零基础学习jQuery------第二篇
学习书籍:Head First JQuery
编程软件:Sublime Text 2
(本系列文章只是充作本人学习笔记,如有侵权,请告知,将立即删除。如因此给版权人带来困扰,在此致以诚挚的歉意)
一、什么是DOM?
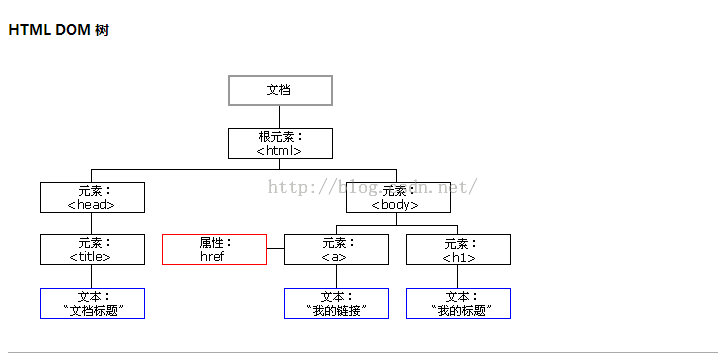
DOM(Document Object Model)文档对象模型是W3C组织推荐的处理可扩展标志语言的标准编程接口
图片来自W3School
书中成品源码分析:
<!DOCTYPE html>
<html><head><title>jQuery goes to DOM-ville</title>
<style>
#change_me{
position: absolute;
top: 100px;
left: 400px;
font: 24px arial;}
#move_up #move_down #color #disappear {
padding: 5px;}
</style>
<script src="Jscript/jquery-1.11.3.min.js"></script>
</head>
<body>
<button id="move_up">Move Up</button>
<button id="move_down">Move Down</button>
<button id="color">Change Color</button>
<button id="disappear">Disappear/Re-appear</button>
<div id="change_me">Make Me Do Stuff!</div>
<script>
$(document).ready(function(){
$("#move_up").click( function(){
$("#change_me").animate({top:30},200);
});//end move_up
$("#move_down").click( function(){
$("#change_me").animate({top:500},2000);
});//end move_down
$("#color").click( function(){
$("#change_me").css("color", "purple");
});//end color
$("#disappear").click( function(){
$("#change_me").toggle("slow");
});//end disappear
});//end doc ready
</script>
</body>
</html>
在浏览器打开后发现有四个按钮和一行字,查看源码。
1、对源码修改:修改11行处代码为50px,没有明显区别
2、对源码修改:修改6、7处代码,发现字默认位置发生移动,因为定义字的<div>中包含id为change_me,而change_me定义了初始的位置和字的大小
3、对源码修改:修改25行,200--->2000发现字移动的速度变快了,此处应该定义了字的运动速度
二、知识点总结:
1、JavaScript解释器并不改变原来的HTML和CSS文件。它只改变浏览器内存中页面的DOM表示
2、$()是jQuery函数的简写名,jQuery函数通常还称为jQuery包装器,jQuery函数的主要工作是获取括号里指定的元素
3、$()括号里可以存放3种内容:
CSS Selector : CSS选择器,jQuery会返回与这个选择器匹配的元素集。是最常用的做法
HTML:放入HTML串,可以动态向浏览器添加DOM元素
JavaScript Object:
4、jQuery选择元素的方式与CSS完全相同
CSS选择器:
元素选择器:
h1{
text-align: left;
}
h1是一个元素选择器,text-align是CSS属性,left为这个属性的值
类选择器:
.my_class{
position: absolute;
}
CSS类总是从一个“.”开始,类选择器可以选择一组元素
ID选择器:
#my_id{
color: #3300FF;
}
CSS ID总是从一个#或数字符开始,ID选择器选择一个且仅一个元素
举例分析:
$("h1").hide();
元素选择器,hide()为方法,隐藏页面上所有h1元素
<span style="font-size:18px;">$(".my_class").slideup();</span>
类选择器,slideup()为方法,所有作为CSS类my_class成员的元素都向上滑动
<span style="font-size:18px;">$("#my_id").fadeout();</span>
ID选择器,将CSS ID为my_id的元素淡出,直到不可见