Android 5.0 RecyclerView 使用
RecyclerView 是5.0开始出来的新的ListView,主要是提高了性能,显示方式也多样化。
老版本中我们优化view都是通过定义一个Holder来实行的,现在的RecyclerView就封装了一个Holder
支持水平滚动和垂直滚动2种列表
还支持Grid格子布局和乱序的布局
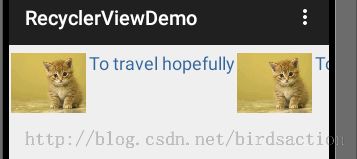
ICON + TEXT
public class Item {
public int imgId;
public String desc;
public Item(String desc, int imgId) {
this.desc = desc;
this.imgId = imgId;
}
}
简单的Holder
public class MyViewHolder extends RecyclerView.ViewHolder {
public MyViewHolder(View itemView) {
super(itemView);
}
}
public class MyRecyclerAdapter extends RecyclerView.Adapter<MyViewHolder> {
private Activity activity;
private List<Item> list;
public MyRecyclerAdapter (Activity act, List<Item> list) {
this.activity = act;
this.list = list;
}
@Override //绑定一个UI作为Holder 提高性能
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(activity).inflate(R.layout.recy_item,null);
MyViewHolder holder = new MyViewHolder(v);
return holder;
}
//设置数据
@Override
public void onBindViewHolder(MyViewHolder holder, int position) {
Item item = list.get(position);
TextView text1 = (TextView) holder.itemView.findViewById(R.id.text) ;
text1.setText(item.desc);
ImageView img = (ImageView) holder.itemView.findViewById(R.id.img);
img.setImageResource(item.imgId);
}
@Override
public int getItemCount() {
return list.size();
}
}
recy_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="horizontal"
>
<ImageView
android:layout_width="70dp"
android:layout_height="70dp"
android:id = "@+id/img"
android:scaleType="fitCenter"
android:layout_marginLeft="2dp"
android:layout_gravity="center_vertical"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:layout_marginTop="5dp"
android:textColor="#336699"
android:textSize="18sp"
/>
</LinearLayout>
public class MainActivity extends ActionBarActivity {
private List<Item> itemList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
String title = "To travel hopefully is a better thing than to arrive";
// String title = "";
itemList = new ArrayList<Item>(5);
itemList.add(new Item(title,R.drawable.cat0));
itemList.add(new Item(title,R.drawable.cat0));
itemList.add(new Item(title,R.drawable.cat2));
itemList.add(new Item(title,R.drawable.cat3));
itemList.add(new Item(title,R.drawable.cat4));
itemList.add(new Item(title,R.drawable.cat4));
itemList.add(new Item(title,R.drawable.cat3));
itemList.add(new Item(title,R.drawable.cat2));
itemList.add(new Item(title,R.drawable.cat3));
itemList.add(new Item(title,R.drawable.cat2));
itemList.add(new Item(title,R.drawable.cat4));
itemList.add(new Item(title,R.drawable.cat4));
itemList.add(new Item(title,R.drawable.cat4));
itemList.add(new Item(title,R.drawable.cat0));
itemList.add(new Item(title,R.drawable.cat3));
RecyclerView list = (RecyclerView) findViewById(R.id.listview);
// LinearLayoutManager mg = new LinearLayoutManager(this);
//水平或垂直摆放,可以不用 HorizontalScrollView
// mg.setOrientation(LinearLayoutManager.HORIZONTAL);
GridLayoutManager mg = new GridLayoutManager(this,3);//格子摆放
//交错性的摆放,有点win8那种格子风格,最好使用CardView作为item,有边框和圆角
// StaggeredGridLayoutManager mg = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
list.setLayoutManager(mg);
MyRecyclerAdapter adapter = new MyRecyclerAdapter(this, itemList);
list.setAdapter(adapter);
} }
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id = "@+id/listview"
android:layout_width="fill_parent"
android:layout_height = "fill_parent"
/>
</RelativeLayout>
几种运行情况:
正常的List View
水平滚动
格子情况
GridLayoutManager mg = new GridLayoutManager(this,3); //3列
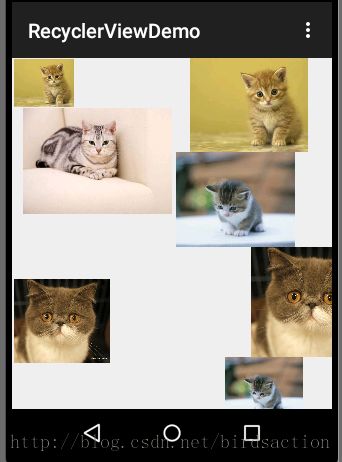
混合交错的。我们的图片需要动态大小,才能看到效果。把文字注释掉,只显示图片。
StaggeredGridLayoutManager mg = new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL);
public void onBindViewHolder(MyViewHolder holder, int position) {
Item item = list.get(position);
TextView text1 = (TextView) holder.itemView.findViewById(R.id.text) ;
text1.setText(item.desc);
ImageView img = (ImageView) holder.itemView.findViewById(R.id.img);
int ww = 60 + (int)(position * new Random().nextInt(100));
if (ww > 300) {
ww = 200;//每个图片太宽不好看,计算一个恰当值
}
img.getLayoutParams().width = ww;
img.getLayoutParams().height = 50 + (int)(position * new Random().nextInt(50));//随机高宽
img.setImageResource(item.imgId);
}

交错的这种 内容大小是不固定的,所以建议用CardView 可以有边框效果
这个演示较为简单,基本用法就这些。