Qt WebKit可以做什么
Qt WebKit可以做什么
2010-07-13 23:14
|
欢迎看看我的另一个小窝,可能会有意外的惊喜哦^_^ www.devres.info From:http://software.intel.com/zh-cn/blogs/2010/06/08/qt-webkit-qt-webkit/
Author:Dawei Cheng程大伟(Intel)
这个命题不太好回答,因为Qt的库一直在更新,KDE中webkit的项目也在有新版本release出来。就据我了解的和大家分享一下,互通有无。
要看Qtwebkit能干嘛,那就先了解一下历史了(Joewan注:我做什么事情,也喜欢首先了解它的历史),WebKit 是一个开源的浏览器引擎,与之相应的引擎有Gecko(Mozilla Firefox等使用的排版引擎)和Trident(也称为MSHTML,IE使用的排版引擎)。同时WebKit也是苹果Mac OS X系统引擎框架版本的名称,主要用于Safari,Dashboard,Mail 和其他一些Mac OS X程序。WebKit所包含的WebCore排版引擎和JSCore引擎来自于KDE的 KHTML和 KJS,当年苹果比较了Gecko和KHTML后,仍然选择了后者,就因为它拥有清晰的源码结构、极快的渲染速度。
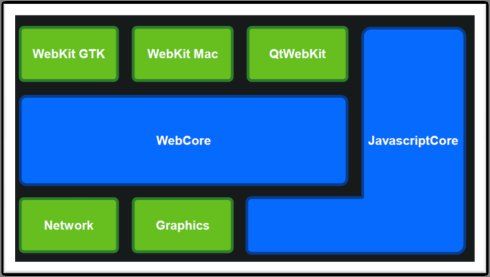
以上这段摘自百科,目前Webkit项目由http://webkit.org/组织开发。详情浏览网站吧!看一下下图webkit架构:
QtWebkit就是webkit porting到Qt的平台上。看一下Qt Webkit的架构先:
这两张图可以看出Qt webkit和webkit 的区别:
1、Text Handling、Painting、Networking采用的Qt的内核
2、更加容易使用Qt的API
那么Qt的集成webkit能够带来哪些优势呢:
1、快速创建包含实时网络内容和服务的应用程序
2、在一个应用程序中集成网络和本地内容
3、可以在不同平台上运行开发的web应用。
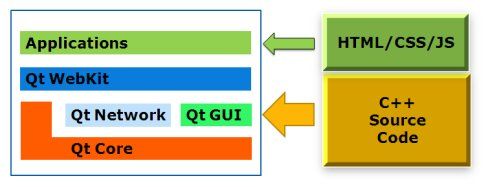
那么下面看看web开发的应用程序是什么样的架构,以及如何去开发。
在下面三层使用的是C++的code去开发,在application层,Qt就可以支持最常用的网页设计三剑客(HTML,CSS,Javascript)去开发,这样将可以使数量众多的网页开发人员开发Qt应用成为可能。
OK,开篇先写到此,下面几节当中将详细介绍如何使用网页设计三剑客去开发Qt应用程序 From:http://software.intel.com/zh-cn/blogs/2010/06/08/qt-webkitamp/
Author:Dawei Cheng程大伟(Intel)
在第二篇我们实现一个非常简单的例子。使用Qt WebKit显示网页。
注:这个demo网上有很多,包括nokia Qt 的doc 和example官方文档里也有相关例子。但是有不全面的地方,在编译运行时甚至会显示不出网页,这是因为几个小地方没有注意到,可能有的博主自己并没有实际去编译。鉴于这个demo很简单,就全部源代码贴上。
1.新建main.cpp
#include <QtGui>
#include <QtWebKit>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//设置网络代理:使用系统代理
QNetworkProxyFactory::setUseSystemConfiguration(true);
//显示网页
QWebView view;
view.load(QUrl("http://qt.nokia.com"));
view.show();
return a.exec();
}
2.新建 web.pro 文件
显示网页只需要区区这几行源代码即可,但是在.pro文件中,需要做如下更改
//此处不仅需要webkit模块,还需要network模块。因为Webkit依赖于network
QT += webkit/network
HEADERS =
SOURCES = main.cpp
RESOURCES =
3.编译运行
$qmake -project | $qmake | $make | $./web
运行结果如下:
要提高响应时间,我们可以增加缓存系统。QDesktopServices::storageLocation中的CacheLocation枚举函数可处理在跨平台情况下,指定存储位置的情况。使用QabstractNetworkCache接口,可以自己实现并使用定制的缓存系统。
以下四行代码就可增加本地缓存来提高响应时间:
QNetworkDiskCache *diskCache = new QNetworkDiskCache(this);
QString location =QDesktopServices::storageLocation(QDesktopServices::CacheLocation);
diskCache->setCacheDirectory(location);
networkAccessManager->setCache(diskCache);
部分网站提供的不仅有内容,还有多种服务。网络服务的内容从货币汇率信息到企业应用程序接入外部网络的连接,多种多样。借助Qt WebKit集成,可在应用程序中使用这些网络服务。例如Twitter认证请求的代码:
QNetworkRequest request(“http://twitter.com”);
req.setRawHeader("Authorization", basicBase64);
QNetworkReply *reply = manager->get(request);
Qt webkit中如何显示网页和使用网络服务介绍到此。
第三篇将介绍在Qt webkit中如何去使用web扩展功能,即HTML/CSS/JS工具去设计application。 From:http://software.intel.com/zh-cn/blogs/2010/06/09/qt-webkitweb/
Author:Dawei Cheng程大伟(Intel)
这一篇我们来看看如何在Qt WebKit 中使用web开发工具去开发包含web内容的本地应用程序。
注:本系列文章重在分享一下开发过程,至于webkit如何去解释HTML的DOM tree以及如何去rendering HTML 和JavaScript可以参考http://webkit.org/。
在分享开发过程之前,首先还是看一下这个web应用的架构:
1. 开发环境:
(1)Based on QtWebKit browser engine
(2)Developed with HTML, CSS and JavaScript
(3)Used by Qt Creator for Windows
other IDEs, such as Visual Studio or Eclipse, as well.
