为儿童设计
获得作者 @爱奇艺_晓生 许可,小编终于能在儿童节把这篇为儿童而设计推荐给大家。本文转载自爱奇艺高级设计经理晓生的博客http://daichuanqing.com,里面干货超多,大家也可以关注他的微信公众号:Appdesign
作者:晓生
原文:http://daichuanqing.com/index.php/archives/4994
公众号:Appdesign
题图是一名幼儿正在把玩手机,这样情景在日常生活中已经变得很常见了。我的侄女1岁时就拿着手机学大人打电话,用iPad观看《喜羊羊与灰太狼》,外甥上小学2年级已经会使用手机发短信。儿童可以接触到电子产品不只是电视,移动设备也在影响他们的生活和成长。
美国一份调查报告《Zero to Eight:Children’s Media Use in America 2013》显示,2013年有8岁以下儿童的家庭,40%拥有iPad,而2011这个比例只有8%;2011年38%的儿童使用过移动设备,2013年已经增长到72%。
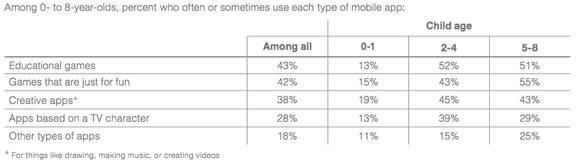
儿童会使用移动设备玩游戏、听电子书、画画或看动画片,甚至通过SNS与好友沟通,移动设备正在成为他们娱乐、学习和沟通的工具。
为儿童设计
这对于设计师是一个挑战,我们如何为儿童设计?儿童是如何学会操作移动设备,在交互上与成人有什么区别,儿童的真实需求是什么,移动设备在儿童日常生活中扮演什么样的角色?
“为儿童设计,这是设计师的责任。”–晓生
为儿童设计不只是在界面上满足儿童的操作需求和使用习惯,有责任保护儿童的身心健康,提供益智类和有教育意义的产品,帮助儿童形成正确的价值观。我们不应该为了商业利益去误导儿童,或者利用儿童对广告和付费缺乏识别能力而设计一些“不道德”的功能。
问题与契机
“为儿童设计”面临非常现实的问题,儿童使用一个APP时间大致在5-20分钟,只有1%的APP在使用一次之后,还会被继续使用。也就是说,很多儿童应用的留存率远远低于预期,而我们平时使用的APP,留存率通常在30%-40%。留存率低和盈利困难,导致优秀的儿童APP少之又少。“为儿童设计”在国外通常作为教育课题在研究,在移动设备上却很少有具体的体现。
未来移动互联网中,儿童必然会成为重要的用户群体。结合国外的研究成果和iPad版“爱奇艺动画片”的设计经验,简单谈谈“为儿童设计”之前需要知道的几件事。
儿童市场还有很大成长空间,我可以没有保留地分享这些设计知识,并在文章末尾附上相关资料,期望获得更多的同行关注并参与设计儿童应用。
如果你正在为儿童设计,这些资料或许能帮助你避免一些低级错误。
1.理解儿童
为儿童设计第一步就是要接触儿童,并观察他们的行为特征,分析他们的真实目的。可以尝试进入儿童世界,比如参观儿童家居店、看儿童动画片、故事书和玩他们的玩具,设身处地考虑儿童的心理状态。
儿童思维方式与成人不同,智力发育不健全,处在学习阶段,低龄幼儿主要依靠本能生活,有时会学习大人的行为,但又显得天真。他们对世界充满了好奇心,活泼好动,有强烈的探索和求知欲。容易犯错误,需要大人的关爱,喜欢与他人分享或炫耀,期望能引起他人的注意,容易受外界环境影响。
儿童语言没有发育成熟,无法完整表达自己的想法。在获得不同体验时,比成人更乐于表达。使用不熟悉产品时,儿童羞于表达,遇到困难会变得烦躁,需要获得指导和鼓励,而不是指责他们的对错。儿童不像成人那样,可以快速切换角色或从某个故事情节中脱离出来,变化太快会让儿童难以适应。
2.区分年龄段
不同年龄段的儿童,发育阶段不同,因而生理和心理需求也会不同。如针对某一个细分年龄段,侧重点也会不同。
- 2~5岁:容易关注身体特征,关注结果,不理解电视中的重播,喜欢慢节奏,重复,喜欢木偶和柔软的字符,接受孤立的信息,主要以自我为中心。关注基础图形、颜色和字母,学习主要通过想象和探索,喜欢简单的模仿,语言和识字能力还在发展过程中。
- 5~8岁:能理解动机,还不能做出道德上判断,开始考虑他人的感受和观点。开始具备阅读能力,有了一定的社交网络。
- 8~12岁:记忆能力提升,能理解故事完整情节,减少了他人身体特征上的描述,观看儿童节目时间减少,学习和理解符号,并开始有一定逻辑思维。乐于解决问题,阅读能力是学习的主要途径,有了自我意识和价值观。
不同年龄的儿童,观看的内容有差异,如低龄幼儿适合儿歌系列,这种差异性比成人要强烈的多。
3.避免干扰
爱奇艺动画片,儿童会尝试点击左上角icon
儿童对于界面上的元素会有强烈的好奇心,尤其是一些比较立体、浮动或变化的元素吸引,并会去点击。他们的浏览习惯不向成人那样有规律,如从左到右,或从上到下。成人可以有意去忽视界面上广告等干扰性元素,但儿童是无法做到这一点,甚至会忽视主体内容,完全被广告所吸引,这样会导致儿童的任务操作被中断。
4.趣味性
对儿童设计的产品一定要有趣,这符合儿童玩的天性,传统一些教育方式也会和玩相结合,寓教于乐,吸引儿童产生兴趣并获得更长的注意力。尤其是低龄儿童,对待其他物品首先是玩家的身份,然后是学生,最后才是用户,这三个身份也改成了儿童与移动设备之间的关系。
- 玩家。设备必须能娱乐和用来消遣。
- 学生。设备对于儿童而言像一名老师,并期望能获得挑战和奖励。学习过程简单自然,但又不明显,甚至儿童没有察觉到。
