OpenScales入门教程:第二节 : 创建第一张地图
Navigation
- index
- OpenScales v1.2 documentation »
第二节 : 创建第一张地图¶
准备工作¶
你需要把第一节给读懂了再开始本章.
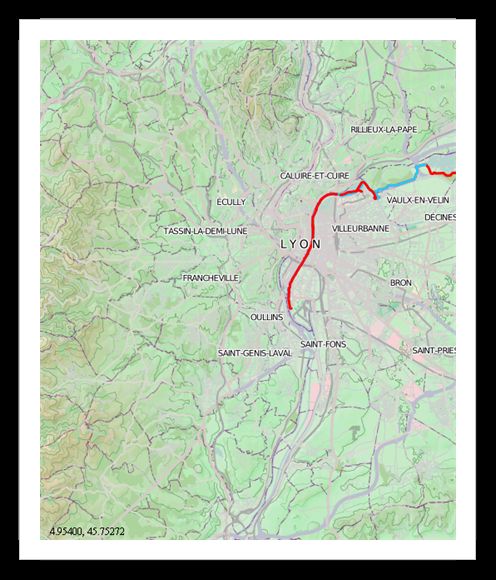
例子你能看到什么呢?¶
显示地图的代码¶
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955"
minHeight="600"
xmlns:os="http://openscales.org"
creationComplete="initMap();">
<fx:Declarations>
</fx:Declarations>
<os:Map id="fxmap"
width="500"
height="600"
zoom="11"
center="4.78783,45.68800"
x="60"
y="50">
<os:Mapnik name="Mapnik"
proxy="http://openscales.org/proxy.php?url="/>
<os:MousePosition x="10"
y="{fxmap.height-20}"
displayProjection="EPSG:4326"/>
<os:DragHandler/>
<os:ClickHandler/>
<os:WheelHandler/>
</os:Map>
<os:PanZoom map="{map}"
x="{fxmap.x+10}"
y="{fxmap.y+10}"/>
<fx:Script>
<![CDATA[
import org.openscales.core.Map;
import org.openscales.core.feature.PointFeature;
import org.openscales.core.layer.FeatureLayer;
import org.openscales.core.style.Style;
import org.openscales.geometry.Point;
import org.openscales.proj4as.ProjProjection;
import org.openscales.core.feature.CustomMarker;
[Bindable] private var map:Map = null;
private function initMap():void {
map = fxmap.map;
}
]]>
</fx:Script>
</s:Application>
首先应该编写.mxml文件¶
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Declarations> </fx:Declarations> </s:Application>
然后增加一个命名空间¶
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:os="http://openscales.org"> <fx:Declarations> </fx:Declarations> </s:Application>
这样,"os"的命名空间就与OpenScales-fx库连接成功了.
然后创建一个地图对象¶
下面的代码将增加一个地图视图.
<os:Map id="fxmap"
width="500"
height="600"
zoom="12"
center="4.83212,45.75781"
x="100"
y="100">
</os:Map>
- id 是唯一标示,这儿我们命名为fxmap.
- width 和 height限制地图的大小.
- zoom 设置地图开始的缩放等级.
- center 代表地图居中的坐标.应该与基本层有相同的投影.
- x 和 y 决定了地图空间在应用程序的位置,如下图所示.
增加一个开放的街道地图(OSM)层¶
街道地图的实例.只需要在 <os:Map> 标签中增加代码.
os:Mapnik name="base"
proxy="http://www.openscales.org/proxy.php?url=" />
其他的街道层还有 : Cycle Map, Osmarender 都可以在地图作为OSM数据,只是他们有其他的渲染规则.
proxy 参数不是必须的,但是可以针对OSM服务器可以阻止安全错误,不合法的跨域操作等.
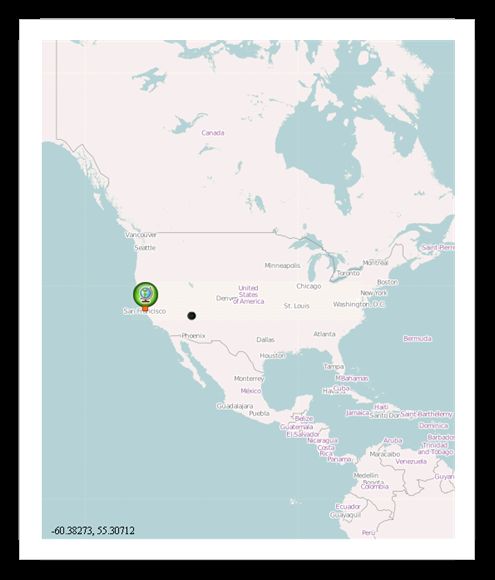
OGC层的范例: Web Feature Service (WFS)¶
OGC(开放地理空间联盟)定义了类似WFS,WMS等多个协议
你在OpenScales-fx-example中可以找到很多关于OGC层的例子.下面是这个例子提供了网络要素服务作为基本层。你可以用下面的代码替换前两行的代码:
<os:WFS name="Topp States (WFS)" url="http://openscales.org/geoserver/wfs" typename="topp:states" projection="EPSG:4326" version="1.0.0" style="{Style.getDefaultSurfaceStyle()}"/>
注意:想更好的显示这个实例,你需要改变地图中心坐标参数并将缩放等级更改为3.
