Android支持HTML标签
Android支持HTML标签
目前android不支持全部的html的标签,目前只支持与文本显示和段落等标签,对于图片和其他的多媒体,还有一些自定义标签不能识别。
特别说明:当然你自定义的标签默认肯定不被支持,但可以通过实现Html.TagHandler这个接口来自我解析。
一 先介绍与此相关的两个类
1,android.webkit.WebView类
事实上WebView是一个完整的嵌入式浏览器,可以直接利用WbeView自带的loadData方法,将HTML TAG传给WebView对象,让自己的android手机程序变身为Web浏览器。那么既然可以放入HTML TAG也就意味着直接在WebView里编写HTML网页程序。
自行设定WebView要呈现的网页内容*/
mWebView1.loadData("<html><body>"+strIFrame+"</body></html>", "text/html", "utf-8");
下面为程序的代码Demo,可供读者参考
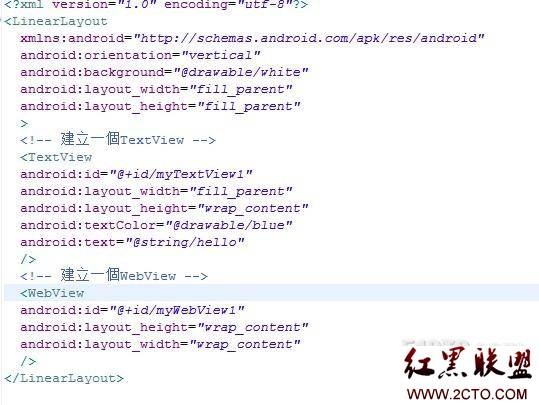
main.xml内容
运行之后的效果如下图所示
01 |
//打开本包内asset目录下的index.html文件 |
02 |
03 |
wView.loadUrl(" file:///android_asset/index.html "); |
04 |
05 |
//打开本地sd卡内的index.html文件 |
06 |
07 |
wView.loadUrl("content://com.android.htmlfileprovider/sdcard/index.html"); |
08 |
09 |
//打开指定URL的html文件 |
10 |
11 |
wView.loadUrl(" http://m.oschina.net"); |
2,android.text.Html类
该类主要用来格式化html格式的文本,像浏览器一样对html标签进行解析,渲染输出,但并不是所有的标签都被支持.
内部类
interface Html.ImageGetter
用来检索HTML中的<img>标签。(如果实现了这个接口,当解析的时候遇到<img>标签时会回调ImageGetter的getDrawable(String source)方法,并返回一个Drawable对象,该方法参数为<img>标签的src属性的值)
interface Html.TagHandler
用来通知当解析器遇到无法识别的标签时该作出何种处理
方法
public static Spanned fromHtml (String source)
返回通过TagSoup (TagSoup 是一个Java开发符合SAX的HTML解析器 授权协议)解析器解析之后的可直接显示的文本,任何<img>则由默认的一般图片所替代,当然也可以通过实现Html.ImageGetter接口来显示真正的图片。
参数:source 待处理的html文本
public static Spanned fromHtml (String source, Html.ImageGetter imageGetter,Html.TagHandler tagHandler)
同上,不同的是当遇到img标签,或解析器无法识别的标签时分别触发注册的两个对象来进行处理。
参数:source 为待处理的html文本
imageGetter Html.ImageGetter对象
tagHandler Html.TagHandler 的
public static String toHtml (Spanned text)
该方法完全可以理解为fromHtml()的可逆函数,将Spanned 类型的文本还原为HTML文本。
来个例子:
public class Main extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
TextView tv = (TextView) findViewById(R.id.demo);
String html = "<h2>html测试</h2><p font='red'>这是测试内容</p><p><img src='http://www.baidu.com/img/baidu_sylogo1.gif'></p>";
tv.setText(Html.fromHtml(html,new Html.ImageGetter(){
@Override
public Drawable getDrawable(String source) {
Drawable myDrawable = null;
try {
myDrawable = Drawable.createFromStream(new URL(source).openStream(), "baidu_sylogo1.gif");
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
myDrawable.setBounds(0, 0, myDrawable.getIntrinsicWidth(), myDrawable.getIntrinsicHeight());
return myDrawable;
}},null));
}
}
运行效果:
----------------------------------------------------------------------------------------------------------------------------------------------------------------------
二. 使用HTML做为UI
使用LayoutUI比较麻烦,不能让美工参与进来,这样就为开发人员带来了麻烦。但我们可以通过HTML+JS来进行UI的设计与操作。
1).在assets添加Html页面
