Cocos2d-JS Sprite精灵类
Sprite精灵类
精灵类是cc.Sprite。cc.Sprite类间接继承了cc.Node类,具有cc.Node的基本特征。
1.创建Sprite精灵对象
有4种方式。
a.根据图片资源路径创建
var sp1=new cc.Sprite(“res/background.png”);
//图片资源路径和裁剪的矩形区域
var sp2=new cc.Sprite(“res/tree.png”,cc.rect(604,38,302,295))
2.根据精灵表(纹理图集)中的精灵帧名创建
//精灵帧名
var sp=new cc.Sprite(“#background.png”);
由于这种方式与图片资源路径创建它们的参数都是一个字符串,为了区分是精灵帧名还是图片资源路径,在精灵帧名前面加上#号表示
3.根据精灵帧创建
可以通过精灵帧缓存获得精灵,再从精灵帧对象中获得精灵对象。
//精灵帧缓存
var spriteFrame=cc.spriteFrameCache.getSpriteFrame(“background”);
var sprite=new cc.Sprite(spriteFrame)
4.根据纹理创建精灵
//创建纹理对象
var texture=cc.textureCache.addImage(“background.png”);
//指定纹理创建精灵
var sp1=new cc.Sprite(texture)
//指定纹理和裁剪的矩形区域来创建精灵
var sp2=new cc.Sprite(texture,cc.rect(0,0,480,320))
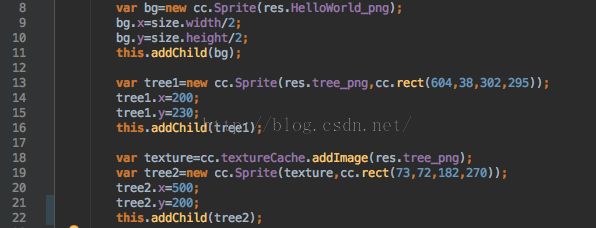
上述代码中,第8行通过图片创建精灵,变量res.HelloWorld_png是图片的完整路径,他是在resource.js文件中定义的,它代表的图片是HelloWorld.png,第13行代码是通过tree.png图片,和矩形裁剪区域创建精灵,矩形裁剪区域为(604,38,302,295)
第18行代码把tree1.png图片添加到纹理缓存中,第4行代码通过制定纹理和裁剪的矩形区域来创建精灵。