CKEditor与CKFinder整合 jsp页面
第一次刚接触富文本编辑器时用的就是CKEditor的一个很老的版本 后来接触了百度的UEditor 使用了一段时间 再后来使用了wangEditor(使用起来很简单) 这段时间看别人源码的时候发现了ckfinder从昨天开始 在网上找文章 对比了5 6 篇文章每次都是卡在了 CKFinder查看文件出错 今天又看了一下网上相关的资料解决了这个问题 先看一下效果图
准备工作:
1.下载ckeditor和ckfinder
ckeditor
http://ckeditor.com/download
ckfinder
https://cksource.com/ckfinder/download
2.创建项目
3.1将下载解压后ckeditor引入项目
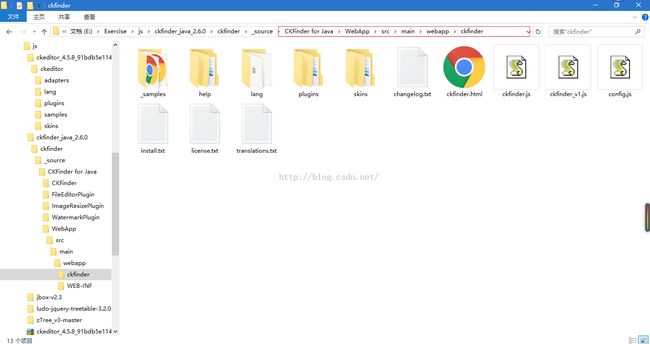
3.2将下载解压后ckfinder引入项目
不建议重命名ckeditor和ckfinder文件夹,可以将ckeditor的samples目录和CHANGES.md,README.md,和LICENSE.md删掉,将ckfinder的_samples目录,changelog.txt,install.txt和license.txt删掉。
4.2引入ckeditor js文件
<script type="text/javascript" src="${ctxp}ckeditor/ckeditor.js"></script>
4.2.1创建一个textarea
<form>
<!-- 一个textarea -->
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
</form>
4.2.2通过ckeditor来操作textarea
<script type="text/javascript">
CKEDITOR.replace('editor1');
</script>
4.1引入ckfinder js文件
<script type="text/javascript" src="${ctxp }ckfinder/ckfinder.js"></script>
4.1.2通过ckeditor来操作editor
<span style="font-family:SimHei;font-size:14px;"><script type="text/javascript">
var editor = CKEDITOR.replace('editor1');
CKFinder.setupCKEditor(editor, '${ctxp }ckfinder/');
</script></span>
jsp完整代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/WEB-INF/include/taglib.jsp"%>
<html>
<head>
<!-- 引入ckeditor.js和ckfinder.js -->
<script type="text/javascript" src="${ctxp}ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="${ctxp }ckfinder/ckfinder.js"></script>
<title>ckeditor</title>
</head>
<body>
<form>
<!-- 一个textarea -->
<textarea name="editor1" id="editor1" rows="10" cols="80">
This is my textarea to be replaced with CKEditor.
</textarea>
</form>
<!-- 将id为editor1的textarea用ckeditor来操作 -->
<script type="text/javascript">
var editor = CKEDITOR.replace('editor1');
CKFinder.setupCKEditor(editor, '${ctxp }ckfinder/');
</script>
</body>
</html>
将CKEditor与CKFinder整合
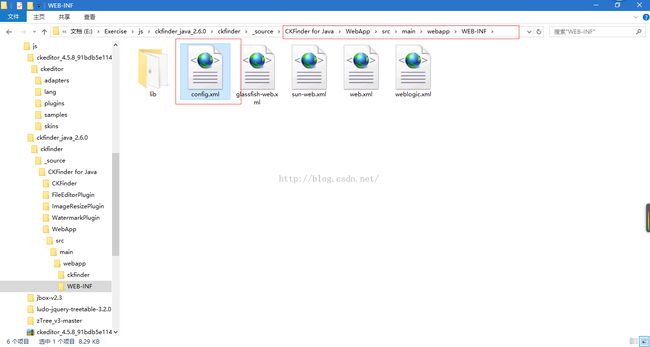
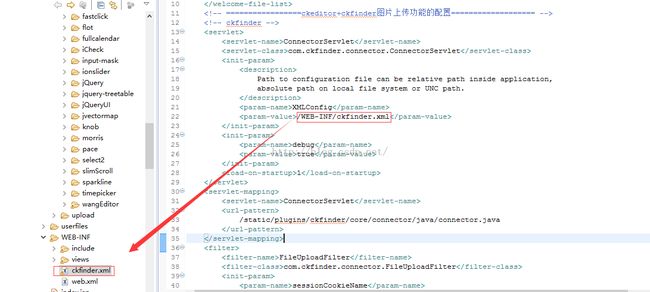
将config.xml拷入项目WEB-INF下将名字修改为ckfinder.xml在web.xml最后面加上如下的配置
<!-- =================ckeditor+ckfinder图片上传功能的配置=================== -->
<!-- ckfinder -->
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<description>
Path to configuration file can be relative path inside application,
absolute path on local file system or UNC path.
</description>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/ckfinder.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/static/plugins/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<filter>
<filter-name>FileUploadFilter</filter-name>
<filter-class>com.ckfinder.connector.FileUploadFilter</filter-class>
<init-param>
<param-name>sessionCookieName</param-name>
<param-value>JSESSIONID</param-value>
</init-param>
<init-param>
<param-name>sessionParameterName</param-name>
<param-value>jsessionid</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>FileUploadFilter</filter-name>
<url-pattern>
/static/plugins/ckfinder/core/connector/java/connector.java
</url-pattern>
</filter-mapping>
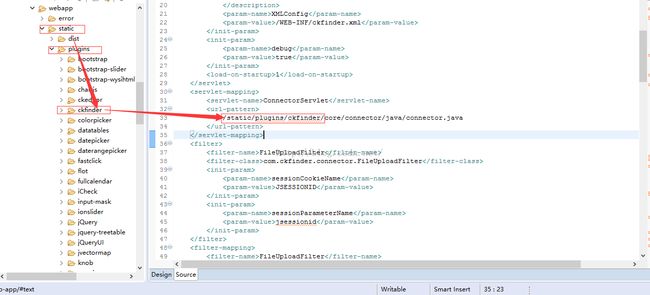
注意对应关系
将需要的jar包导入项目 这里使用maven
<!-- ckeditor --> <dependency> <groupId>com.ckeditor</groupId> <artifactId>ckeditor-java-core</artifactId> <version>3.5.3</version> </dependency> <!-- CKFinder begin --> <dependency> <groupId>net.coobird</groupId> <artifactId>thumbnailator</artifactId> <version>0.4.2</version> </dependency> <dependency> <groupId>com.ckfinder</groupId> <artifactId>apache-ant-zip</artifactId> <version>2.3</version> </dependency> <dependency> <groupId>com.ckfinder</groupId> <artifactId>ckfinder</artifactId> <version>2.3</version> </dependency> <dependency> <groupId>com.ckfinder</groupId> <artifactId>ckfinderplugin-fileeditor</artifactId> <version>2.3</version> </dependency> <dependency> <groupId>com.ckfinder</groupId> <artifactId>ckfinderplugin-imageresize</artifactId> <version>2.3</version> </dependency> <!-- CKFinder end -->
注意事项
ckfinder.xml
将config标签下的第一个子标签enabled设置为true
<enabled>true</enabled>
默认配置如下将文件存放路径可以将其改为我们的地址
<baseURL>/userfiles/</baseURL>
完成操作 运行效果图