jQuery插件
jQuery插件
jQuery 常用插件
表单验证插件——validate
jQuery Validate 插件为表单提供了强大的验证功能。
参考:
- 官网jqueryvalidation
- jQuery Validate
jQuery Form Plugin
jQuery Form Plugin 能够让你简洁的将以HTML形式提交的表单升级成采用AJAX技术提交的表单。
参考:
- jQuery Form Plugin
- jQuery Form Plugin中文
图片灯箱插件jquery.notesforlightbox.js
类似于QQ空间浏览图片的插件。
参考:
- jQuery应用三之图片浏览插件LightBox
图片放大镜插件jqzoom
参考:
- JQZoom
cookie插件jquery.cookie.js
使用cookie插件后,可以很方便地通过cookie对象保存、读取、删除用户的信息,还能通过cookie插件保存用户的浏览记录,它的调用格式为:
保存:$.cookie(key,value)
读取:$.cookie(key)
删除:$.cookie(key,null)
例子:
$(function () {
if ($.cookie("email")) {
$("#email").val($.cookie("email"));
}
$("#btnSet").bind("click", function () {
if ($("#chksave").is(":checked")) {
$.cookie("email",$("#email").val(), {
path: "/", expires: 7
})
}
else {
$.cookie("emial", null,{
path: "/"
})
}
});
});
</script>autocomplete插件jquery.autocomplete.js
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择,调用格式如下:
$(textbox).autocomplete(urlData,[options]);- textbox - 文本框元素名称
- urlData - 插件返回的相近字符串数据
- options - 调用插件方法时的配置对象
右键菜单插件jquery.contextmenu.js
格式为:$(selector).contextMenu(menuId,{options});
- meunId - 快捷菜单元素
- options - 配置对象
<script type="text/javascript"> $(function () { $(".title").contextMenu("sysMenu", { bindings: { 'Li3': function (Item) { $(".tip").show().html("您点击了“保存”项"); }, 'Li4': function (Item) { $(".tip").show().html("您点击了“退出”项"); } } }); }); </script>效果为:
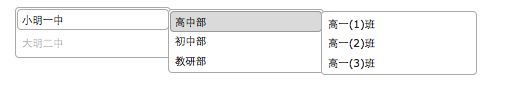
lifocuscolor插件jquery.lifocuscolor.js
自定义的lifocuscolor插件可以在<ul>元素中,鼠标在表项<li>元素移动时,自定义其获取焦点时的背景色,即定义<li>元素选中时的背景色,调用格式为:$(Id).focusColor(color)
- Id - 表示
<ul>元素的Id号 - color - 表示
<li>元素选中时的背景色。
<script type="text/javascript"> $(function () { $("#u1").focusColor("#ccc"); }) </script>效果为:
jQuery UI插件
使用的为jquery-ui-1.9.2.min.js
拖曳插件draggable
格式为$(selector). draggable({options})
- options - 方法调用时的配置对象。
- containment - 属性指定拖曳区域
- axis - 属性设置拖曳时的坐标方向
<script type="text/javascript"> $(function () { $("#x").draggable({containment:"parent",axis:"x"}); $("#y").draggable({containment:"parent",axis:"y"}); }); </script>放置插件droppable
除使用draggable插件拖曳任意元素外,还可以调用droppable UI插件将拖曳后的任意元素放置在指定区域中,类似购物车效果,调用格式如下:$(selector).droppable({options})
- selector - 接收拖曳元素
- options - 方法的配置对象
- drop - 表示当被接收的拖曳元素完全进入接收元素的容器时,触发该函数的调用
<script type="text/javascript"> $(function () { $(".drag").draggable(); $(".cart").droppable({ drop: function () { $(this).addClass("focus") $(this).find("#tip").html(""); } }) }); </script>拖曳排序插件sortable
拖曳排序插件的功能是将序列元素(例如、
$(selector).sortable({options}); <script type="text/javascript"> $(function () { $("ul").sortable({ delay:2,//为预防与点击事件冲突,延时2秒 opacity:0.35//以透明度0.35随意拖动 }) }); </script>面板折叠插件accordion
面板折叠插件可以实现页面中指定区域类似“手风琴”的折叠效果,即点击标题时展开内容,再点另一标题时,关闭已展开的内容,调用格式如下:$(selector).accordion({options});
<script type="text/javascript"> $(function () { $("#accordion").accordion(); }); </script>选项卡插件tabs
使用选项卡插件可以将<ul>中的<li>选项定义为选项标题,在标题中,再使用<a>元素的“href”属性设置选项标题对应的内容,它的调用格式如下:$(selector).tabs({options});
- selector参数为选项卡整体外围元素,该元素包含选项卡标题与内容
- options参数为tabs()方法的配置对象,通过该对象还能以ajax方式加载选项卡的内容
<script type="text/javascript"> $(function () { $("#tabs").tabs ({ //设置各选项卡在切换时的动画效果 fx: { opacity: "toggle", height: "toggle" }, event: "mousemove" //通过移动鼠标事件切换选项卡 }) }); </script>对话框插件dialog
对话框插件可以用动画的效果弹出多种类型的对话框,实现JavaScript代码中alert()和confirm()函数的功能,它的调用格式为:$(selector).dialog({options});
function sys_Confirm(content) { //弹出询问信息窗口
$("#dialog-modal").dialog({
height: 140,
modal: true,
title: '系统提示',
hide: 'slide',
buttons: {
'确定': function () {
$("#spnName").remove();
$(this).dialog("close");
},
'取消': function () {
$(this).dialog("close");
}
},
open: function (event, ui) {
$(this).html("");
$(this).append("<p>" + content + "</p>");
}
});
}菜单工具插件menu
菜单工具插件可以通过<ul>创建多级内联或弹出式菜单,支持通过键盘方向键控制菜单滑动,允许为菜单的各个选项添加图标,调用格式如下:$(selector).menu({options});
- selector - 菜单列表中最外层
<ul>元素 - options - menu()方法的配置对象
<script type="text/javascript"> $(function () { $("#menu").menu(); }); </script>微调按钮插件spinner
微调按钮插件不仅能在文本框中直接输入数值,还可以通过点击输入框右侧的上下按钮修改输入框的值,还支持键盘的上下方向键改变输入值,调用格式如下:$(selector).spinner({options});
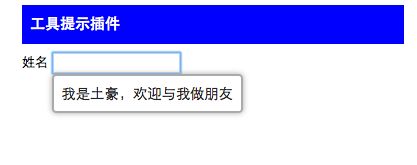
工具提示插件tooltip
工具提示插件可以定制元素的提示外观,提示内容支持变量、Ajax远程获取,还可以自定义提示内容显示的位置,它的调用格式如下:$(selector).tooltip({options});
<script type="text/javascript"> $(function () { $("#name").tooltip({ show: { effect: "slideDown", delay: 350 }, hide: { effect: "explode", delay: 350 }, position: { my: "left top", at: "left bottom" } }); }); </script>