zoom="3" center="-100.10929,40.48437"
在一个地图中使用多个层¶
实例:增加一个OSM层和一个KML层
<os:Mapnik name="Mapnik" proxy="http://openscales.org/proxy.php?url="/> <os:KML url="http://code.google.com/intl/fr/apis/kml/documentation/KML_Samples.kml" proxy="http://openscales.org/proxy.php?url=" numZoomLevels="20" style="{Style.getDefaultLineStyle()}"/>
KML层没有设置为基本层,所以他讲在OSM层上面.在这个例子里,Mapnik是一个基本层,我们能够看见KML层应该感谢那三个Marker.
安全性:¶
OpenScales允许我们使用安全管理进入一个或者多个层,下面这个实例是关于 法国国家地理学会(IGN的)的门户(http://geoportail.fr).他使用OGC协议:WEP的地图服务-缓存层。
<os:IGNGeoRMSecurity key="xxxxxxxx" layers="ORTHOPHOTOS" proxy="http://openscales.org/proxy.php?url="/> <os:WMSC id="ortho" name="ORTHOPHOTOS" url="http://wxs.ign.fr/geoportail/wmsc" layers="ORTHOIMAGERY.ORTHOPHOTOS" format="image/jpeg" resolutions="39135.75,19567.875,9783.9375,4891.96875,2445.984375,2048,1024,512,256,128,64,32,16,8,4,2,1,0.5,0.25,0.125,0.0625" projection="IGNF:GEOPORTALFXX" minZoomLevel="5" maxZoomLevel="17" maxExtent="-1048576,3670016,2097152,6815744" exceptions="text/xml"/>
注意:为了更好的观赏这个范例,请如下修改中心位置并将缩放等级改为5.
zoom="5" center="-0.14908,46.99964"
增加显示鼠标所在经纬度¶
下面将显示地图对应的投影的坐标.下面这个例子(增加它在 标签内)这个投影使用的是 EPSG:4326 (http://spatialreference.org/ref/epsg/4326/). x 和 y 暂时地图的像素坐标.
<os:MousePosition x="10" y="{fxmap.height-20}" displayProjection="EPSG:4326"/>
增加鼠标控制¶
以下是可用的鼠标事件:
<os:DragHandler/> <os:ClickHandler/> <os:WheelHandler/>
- 鼠标滚轮缩放 (WheelHandler)
- 点击事件 (ClickHandler)
- 鼠标移动或者拖放事件 (DragHandler)
下面将可以允许你移动地图,点击地图和使用鼠标滚轮缩放地图,把下面的代码放入 标签内即可.后增加下面的代码即可显示这个面板.
增加导航工具¶
你可以在
下面这个实例将增加一个平移工具和缩放条.
<os:PanZoom map="{map}" x="{fxmap.x+10}" y="{fxmap.y+10}"/>
特别注意 :你需要增加一段action 脚本代码:
自定义导航工具脚本¶
在 标签后增加下面代码:
<![CDATA[
import org.openscales.core.Map;
[Bindable] private var map:Map = null;
private function initMap():void {
map = fxmap.map;
}
]]>
通过上面的例子我们可以看到:
- fxmap: 当你创建地图时标示为Fxmap的地图
- 初始地图的导航工具
应用程序需要你指定 initMap()函数 :
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" xmlns:os="http://openscales.org" creationComplete="initMap();">
如何启动 Flash 应用程序¶
点击Flash Builder中的类似下面的图标.
根据你的工程属性,在启动窗口中,选择Web程序 或是桌面程序.
结束语¶
现在你已经能够搭建OpenScales地图了!
Table Of Contents
- Tutorial 2 : Create your first map
- Prerequisites
- What do you obtain with this tutorial?
- Code to obtain the map
- The .mxml file at the beginning
- Add a namespace
- Create a map
- Add an Open Street Map (OSM) layer
- Example with an OGC layer: Web Feature Service (WFS)
- Use several layers in one single map
- Security
- Add the coordinates of the mouse position
- Add mouse controls
- Add navigation tools
- Add the needed Action Script code for the navigation tools
- How to launch the Flash application
- Here you are
This Page
- Show Source
Quick search
Enter search terms or a module, class or function name.
Navigation
- index
- OpenScales v1.2 documentation »
© Copyright 2010, openscales.org. Created using Sphinx 1.0.4.