2. 新建项目:
(1)Start the Qt Creator IDE.
(2)Select File > New File or Project... > Projects > Qt4 Gui Application.
(3)Give the project a name and set its location.
(4)Check the QtWebKit module and click Next, and then click Finish.
3. 修改代码:此时在creator左边edit栏目里会看到project的源代码。打开头文件widgetwindow.h,做如下修改:
#ifndef WIDGETWINDOW_H
#define WIDGETWINDOW_H
#include <QtCore/QPointer>
#include <QtGui/QMainWindow>
class QWebView;
class WidgetWindow : public QMainWindow
{
Q_OBJECT
public:
WidgetWindow(QWidget *parent = 0);
~WidgetWindow();
private:
void setupUI();
//声明用来显示web应用的函数
QWebView* createWebView();
private:
QPointer<QWebView> webView;
};
#endif // WIDGETWINDOW_H
4. 显示web内容
在Qt project中创建web应用所需要的HTML, CSS和JavaScript文件,且假设其分别在html/, style/, 和 script/文件夹里。文件夹视图如下:如果想了解更多关于web开发,请点此进入:
http://zh.html.net/tutorials/html/
html/ (HTML files) style/ (CSS files) script/ (JavaScript files)
Create the resource file。 Qt中是通过qrc文件来实现对web内容文件的链接的。以下是qrc文件 helloqtwebkit.qrc的内容:
<?xml version="1.0" encoding="utf-8"?>
<RCC version="1.0">
<qresource>
<!-- HTML files -->
<file>html/index.html</file>
<!-- CSS files -->
<file>style/general.css</file>
<!-- JavaScript files -->
<file>script/basic.js</file>
</RCC>
打开HTML文件,将HTML文件代码粘贴如下:这是一个很简单的helloDemo。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<link rel="StyleSheet" href="qrc:/style/general.css" type="text/css" />
<script type="text/javascript" src="qrc:/script/basic.js" charset="utf-8"></script>
<title>Hello Qt WebKit</title>
</head>
<body onLoad="javascript:init();">
<input type=submit value="Hello Qt WebKit! "
<div id="output">
</div>
</body>
5. 函数实现。 打开函数文件 widgetwindow.cpp,实现之前声明的createwebview函数。
QWebView* WidgetWindow::createWebView()
{
QWebView* view = new QWebView(this);
view->load(QUrl("qrc:/html/index.html"));
return view;
}
6. 至此,工作全部完成。build the application,将会出现期待已久的JavaScript的hello按钮:
这一篇主要讲解了如何使用HTML,CSS和JavaScript在Qt webkit引擎上开发web应用。
本篇的源代码可以在此下载:
http://software.intel.com/file/28104
下一篇我们将了解如何将Qt本地的Object 和JavaScript进行交互。这对web开发非常有用
上一篇我们了解了如何在webkit中创建含有web内容的本地应用。这一篇我们将实现JavaScript和本地的QObject的交互。在阅读本篇之前需要对Qt的信号和槽机制和JavaScript有简单的了解。
Qt本地对象和JavaScript交互分为三个步骤:
(1)将本地QObject暴露给webkit和JavaScript
(2)将本地QObject的信号和JavaScript的槽连接起来
(3)通过JavaScript调用本地QObject的槽
第1步和第2步结合起来实现本地QObject的信号和JavaScript的槽连接
第1步和第3步结合起来实现 通过JavaScript调用本地QObject的槽
下面我们就分别看一下第1、2、3步分别如何实现的。
1、将本地QObject暴露给Webkit。主要分为以下几个步骤。
(1)新建一个QObject,命名为simpleQObject,包含信号和槽。其头文件如下:
#include <QtCore/QObject>
#include <QtCore/QMap>
#include <QtCore/QString>
#include <QtCore/QVariant>
class SampleQObject : public QObject
{
Q_OBJECT
public:
SampleQObject(QObject *parent = 0);
signals:
void signal(QMap<QString, QVariant> object);
public slots:
//QObject 的槽,用来返回字符串
QMap<QString, QVariant> slotThatReturns(const QMap<QString, QVariant>& object);
