ToolBar与AppcompatAcitivity实现浸入式Statusbar效果
toolbar是android sdk API21新增的组件,下面是谷歌官方的介绍文档:
A standard toolbar for use within application content.
A Toolbar is a generalization of action bars for use within application layouts. While an action bar is traditionally part of an Activity‘s opaque window decor controlled by the framework, a Toolbar may be placed at any arbitrary level of nesting within a view hierarchy. An application may choose to designate a Toolbar as the action bar for an Activity using the setActionBar() method.
Toolbar supports a more focused feature set than ActionBar. From start to end, a toolbar may contain a combination of the following optional elements:
- A navigation button. This may be an Up arrow, navigation menu toggle, close, collapse, done or another glyph of the app‘s choosing. This button should always be used to access other navigational destinations within the container of the Toolbar and its signified content or otherwise leave the current context signified by the Toolbar. The navigation button is vertically aligned within the Toolbar‘s
minimum height, if set. - A branded logo image. This may extend to the height of the bar and can be arbitrarily wide.
- A title and subtitle. The title should be a signpost for the Toolbar‘s current position in the navigation hierarchy and the content contained there. The subtitle, if present should indicate any extended information about the current content. If an app uses a logo image it should strongly consider omitting a title and subtitle.
- One or more custom views. The application may add arbitrary child views to the Toolbar. They will appear at this position within the layout. If a child view‘s
Toolbar.LayoutParamsindicates aGravityvalue ofCENTER_HORIZONTALthe view will attempt to center within the available space remaining in the Toolbar after all other elements have been measured. - An
action menu. The menu of actions will pin to the end of the Toolbar offering a few frequent, important or typical actions along with an optional overflow menu for additional actions. Action buttons are vertically aligned within the Toolbar‘sminimum height, if set.
In modern Android UIs developers should lean more on a visually distinct color scheme for toolbars than on their application icon. The use of application icon plus title as a standardlayout is discouraged on API 21 devices and newer.
上面的介绍的重点是,toolbar是api21 新增的组件,其主要用来弥补actionbar带来的不足,其继承自viewgroup,自由的属性包括导航按钮(类似向上按钮),logo图片,标题和子标题,一个或者多个自定义view,菜单。
其中有一句介绍尤为介绍 An application may choose to designate a Toolbar as the action bar for an Activity using the setActionBar() method.我们可以在任何activity中使用toolbar作为actiobar,但是api21之前只能使用setSupportActionbar(),相应的主题也要设置为NoActionbar(不要怀疑就是这样干,没错儿),about toolbar的好,我会娓娓道来(么么哒)
具体介绍详见sdk/docs/reference/android/widget/Toolbar.html
下面介绍一下AppCompatAcitivity
官方介绍:You can add an ActionBar to your activity when running on API level 7 or higher by extending this class for your activity and setting the activity theme toTheme.AppCompat or a similar theme.
其主要用来向低版本的sdk提供添加actionbar的功能,并且提供Theme.AppCompat(就是谷歌推荐的Theme.Material)这样的主题,保证低版本也能获得高版本的效果。
详细介绍见:yourSDKpath/sdk/docs/reference/android/support/v7/app/AppCompatActivity.html
谷歌在新出的22.1 library 还包含了如下的组件,他们最大的特点就是可以在组件之中使用android:theme:来控制组件的样式
AppCompatAutoCompleteTextView
AppCompatButton
AppCompatCheckBox
AppCompatCheckedTextView
AppCompatEditText
AppCompatMultiAutoCompleteTextView
AppCompatRadioButton
AppCompatRatingBar
AppCompatSpinner
AppCompatTextView
在介绍了如此多的好东西之后,我们开始步入正题,如何使用toolbar 与AppCompatAcitivity实现浸入式Statusbar效果。
首先使用AndroidStudio构建project。
第二步添加依赖库:
选择open module settings》app》dependency,点击下方的加号自行选择 ‘com.android.support:appcompat-v7:22.1.1‘
第三步:修改系统自带主题
将原有的values /style修改为:
<pre name="code" class="html"><resources>