- 用户。儿童将设备看做工具,并很容易使用它。他们使用的动机非常单纯,角度也不同,如果不喜欢,会直接放弃。
Endless ABC的界面切换时,会出现很多小动物,点击字母会发出有趣的声音
这也增加了儿童产品设计的难度。为成人设计的产品,能满足任务操作即可,但在儿童眼中,任何产品都可以是一个“玩具”,他们的目的并没有成人那么明确,成功吸引他们的注意力之后,才开始有兴趣关注应用的主要功能。
5.手势
触摸屏的手势操作有很多种,如点击、滑动、长按、拖拽和双击,但儿童只会点击屏幕,如果某个元素很有趣,他们会长时间重复点击。 儿童对于界面任何地方都会点击,一方面设计时要防止误操作,另外一方面也可以利用这种操作习惯让界面更加的有趣。
Sound BOX,儿童频繁点击屏幕时,出现更多的小球
儿童不会使用长按和拖拽等操作,但可以将这些操作留给家长去操作一些高级选项。
6.保持简单
铁皮人出品的《猪小弟学数学》
如果你想设计一款非游戏类APP,最好让界面保持简单。如iPad版故事书,儿童在使用过程中,绝大多数时间是在听故事。视频播放器中,成人需要快进快退、切换清晰度、查看简介、缩放屏幕、评论和查看相关视频,而儿童只需要播放和暂停操作。
连视频的选集都不是必需的,儿童不像成人那样追剧,大多数动画片是独立的故事,他们可以不在意剧集播放的先后顺序。所以界面上的控件元素通常非常少,一些会导致中断任务的操作都会放在角落并做半透明处理。
7.视觉发育
长时间观看屏幕,会导致儿童视力下降,这也是为什么家长更愿意给儿童观看电视和iPad,而不愿意让儿童使用字号很小的手机屏幕。婴儿刚出生时,天生是近视眼,到了4岁,视力才发育至1.0左右。在产品中增加提醒休息功能和增大字号,会有助于保护儿童视力。
儿童对于颜色的辨别能力有限,这也是为什么儿童家居通常是高纯度和高明度的原色,很少出现灰暗的颜色,暖色居多。
8.获得家长信任
儿童产品具有一定特殊性,儿童本身是使用者,而家长却是购买者。也就是说,要想让儿童使用你的产品,必须获得家长的认可。产品在设计上不只是满足儿童的需求,同时要满足家长对内容、操作和特殊设置项的要求。
购买玩具,家长通常仔细阅读说明,担心材料会不会伤害儿童或有被误吞的危险,包装上通常有明显的广告语,如对儿童无危险或妈妈放心产品等,以此来获得家长的信任。对于互联网产品,家长最为担心儿童看到不健康内容和沉迷游戏。APP是由家长下载和试用,所以APP描述文案和主界面最好能表达出明确的信息。尤其在APP没有有效的推广渠道时,产品在家长之间形成口碑更尤为重要。
优秀儿童应用
爱奇艺正在为儿童打造优质的iPad版视频客户端,欢迎关注后续的全新版本。除此之外,还有其他优质的免费儿童应用供大家设计时参考:
- 铁皮人科技出品的一系列应用,如《小鸡叫叫》和《月老的故事》等等。
- First Song 2/Pandagrams/我们是公主/Pet Cafe/Sound Box/The Grunts/Restaurant/Endless ABC/TapATune/Reader/Toca Tailor……
参考资料
- 图书:《Evaluating Children’s Interactive Product》
- 图书:《Mobile Technology for Children》
- The Impact of Home Computer Use on Children’s Activities and Development
- The Impact Of Screen Media On Children: A Eurovision For Parliament
- 图书:Into the Minds of Babes: How Screen Time Affects Children From Birth to Age Five
- 报告:Zero to Eight:Children’s Media Use in America 2013
- PPT:Guidelines for Great Mobile Games for Kids
- 博客:http://kidscreen.com/
- 博客:http://uxkids.com
- 视频:Guidelines for Successful Mobile Interactive Apps for Children
- 博文:How to Get Your Child to Give You Back the iPad
- 博文:How the IPad Became Child’s Play — and Learning Tool
- 博文:Designing Experiences for Young Kids: Child Proofing your Application
- 博文:A Dad’s Plea To Developers Of iPad Apps For Children
- 博文:Designing Global Applications For Children
- 博文:Co-designing with Children
- 尼尔森分析报告:Children’s Websites: Usability Issues in Designing for Kids
- Child Computer Interaction Group