jQuery总结第一天
1. JavaScript 库作用及对比
为了简化 JavaScript 的开发, 一些 JavsScript 库诞生了.JavaScript 库封装了很多预定义的对象和实用函数。能帮助使用者建立有高难度交互的 Web2.0 特性的富客户端页面, 并且兼容各大浏览器;当前流行的 JavaScript 库有:
2. jQuery 简介
jQuery 是继 Prototype 之后又一个优秀的 JavaScript 库
jQuery 理念: 写得少, 做得多. 优势如下:
轻量级
强大的选择器
出色的 DOM 操作的封装
可靠的事件处理机制
完善的 Ajax
出色的浏览器兼容性
链式操作方式
……
3. jQuery 对象
jQuery 对象就是通过 jQuery ($()) 包装 DOM 对象后产生的对象。jQuery 对象是 jQuery 独有的. 如果一个对象是jQuery 对象, 那么它就可以使用 jQuery 里的方法: $(“#persontab”).html();
jQuery 对象无法使用 DOM 对象的任何方法, 同样 DOM 对象也不能使用jQuery 里的任何方法
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $.
var $variable = jQuery 对象
var variable = DOM 对象
4. DOM 对象与jQuery 对象的互相转换
DOM 对象转成 jQuery 对象
对于一个 DOM 对象, 只需要用 $() 把 DOM 对象包装起来(jQuery 对象就是通过 jQuery 包装 DOM对象后产生的对象), 就可以获得一个jQuery 对象.
转换后就可以使用jQuery 中的方法了
jQuery 对象转成 DOM 对象
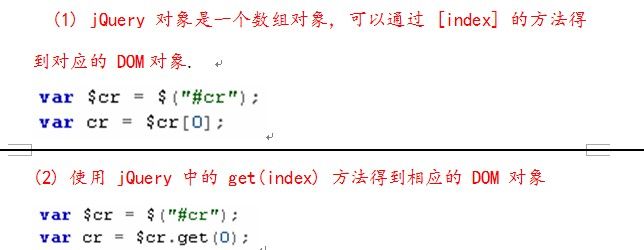
jQuery 对象不能使用 DOM 中的方法, 但如果 jQuery 没有封装想要的方法, 不得不使用 DOM 对象的时候, 有如下两种处理方法:
5. jQuery 选择器
选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
jQuery选择器的优点:
6.基本选择器
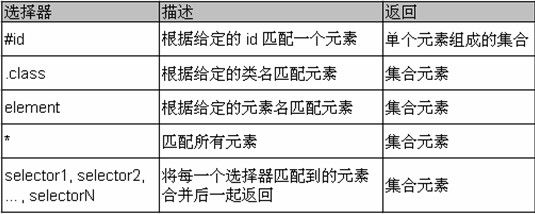
基本选择器是 jQuery 中最常用的选择器, 也是最简单的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素(在网页中 id 只能使用一次, class 允许重复使用).
7.层次选择器
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使用层次选择器.
注意:
(“prev ~ div”) 选择器只能选择 “#prev ” 元素后面的同辈元素; 而jQuery 中的方法 siblings() 与前后位置无关, 只要是同辈节点就可以选取
$("#one + div") 选择 id 为 one 的下一个 div 元素, 必须是近邻的! $(“#two ~ div”) 选择 id 为 two 的元素 后面 的所有 div 兄弟元素
8. 过滤选择器
过滤选择器主要是通过特定的过滤规则来筛选出所需的 DOM 元素, 该选择器大多数都以 “:” 开头,除了那几个特殊的属性外
按照不同的过滤规则, 过滤选择器可以分为基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
需要注意: $(“div:first”) 和 $(“div :first”) 的区别!
9. 内容过滤选择器
内容过滤选择器的过滤规则主要体现在它所包含的子元素和文本内容上
10.可见性过滤选择器
可见性过滤选择器是根据元素的可见和不可见状态来选择相应的元素
可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素,也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden之类的元素
11.属性过滤选择器
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素
12.子元素过滤选择器
nth-child() 选择器详解如下:
• (1) :nth-child(even/odd): 能选取每个父元素下的索引值为偶(奇)数的元素
• (2):nth-child(2): 能选取每个父元素下的索引值为 2 的元素
• (3):nth-child(3n): 能选取每个父元素下的索引值是 3 的倍数的元素
• (3):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素