jQuery插件flexigrid使用总结
原创:
http://www.iteye.com/topic/611837
一、参考资料
1、jQuery插件flexiGrid的完全使用,附代码下载
2、修改flexigrid源码一(json,checkbox)[原创]
3、jQuery +UI + flexigrid做的一个用户管理界面
4、ASP.NET MVC Flexigrid sample
5、基于jQuery的GridView-FlexiGrid的使用和改造(1)--如何使用,完全参数说明
6、官方网站
7、总结!最佳jQuery窗口插件jqModal
二、说明
本文是在参考了以上内容后写出的,引用了相关代码。如有侵权,请与我联系。
自己整理了2套皮肤。
附件为eclipse工程文件,带数据库文件,导入相关sql,修改配置文件就能运行。
注意:部署的时候下面的一个文件:.mymetadata这个里面关系到这个项目的名称,由于我是直接拷贝的/gtgrid_LianDong这个项目,所以导致了名字不是flexigrid,请自行修改,
- <?xml version="1.0" encoding="UTF-8"?>
- <project-module
- type="WEB"
- name="flexigrid"
- id="myeclipse.1267149904578"
- context-root="<span style="color: rgb(255, 0, 0);">/gtgrid_LianDong</span>"
- j2ee-spec="1.4"
- archive="flexigrid.war">
- <attributes>
- <attribute name="webrootdir" value="WebRoot" />
- </attributes>
- </project-module>
<?xml version="1.0" encoding="UTF-8"?>
<project-module
type="WEB"
name="flexigrid"
id="myeclipse.1267149904578"
context-root="/gtgrid_LianDong"
j2ee-spec="1.4"
archive="flexigrid.war">
<attributes>
<attribute name="webrootdir" value="WebRoot" />
</attributes>
</project-module>
三、代码
- if (t.grid)
- return false; // return if already exist
- // apply default properties
- p = $.extend({
- height : 200, // flexigrid插件的高度,单位为px
- width : 'auto', // 宽度值,auto表示根据每列的宽度自动计算
- striped : true, // 是否显示斑纹效果,默认是奇偶交互的形式
- novstripe : false,
- minwidth : 30, // 列的最小宽度
- minheight : 80, // 列的最小高度
- resizable : true, // 是否可伸缩
- url : false, // ajax方式对应的url地址
- method : 'POST', // 数据发送方式
- dataType : 'xml', // 数据加载的类型
- checkbox : false,// 是否要多选框
- errormsg : '连接错误!',// 错误提示信息
- usepager : false, // 是否分页
- nowrap : true, // 是否不换行
- page : 1, // 默认当前页
- total : 1, // 总页面数
- useRp : true, // 是否可以动态设置每页显示的结果数
- rp : 15, // 每页默认的结果数
- rpOptions : [5,10, 15, 20, 25, 30, 40],// 可选择设定的每页结果数
- title : false,// 是否包含标题
- pagestat : '显示第 {from} 条到 {to} 条,共 {total} 条数据',// 显示当前页和总页面的样式
- procmsg : '正在处理,请稍候 ...',// 正在处理的提示信息
- query : '',// 搜索查询的条件
- qtype : '',// 搜索查询的类别
- nomsg : '没有数据存在!',// 无结果的提示信息
- minColToggle : 1, // 允许显示的最小列数
- showToggleBtn : true, // 是否允许显示隐藏列,该属性有bug设置成false点击头脚本报错
- hideOnSubmit : true,// 隐藏提交
- autoload : true,// 自动加载
- blockOpacity : 0.5,// 透明度设置
- onToggleCol : false,// 当在行之间转换时,可在此方法中重写默认实现,基本无用
- onChangeSort : false,// 当改变排序时,可在此方法中重写默认实现,自行实现客户端排序
- onSuccess : false,// 成功后执行
- onSubmit : false
- // 调用自定义的计算函数
- }, p);
if (t.grid)
return false; // return if already exist
// apply default properties
p = $.extend({
height : 200, // flexigrid插件的高度,单位为px
width : 'auto', // 宽度值,auto表示根据每列的宽度自动计算
striped : true, // 是否显示斑纹效果,默认是奇偶交互的形式
novstripe : false,
minwidth : 30, // 列的最小宽度
minheight : 80, // 列的最小高度
resizable : true, // 是否可伸缩
url : false, // ajax方式对应的url地址
method : 'POST', // 数据发送方式
dataType : 'xml', // 数据加载的类型
checkbox : false,// 是否要多选框
errormsg : '连接错误!',// 错误提示信息
usepager : false, // 是否分页