| <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>联系人列表</title> <script type="text/javascript"> function show(jsondata){ var jsonobjs = eval(jsondata); var table = document.getElementById("personTable"); for(var y=0; y<jsonobjs.length; y++){ var tr = table.insertRow(table.rows.length); //添加一行 //添加三列 var td1 = tr.insertCell(0); var td2 = tr.insertCell(1); td2.align = "center"; var td3 = tr.insertCell(2); //设置列内容和属性 td1.innerHTML = jsonobjs[y].id; td2.innerHTML = jsonobjs[y].name; td3.innerHTML = "<a href='javascript:itcast.call(\""+ jsonobjs[y].phone +"\")'>"+ jsonobjs[y].phone+ "</a>"; } } </script> </head> <body> <body bgcolor="#000000" text="#FFFFFF" style="margin:0 0 0 0" onload="javascript:itcast.getContacts()"> <table border="0" width="100%" id="personTable" cellspacing="0"> <tr> <td width="15%">编号</td><td align="center">姓名</td><td width="15%">电话</td> </tr> </table> </body> </html> |
2).在main.xlm中添加一个WebView控件
| <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <WebView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/webView" /> </LinearLayout> |
3).Activity类
| package cn.itcast.html; import java.util.ArrayList; import java.util.List; import org.json.JSONArray; import org.json.JSONObject; import cn.itcast.domain.Contact; import android.app.Activity; import android.content.Intent; import android.net.Uri; import android.os.Bundle; import android.os.Handler; import android.util.Log; import android.webkit.WebView; public class ContactActivity extends Activity { private static final String TAG = "ContactActivity"; private WebView webView; private Handler handler = new Handler(); @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); webView = (WebView)this.findViewById(R.id.webView); webView.getSettings().setJavaScriptEnabled(true);//设置支持javaScript webView.getSettings().setSaveFormData(false);//不保存表单数据 webView.getSettings().setSavePassword(false);//不保存密码 webView.getSettings().setSupportZoom(false);//不支持页面放大功能 //addJavascriptInterface方法中要绑定的Java对象及方法要运行在另外的线程中,不能运行在构造他的线程中 webView.addJavascriptInterface(new MyJavaScript(), "itcast"); webView.loadUrl("file:///android_asset/index.html"); } private final class MyJavaScript{ public void call(final String phone){ handler.post(new Runnable() { @Override public void run() { Intent intent = new Intent(Intent.ACTION_CALL, Uri.parse("tel:"+ phone)); startActivity(intent); } }); } /** * 获取所有联系人 */ public void getContacts(){ handler.post(new Runnable() { @Override public void run() { //可以通过访问SQLLite数据库得到联系人 List<Contact> contacts = new ArrayList<Contact>(); contacts.add(new Contact(27, "路飞", "12345")); contacts.add(new Contact(28, "索隆", "67890")); String json = buildJson(contacts); webView.loadUrl("javascript:show('"+ json +"')"); } }); } //生成Json格式的数据 private String buildJson(List<Contact> contacts){ try { JSONArray array = new JSONArray(); for(Contact contact : contacts){ JSONObject item = new JSONObject(); item.put("id", contact.getId()); item.put("name", contact.getName()); item.put("phone", contact.getPhone()); array.put(item); } return array.toString(); } catch (Exception e) { Log.e(TAG, e.toString()); } return ""; } } } |
MyJavaScript接口实现的方法正是提供给页面中的JS代码调用的!