void slotThatEmitsSignal(); //QObject的槽,用来发射信号,并且记录发射次数
private:
int m_signalEmited;
QMap<QString, QVariant> m_returnObject;
QMap<QString, QVariant> m_emitSignal;
};
(2)创建实现函数。mainwindow.h 和 mainwindow.cpp。 mainwindow.h代码如下
#include <QMainWindow>
#include "sampleqobject.h“
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = 0);
~MainWindow();
private slots:
void addJavaScriptObject();
protected:
void changeEvent(QEvent *e);
private:
Ui::MainWindow *ui;
SampleQObject* m_sampleQObject;
};
(3)mainwindow.cpp关键代码如下:
//当网页被载入或者刷新时,将暴露给webkit的QObject和webkit JavaScript连接
connect(ui->webView->page()->mainFrame(),
SIGNAL(javaScriptWindowObjectCleared()), this, SLOT(addJavaScriptObject()));
void MainWindow::addJavaScriptObject()
{
//addJavaScriptObject函数的实现:将simpleQObject和webkit JavaScript连接
this->ui->webView->page()->mainFrame()->addToJavaScriptWindowObject
("sampleQObject“, this->m_sampleQObject);
}
2. 将本地QObject的信号和JavaScript的槽连接起来:
(1)如何发射QObject信号。
signals:
void signal(QMap<QString, QVariant> object);
public slots:
void slotThatEmitsSignal();
void SampleQObject::slotThatEmitsSignal()
{
qDebug() << "SampleQObject::slotThatEmitsSignal";
this->m_signalEmited++;
this->m_emitSignal.clear();
this->m_emitSignal["signalsEmited"] = QVariant(this->m_signalEmited);
this->m_emitSignal["sender"] = QVariant("SampleQObject::slotThatEmitsSignal");
qDebug() << "SampleQObject::slotThatEmitsSignal" << this->m_emitSignal;
emit signal(this->m_emitSignal);
}
(2)JavaScript槽的实现
$(document).ready(function() {
try {
sampleQObject.signal.connect(slot);
sampleQObject.slotThatEmitsSignal();
}
catch(e) {
alert(e);
}
});
function slot(object) {
var objectString = object.sender +
" has emited signal " +
object.signalsEmited +
" times.";
alert(objectString);
}
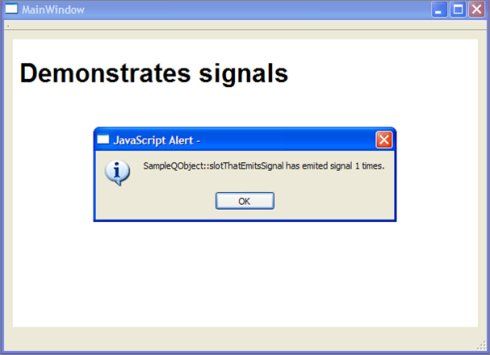
(3)Run the app。
当点击刷新时,弹出新的对话框:
3. 通过JavaScript调用本地QObject的槽
(1)JavaScript信号发射
try {
var object = {intValue: 1};
var returnedObject = sampleQObject.slotThatReturns(object);
alert(returnedObject.stringValue);
}
(2)QObject 槽函数
QMap<QString, QVariant> SampleQObject::slotThatReturns(const QMap<QString, QVariant>& object)
{
qDebug() << "SampleQObject::slotThatReturns";
this->m_returnObject.clear();
this->m_returnObject.unite(object);
QString addedBonus = QString::number(object["intValue"].toInt(),10).append(" added bonus.");
this->m_returnObject["stringValue"] = QVariant(addedBonus);
qDebug() << "SampleQObject::slotThatReturns" << this->m_returnObject;
return this->m_returnObject; // 返回m_returnObject包含有字符串 1 added bonus
}
(3)Run the app
本例子代码下载地址: http://software.intel.com/file/28111 http://software.intel.com/file/28112
注:本例子中部分代码来自 wiki.forum.nokia.com
下一篇我们将探索一下如何将S60下的web runtime widget porting至Qt的webkit上来,如今的WRT widget只能依赖于S60的os,如果
|