nowrap : true, // 是否不换行
page : 1, // 默认当前页
total : 1, // 总页面数
useRp : true, // 是否可以动态设置每页显示的结果数
rp : 15, // 每页默认的结果数
rpOptions : [5,10, 15, 20, 25, 30, 40],// 可选择设定的每页结果数
title : false,// 是否包含标题
pagestat : '显示第 {from} 条到 {to} 条,共 {total} 条数据',// 显示当前页和总页面的样式
procmsg : '正在处理,请稍候 ...',// 正在处理的提示信息
query : '',// 搜索查询的条件
qtype : '',// 搜索查询的类别
nomsg : '没有数据存在!',// 无结果的提示信息
minColToggle : 1, // 允许显示的最小列数
showToggleBtn : true, // 是否允许显示隐藏列,该属性有bug设置成false点击头脚本报错
hideOnSubmit : true,// 隐藏提交
autoload : true,// 自动加载
blockOpacity : 0.5,// 透明度设置
onToggleCol : false,// 当在行之间转换时,可在此方法中重写默认实现,基本无用
onChangeSort : false,// 当改变排序时,可在此方法中重写默认实现,自行实现客户端排序
onSuccess : false,// 成功后执行
onSubmit : false
// 调用自定义的计算函数
}, p);
- $(function() {
- $("#flex").flexigrid({
- url : 'all.action',
- dataType : 'json',
- colModel : [{
- display : 'ID',
- name : 'id',
- width : 50,// 得加上 要不IE报错
- sortable : true,
- align : 'center'
- }, {
- display : '商品名称',
- name : 'name',
- width : 100,
- sortable : true,
- align : 'center'
- }, {
- display : '标准',
- name : 'stand',
- width : 100,
- sortable : true,
- align : 'center'
- }, {
- display : '单价',
- name : 'money',
- width : 100,
- sortable : true,
- align : 'center'
- }, {
- display : '库存',
- name : 'leavings',
- width : 100,
- sortable : true,
- align : 'center'
- }, {
- display : '已经订购',
- name : 'orders',
- width : 100,
- sortable : true,
- align : 'center'
- }],
- buttons : [{
- name : '添加',
- bclass : 'add',
- onpress : action
- }, {
- // 设置分割线
- separator : true
- }, {
- name : '删除',
- bclass : 'delete',
- onpress : action
- }, {
- separator : true
- }, {
- name : '修改',
- bclass : 'edit',
- onpress : action
- }, {
- separator : true
- }],
- // searchitems : [{
- // display : 'ID',
- // name : 'id',
- // isdefault : true
- // }, {
- // display : '库存',
- // name : 'leavings'
- // }],
- sortname : "id",
- sortorder : "asc",
- usepager : true,
- title : '商品信息',
- useRp : true,
- checkbox : true,// 是否要多选框
- rowId : 'id',// 多选框绑定行的id
- rp : 10,
- showTableToggleBtn : true,
- width : 700,
- height : 263
- });
- var actions="";
- function action(com, grid) {
- switch (com) {
- case '添加' :
- $("#savegoods input[type='text']").each(function() {
- $(this).val("");
- });
- $('#savegoods input[name="id"]').removeAttr("<span>disabled<span>");</span></span>
- $('#savegoods').attr("action","add.action");
- actions="add.action";
- $("#goods").jqmShow();
- break;
- case '修改' :
- selected_count = $('.trSelected', grid).length;
- if (selected_count == 0) {
- alert('请选择一条记录!');
- return;
- }
- if (selected_count > 1) {
- alert('抱歉只能同时修改一条记录!');
- return;
- }
- data = new Array();
- $('.trSelected td', grid).each(function(i) {
- data[i] = $(this).children('div').text();
- });
- $('#savegoods input[name="id"]').val(data[0]).attr("<span>disabled<span>",true);</span></span>
- $('#savegoods input[name="name"]').val(data[1]);