<style name="ActionBarTheme" parent="Theme.AppCompat.NoActionBar">
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<!-- toolbar(actionbar)颜色 -->
<item name="colorPrimary">#673AB7</item>
<!-- 窗口的背景颜色 -->
<item name="colorPrimaryDark">@android:color/holo_blue_bright</item>
</<span id="22_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="22_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=style&k0=style&kdi0=0&luki=8&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="22" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">style</span></a></span>>
</resources>
之所以这样修改是为了能够使用toolbar,所以我们需要将主题设置为
Theme.AppCompat.NoActionBar否则会因冲突造成程序crash。
然后我们在相同目录下新建一个folder named:values-v19,此包的作用是提供在api19+以上的效果
我们在其中复制style文件并修改:
<resources>
<style name="ActionBarTheme" parent="Theme.AppCompat.NoActionBar">
<item name="windowActionBar">false</item>
<item name="android:windowNoTitle">true</item>
<!-- toolbar(actionbar)颜色 -->
<item name="colorPrimary">#673AB7</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">@android:color/holo_blue_bright</item>
</<span id="21_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="21_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=style&k0=style&kdi0=0&luki=8&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="21" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">style</span></a></span>>
</resources>
其中的状态栏颜色只会在
api
19 以上才会生效。
第四步创建布局文件:
<?<span id="17_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="17_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=xml&k0=xml&kdi0=0&luki=10&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="17" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">xml</span></a></span> version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:<span id="18_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="18_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=layout&k0=layout&kdi0=0&luki=5&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="18" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">layout</span></a></span>_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_bright"
android:theme="@<span id="19_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="19_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=style&k0=style&kdi0=0&luki=8&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="19" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">style</span></a></span>/ThemeOverlay.AppCompat.Dark"
android:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
android:minHeight="?attr/actionBarSize">
</android.<span id="20_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="20_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=support&k0=support&kdi0=0&luki=2&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="20" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">support</span></a></span>.v7.widget.Toolbar>
<?<span id="14_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="14_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=xml&k0=xml&kdi0=0&luki=10&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="14" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">xml</span></a></span> version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:<span id="15_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="15_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=layout&k0=layout&kdi0=0&luki=5&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="15" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">layout</span></a></span>_width="fill_parent"
android:layout_height="fill_parent"
android:fitsSystemWindows="true">
<include layout="@layout/toobar"></include>
