView.getTextSize(), Color.RED, Color.BLUE,
Shader.TileMode.CLAMP);
textView.getPaint().setShader(shader);
// 创建LinearGradient并设置渐变颜色数组
// 第一个,第二个参数表示渐变起点 可以设置起点终点在对角等任意位置
// 第三个,第四个参数表示渐变终点
// 第五个参数表示渐变颜色
// 第六个参数可以为空,表示坐标,值为0-1 new float[] {0.25f, 0.5f, 0.75f, 1 }
// 如果这是空的,颜色均匀分布,沿梯度线。
// 第七个表示平铺方式
// CLAMP重复最后一个颜色至最后
// MIRROR重复着色的图像水平或垂直方向已镜像方式填充会有翻转效果
// REPEAT重复着色的图像水平或垂直方向 当然如果你觉得纯色渐变看着还不满意,还可以用图片文理等作为画笔色,绘制出文字,代码调用方法原理同上,下面是效果图和调用实例:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.cheetah_tile);
Shader shader = new BitmapShader(bitmap, Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
textView.getPaint().setShader(shader);在开发中我们还有可能遇到以下情况,首字母大写,可能有各种实现方式,当我看过该项目后发现SpannableStringBuilder配合SpannableString 是最简单的
下面是一段测试代码 StyledStringActivity .class(SpannableString封装进Builderzai):
public class StyledStringActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_styled_string);
SpannableStringBuilder builder = new SpannableStringBuilder()
.append(formatString(this, R.string.big_red, R.style.BigRedTextAppearance))
.append(formatString(this, R.string.medium_green, R.style.MediumGreenTextAppearance))
.append(formatString(this, R.string.small_blue, R.style.SmallBlueTextAppearance));
CharSequence styledString = builder.subSequence(0, builder.length());
TextView textView = (TextView) findViewById(R.id.text);
textView.setText(styledString);
}
private static SpannableString formatString(Context context, int textId, int style) {
String text = context.getString(textId);
SpannableString spannableString = new SpannableString(text);
spannableString.setSpan(new TextAppearanceSpan(context, style), 0, text.length(), 0);
return spannableString;
}
}如果你想突出某段文字,如下图效果,可以通过Span与属性动画实现,检索到指定文字的起始position,添加span(添加线性颜色渐变的LinearGardient),代码就不贴了功力尚浅还为理解透彻,知道如何用就可以了
给文本添加超链接,以前我用的是html来做的,现在发现了ClickableSpan,个人感觉用ClickableSpan让代码更具有可读性。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_clickable_span);
TextView textView = (TextView) findViewById(R.id.text);
String text = textView.getText().toString();
String goToSettings = getString(R.string.go_to_settings);
int start = text.indexOf(goToSettings);
int end = start + goToSettings.length();
SpannableString spannableString = new SpannableString(text);
spannableString.setSpan(new GoToSettingsSpan(), start, end, 0);
textView.setText(spannableString);
textView.setMovementMethod(new LinkMovementMethod());
}
private static class GoToSettingsSpan extends ClickableSpan {
@Override
public void onClick(View view) {
view.getContext().startActivity(new Intent(android.provider.Settings.ACTION_SETTINGS));
}
}当然以上这种方式在文本的超链接数过多的情况下使用会感觉有点杂乱臃肿了,这种情况下我推荐使用下面一个开源项目,通过Builder模式让代码更简洁、小清新。地址:https://github.com/klinker24/Android-TextView-LinkBuilder
添加依赖:
dependencies {
compile 'com.klinkerapps:link_builder:1.3.1@aar'
}代码调用实例:
// 创建Link规则关联到文本.
// 指定link的文字
Link link = new Link("click here")
.setTextColor(Color.parseColor("#259B24")) //可选的,默认为整体蓝色
.setHighlightAlpha(.4f) // 可选,默认为.15f
.setUnderlined(false) //可选的,(下划线)默认值为true
.setBold(true) //可选的,(加粗)默认值为false
.setOnLongClickListener(new Link.OnLongClickListener() {
@Override
public void onLongClick(String clickedText) {
// long clicked
}
})
.setOnClickListener(new Link.OnClickListener() {
@Override
public void onClick(String clickedText) {
// single clicked
}
});
TextView demoText = (TextView) findViewById(R.id.test_text);
// 创建LinkBuilder并添加Link规则(addLinks(...))
LinkBuilder.on(demoText)
.addLink(link)
.build(); // create the clickable links如果你想要你的textView点击实现Zoom效果,https://github.com/lhn200835/ZoomTextView这个开源相信可以帮到你,ZoomView自定义控件内部拦截了onTouch把事件交给SimpleOnScaleGestureListener 处理,在他的回调函数里面修改了textSize,如果我们自己直接在onClick里面setTextSize就会显得很生硬,没有下图效果了
如果你是在p2p、金融等相关行业公司搞android开发,多数会遇到以下效果,实现原理通过ValueAnimator添加数值变化监听AnimatorUpdateListener,从而改变text。地址:https://github.com/MasayukiSuda/CountAnimationTextView
项目依赖:
dependencies { compile 'com.daasuu:CountAnimationTextView:0.0.2' }调用实例:
//默认格式
mCountAnimationTextView
.setAnimationDuration(5000)
.countAnimation(0, 99999);
//带逗号隔开的数字格式
mCountAnimationTextView
.setDecimalFormat(new DecimalFormat("###,###,###"))
.setAnimationDuration(10000)
.countAnimation(0, 9999999);如果你用过京东金融app,就可以尝试仿写他的白条界面额度效果,通过贝塞尔曲线绘制的波纹进度图+金额变动,该效果的贝塞尔进度控件github上已有开源,然而我跟喜欢薇薇姐的贝塞尔实现效果https://github.com/vivian8725118/WaveView,如下图
再来看一段文字透明度渐变绘制效果,地址https://github.com/xmuSistone/android-character-animation,这个开源控件写满了中文注释,相信你一定能看得懂原理啦。
TextView控件对应的文字内容过多的时候完全显示,整个ui看起来就不和谐了,这时候一般都是最多几行超过则省略号显示,点击更多内容之类的区域显示全部,再点击收回,下面有这么一个控件ExpandableTextView,效果如下图,地址:https://github.com/jonfinerty/ExpandableTextView,然而我发现了另一种方式实现,这里只说原理,更多内容>收起 用CheckBox控件,根据checked属性改变TextView的MaxLine,如果需要动画效果,通过View的ViewTreeObserver 监听做一个循环改变maxLine也可以通过动画ValueAnimator改变maxLine等。
Material Design里面有提到一个与TextView相关的,Roboto库,里面有很多字体,在我们的自定义控件里面可以直接设置各种各样的字体样式,素材地址:https://github.com/johnkil/Android-RobotoTextView/tree/master/robototextview/src/main/assets/fonts
中英文的段落文字排列很多时候不规则,要错落有致的排列,https://github.com/merterhk/JustifiedTextView/blob/master/JustifiedTextView.java这个开源项目是一个不错的选择
关于图文混合排列的编辑TextView我推荐开源控件TextViewOverflowing,整体效果是我看到过最好的,https://github.com/JustinAngel/TextViewOverflowing,通过ViewTreeObserver 添加addOnGlobalLayoutListener监听,改变布局
今天看了很多开源项目源码,发现了些许陌生的属性、类,以前都没用过的特别是setSpan()的相关扩展,今后有待深入理解setSpan的相关类。
参考资料:
http://blog.csdn.net/q445697127/article/details/7865504