- $('#savegoods input[name="stand"]').val(data[2]);
- $('#savegoods input[name="money"]').val(data[3]);
- $('#savegoods input[name="leavings"]').val(data[4]);
- $('#savegoods input[name="orders"]').val(data[5]);
- actions="modify.action";
- $("#goods").jqmShow();
- break;
- case '删除' :
- selected_count = $('.trSelected', grid).length;
- if (selected_count == 0) {
- alert('请选择一条记录!');
- return;
- }
- names = '';
- $('.trSelected td:nth-child(3) div', grid).each(function(i) {
- if (i)
- names += ',';
- names += $(this).text();
- });
- ids = '';
- $('.trSelected td:nth-child(2) div', grid).each(function(i) {
- if (i)
- ids += ',';
- ids += $(this).text();
- })
- if (confirm("确定删除商品[" + names + "]?")) {
- delUser(ids);
- }
- break;
- }
- }
- $("#goods").jqm({
- // trigger : 'a.showDialog',// 触发
- // ajax: '@href',//ajax读取方式
- // ajaxText:'',//提示语言
- modal : true,// 限制输入(鼠标点击,按键)的对话
- overlay : 60 // 遮罩程度%
- // target : t,// 提示
- // onHide : function(h) {
- // // // t.html('Please Wait...'); // Clear Content HTML on Hide.
- // h.o.remove(); // remove overlay
- // // h.w.fadeOut(888); // hide window
- // }
- }).jqmAddClose('.close')// 添加触发关闭的selector
- .jqDrag('.drag');// 添加拖拽的selector
- function delUser(ids) {
- $.ajax({
- url : 'delete.action',
- data : {
- ids : ids
- },
- type : 'POST',
- dataType : 'json',
- success : function() {
- $('#flex').flexReload();//表格重载
- }
- });
- }
- $("#submit").click(function(){
- $.ajax({
- url : actions,
- data : $("#savegoods").serialize(),
- type : 'POST',
- dataType : 'json',
- success : function(data) {
- $("#goods").jqmHide();
- $('#flex').flexReload();
- }
- });
- })
- });
$(function() {
$("#flex").flexigrid({
url : 'all.action',
dataType : 'json',
colModel : [{
display : 'ID',
name : 'id',
width : 50,// 得加上 要不IE报错
sortable : true,
align : 'center'
}, {
display : '商品名称',
name : 'name',
width : 100,
sortable : true,
align : 'center'
}, {
display : '标准',
name : 'stand',
width : 100,
sortable : true,
align : 'center'
}, {
display : '单价',
name : 'money',
width : 100,
sortable : true,
align : 'center'
}, {
display : '库存',
name : 'leavings',
width : 100,
sortable : true,
align : 'center'
}, {
display : '已经订购',
name : 'orders',
width : 100,
sortable : true,
align : 'center'
}],
buttons : [{
name : '添加',
bclass : 'add',
onpress : action
}, {
// 设置分割线
separator : true
}, {
name : '删除',
bclass : 'delete',
onpress : action
}, {
separator : true
}, {
name : '修改',
bclass : 'edit',
onpress : action
}, {
separator : true
}],
// searchitems : [{
// display : 'ID',
// name : 'id',
// isdefault : true
// }, {
// display : '库存',
// name : 'leavings'
// }],
sortname : "id",
sortorder : "asc",
usepager : true,
title : '商品信息',
useRp : true,
checkbox : true,// 是否要多选框
rowId : 'id',// 多选框绑定行的id
rp : 10,
showTableToggleBtn : true,
width : 700,
height : 263
});
var actions="";