<android.<span id="16_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="16_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=support&k0=support&kdi0=0&luki=2&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="16" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">support</span></a></span>.v7.widget.AppCompatCheckedTextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, MyActivity"/>
</LinearLayout>
第五步:使用AppcompatAcitivity与toolbar
public class MainActivity extends AppCompatActivity {
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.<span id="13_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="13_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=layout&k0=layout&kdi0=0&luki=5&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="13" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">layout</span></a></span>.activity_main);
// this.getWindow().setBackgroundDrawableResource(getResources().getColor(android.R.color.holo_blue_bright));
// 设定状态栏的颜色,当版本大于4.4时起作用
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
SystemBarTintManager tintManager = new SystemBarTintManager(this);
tintManager.setStatusBarTintEnabled(true);
tintManager.setStatusBarTintResource(android.R.color.holo_blue_bright);
}
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setTitle("主标题");// 标题的文字需在setSupportActionBar之前,不然会无效
setSupportActionBar(mToolbar);
}
}
这样的话我们就可以实现了浸入式的效果,在项目中我使用了一个
开源
的工程SystemBarTintManager,这个资源会在我会贴在
源码
之中。
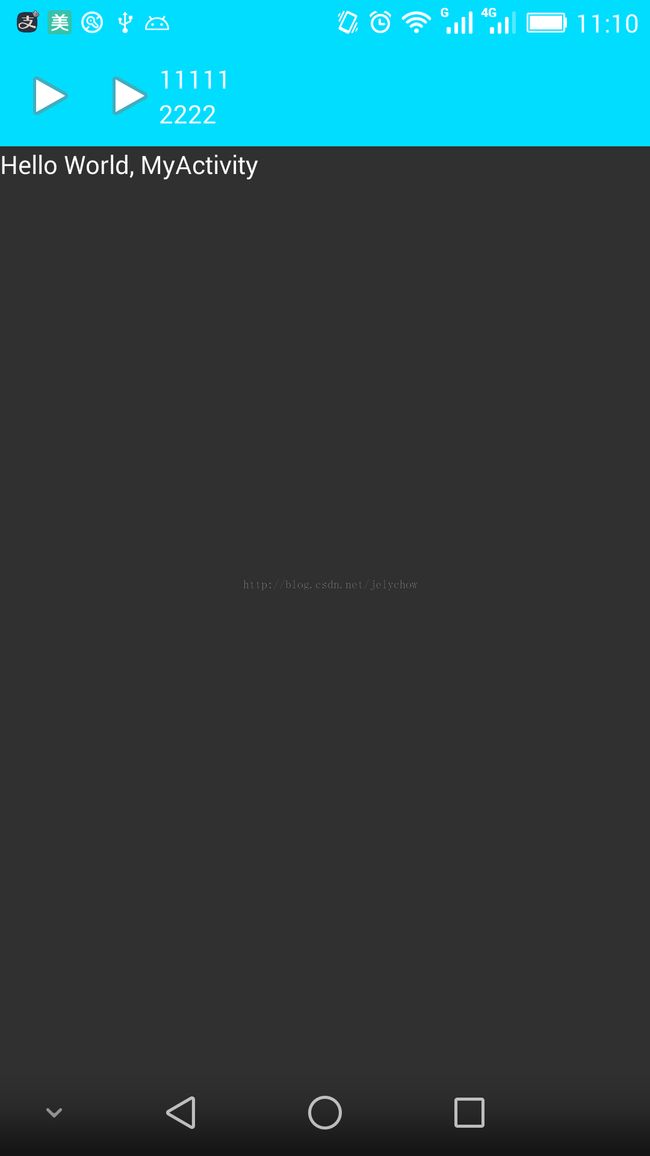
然后贴出运行效果:
诸位可能以为我们的追求到此就结束了,其实还未完成。对于这个toolbar我们还未把玩一番,看到其继承自viewgroup,于是我好奇在其中添加了一个子view,发现竟然能够运行成功
<?xml version="1.0" encoding="utf-8"?>
<android.<span id="9_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="9_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=support&k0=support&kdi0=0&luki=2&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="9" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">support</span></a></span>.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:<span id="10_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="10_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=layout&k0=layout&kdi0=0&luki=5&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="10" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">layout</span></a></span>_width="match_parent"
android:layout_height="wrap_content"
android:background="@android:color/holo_blue_bright"
android:theme="@<span id="11_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="11_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=style&k0=style&kdi0=0&luki=8&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="11" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">style</span></a></span>/ThemeOverlay.AppCompat.Dark"
android:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
android:minHeight="?attr/actionBarSize">
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:text="123"/>
</android.<span id="12_nwp" style="padding: 0px; width: auto; height: auto; float: none;"><a target=_blank id="12_nwl" href="http://cpro.baidu.com/cpro/ui/uijs.php?adclass=0&app_id=0&c=news&cf=1001&ch=0&di=128&fv=15&is_app=0&jk=a5b917a1abec82da&k=support&k0=support&kdi0=0&luki=2&mcpm=0&n=10&p=baidu&q=65035100_cpr&rb=0&rs=1&seller_id=1&sid=da82ecaba117b9a5&ssp2=1&stid=0&t=tpclicked3_hc&td=1836545&tu=u1836545&u=http%3A%2F%2Fwww%2Ebubuko%2Ecom%2Finfodetail%2D780792%2Ehtml&urlid=0" target="_blank" mpid="12" style="padding: 0px; color: rgb(51, 51, 51); text-decoration: none;"><span style="padding: 0px; color: rgb(0, 0, 255); width: auto; height: auto;">support</span></a></span>.v7.widget.Toolbar>
标题栏居然显示了123,之前设置title就此失效了,之后我又放入一个新的LinearLayout,也能正确布局,如果有子布局会使得setTitile方法失效,而 mToolbar.setNavigationIcon方法却不受其影响。
如果我们想要模拟actionbar上面的导航按钮类似向上这样的效果,需要在java代码中进行配置mToolbar.setNavigationIcon,xml会因为api版本问题得不到解决。如果不想使用actionbar,我们可以将toolbar注释掉,状态栏的颜色一样是可控的。么么哒,转载请注明出处
源码地址:https://github.com/jelychow/demo
如果有问题欢迎留言或者指正。。。