function action(com, grid) {
switch (com) {
case '添加' :
$("#savegoods input[type='text']").each(function() {
$(this).val("");
});
$('#savegoods input[name="id"]').removeAttr("disabled");
$('#savegoods').attr("action","add.action");
actions="add.action";
$("#goods").jqmShow();
break;
case '修改' :
selected_count = $('.trSelected', grid).length;
if (selected_count == 0) {
alert('请选择一条记录!');
return;
}
if (selected_count > 1) {
alert('抱歉只能同时修改一条记录!');
return;
}
data = new Array();
$('.trSelected td', grid).each(function(i) {
data[i] = $(this).children('div').text();
});
$('#savegoods input[name="id"]').val(data[0]).attr("disabled",true);
$('#savegoods input[name="name"]').val(data[1]);
$('#savegoods input[name="stand"]').val(data[2]);
$('#savegoods input[name="money"]').val(data[3]);
$('#savegoods input[name="leavings"]').val(data[4]);
$('#savegoods input[name="orders"]').val(data[5]);
actions="modify.action";
$("#goods").jqmShow();
break;
case '删除' :
selected_count = $('.trSelected', grid).length;
if (selected_count == 0) {
alert('请选择一条记录!');
return;
}
names = '';
$('.trSelected td:nth-child(3) div', grid).each(function(i) {
if (i)
names += ',';
names += $(this).text();
});
ids = '';
$('.trSelected td:nth-child(2) div', grid).each(function(i) {
if (i)
ids += ',';
ids += $(this).text();
})
if (confirm("确定删除商品[" + names + "]?")) {
delUser(ids);
}
break;
}
}
$("#goods").jqm({
// trigger : 'a.showDialog',// 触发
// ajax: '@href',//ajax读取方式
// ajaxText:'',//提示语言
modal : true,// 限制输入(鼠标点击,按键)的对话
overlay : 60 // 遮罩程度%
// target : t,// 提示
// onHide : function(h) {
// // // t.html('Please Wait...'); // Clear Content HTML on Hide.
// h.o.remove(); // remove overlay
// // h.w.fadeOut(888); // hide window
// }
}).jqmAddClose('.close')// 添加触发关闭的selector
.jqDrag('.drag');// 添加拖拽的selector
function delUser(ids) {
$.ajax({
url : 'delete.action',
data : {
ids : ids
},
type : 'POST',
dataType : 'json',
success : function() {
$('#flex').flexReload();//表格重载
}
});
}
$("#submit").click(function(){
$.ajax({
url : actions,
data : $("#savegoods").serialize(),
type : 'POST',
dataType : 'json',
success : function(data) {
$("#goods").jqmHide();
$('#flex').flexReload();
}
});
})
});
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <title>商品信息</title>
- <link rel="stylesheet" type="text/css"
- href="flexigrid_my/css/flexigrid_gray.css">
- <link rel="stylesheet" type="text/css"
- href="flexigrid_my/jqModal/css/jqModal_gray.css">
- <script type="text/javascript" src="flexigrid_my/jquery-1.3.2.min.js"></script>
- <script type="text/javascript" src="flexigrid_my/flexigrid.js"></script>
- <script type="text/javascript" src="flexigrid_my/jqModal/jqDnR.js"></script>
- <script type="text/javascript" src="flexigrid_my/jqModal/jqModal.js"></script>
- <script type="text/javascript" src="flexigrid_my/test.js"></script>
- </head>
- <body>
- <table id="flex" style="display: none"></table>
- <div class="jqmWindow" style="width: 300px;" id="goods">
- <div class="drag">
- 商品信息编辑
- <div class="close"></div>
- </div>
- <form id="savegoods" method="post">
- <table width="252" border="0" align="center"
- cellpadding="0" cellspacing="0">
- <tr>
- <td>ID:</td>
- <td><input type="text" name="id" ></td>
- </tr>
- <tr>
- <td>商品名称:</td>
- <td><input type="text" name="name"></td>
- </tr>
- <tr>
- <td>标准:</td>
- <td><input type="text" name="stand"></td>
- </tr>
- <tr>
- <td>单价:</td>
- <td><input type="text" name="money"></td>
- </tr>
- <tr>
- <td>库存:</td>
- <td><input type="text" name="leavings"></td>
- </tr>
- <tr>
- <td>已经订购:</td>
- <td><input type="text" name="orders"></td>
- </tr>
- </table>
- <div align="center">
- <input type="button" id="submit" class="input-button" value="提交" />
- <input type="reset" class="input-button" value="重置" />
- </div>
- </form>
- </div>
- </body>
- </html><span style="white-space: normal;"><strong>
- </strong></span>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>商品信息</title>
<link rel="stylesheet" type="text/css"
href="flexigrid_my/css/flexigrid_gray.css">
<link rel="stylesheet" type="text/css"
href="flexigrid_my/jqModal/css/jqModal_gray.css">
<script type="text/javascript" src="flexigrid_my/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="flexigrid_my/flexigrid.js"></script>
<script type="text/javascript" src="flexigrid_my/jqModal/jqDnR.js"></script>
<script type="text/javascript" src="flexigrid_my/jqModal/jqModal.js"></script>
<script type="text/javascript" src="flexigrid_my/test.js"></script>
</head>
<body>
<table id="flex" style="display: none"></table>
<div class="jqmWindow" style="width: 300px;" id="goods">
<div class="drag">
商品信息编辑
<div class="close"></div>
</div>
<form id="savegoods" method="post">
<table width="252" border="0" align="center"
cellpadding="0" cellspacing="0">
<tr>
<td>ID:</td>
<td><input type="text" name="id" ></td>
</tr>
<tr>
<td>商品名称:</td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td>标准:</td>
<td><input type="text" name="stand"></td>
</tr>
<tr>
<td>单价:</td>
<td><input type="text" name="money"></td>
</tr>
<tr>
<td>库存:</td>
<td><input type="text" name="leavings"></td>
</tr>
<tr>
<td>已经订购:</td>
<td><input type="text" name="orders"></td>
</tr>
</table>
<div align="center">
<input type="button" id="submit" class="input-button" value="提交" />
<input type="reset" class="input-button" value="重置" />
</div>
</form>
</div>
</body>
</html>
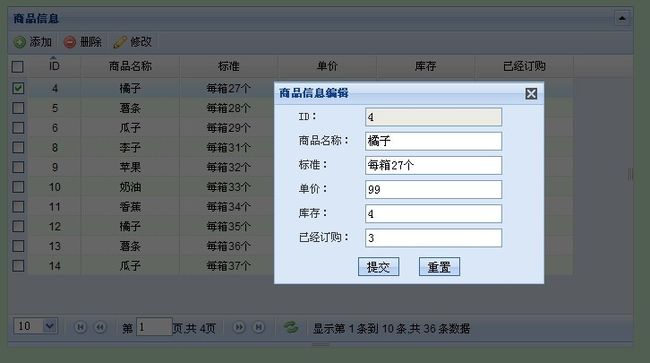
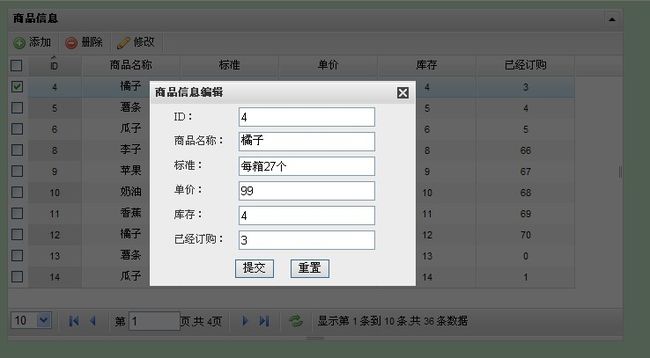
四、部分效果图
蓝色皮肤
蓝色皮肤下的修改
灰色皮肤
灰色皮肤下的修改
五、BUG
在Firefox3.6、IE6、7、8、Chrome5下测试通过。
修复了在ie8下checkbox显示的问题。
修改了禁止修改ID,改为: $('#savegoods input[name="id"]').val(data[0]).attr("disabled",true);同时: $('#savegoods input[name="id"]').removeAttr("disabled");
用JQuery让GT-Grid的下拉列表实现二级联动