- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
泥孩儿0107
ios开发
iOS使用UIScrollView实现左右滑动UITableView和UICollectionView标签:iOS左右滑动UIScrollViewUICollectionView在UIScrollView中嵌套UITableView的文章很多,但是项目需要,需要嵌套UICollectionView,而UICollectionView和UITableView有很多不同,有些知识到现在也没搞清楚,一遍
- RxSwift 使用踩坑 rxFatalError
走一朝
fatalError(lastMessage)报错:PrintingdescriptionoflastMessage:"FailureconvertingfromOptional()toUIScrollViewDelegate"代码一直没有改过就集成了一个百度的bug分析第三方BaiduMobStatCodeless目前不清楚两者内部有什么冲突。
- iOS控件--UIPageControl--分页控件
罂粟之城
UIPageControl页面控制器(配合UIScrollView使用),其父类是UIControl。可以像button一样添加事件,事件触发使用UIControlEventsValueChanged。通常在Scrollview滚动的时候修改pageControl的currentPage属性。/*UIPageControl:初始化*/UIPageControl*pageControl=[[UIPa
- automaticallyAdjustsScrollViewInsets
八匹马_BPM
automaticallyAdjustsScrollViewInsets的作用是默认情况下,它可以保证滚动视图的内容自动偏移,不会被UINavigationBar与UITabBar遮挡。UINavigationBar与UITabBar默认都是半透明模糊效果,在这种情况下系统会对视图控制器的UI布局进行优化:当视图控制器里面【第一个】被添加进去的视图是UIScrollView或其子类时,系统会自动调
- 正版滚动
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- iOS Masonry 布局- UIScrollView/Masonry自动布局对UIScrollView的内容自适应
加菲猫的小窝
2020年10月13日13:26:37「复习」控制器中布局一般基础都是以UIscrollview为底部视图进行绘制的,方便我们进行屏幕适配。在使用masonry布局的时候如何让UIscrollview自动计算内容高度,实现contentsize自适应。第一步,添加UIscrollview到self.view上,并设置约束等于父视图,设置宽度。self.scrollView=[UIScrollVie
- 2018-08-13 使用UIScrollView 进行图片缩放
北你妹的风
1、创建UIScrollView,设置属性:scrollView.delegate=self;scrollView.contentSize=CGSizeMake(SCREEN_WIDTH,SCREEN_HEIGHT);scrollView.showsVerticalScrollIndicator=NO;scrollView.showsHorizontalScrollIndicator=NO;scr
- iOS UIScrollView高度自适应
芮淼一线
UIScrollView经常会用来一些高度不确定的场景,要想完全展示(可滚动)需要正确计算contentSize的大小,当子控件很多时手动计算这些frame还是比较复杂,想要简单点就需要利用AutoLayout来实现自适应高度(宽度)。高度自适应时可以在UIScrollView中添加一个contentView,然后对contentView进行约束。然后将其他子控件添加到contentView中,再
- UIScrollView和UIButton的联动菜单
海笙樾
主体框架是UIScrollView,子视图是Controller,Button链接如下GitHub-1023678795/ScrollAndCollection
- iOS 实现 UITableView左右滑动
是ARI啊
iOS随笔iosobjective-cxcodeUITableView表格
最近有一个需求,就是页面不仅需要上下滑动,同时需要支持左右滑动,有点类似于Excel表格的样式,如下所示:不积跬步,无以至千里一.利用UIScrollView上添加UITableView首先,制作种效果有两种思路,一种是在UIScrollView上添加UITableView,设置self.scrollView.contentSize的宽高,根据tableView需要展示的内容的高度来设置;具体如下
- iOS 滚动视图 UIScrollView 代理方法 相关属性 状态栏 滚动条 回弹 弹簧效果
weixin_34260991
为什么80%的码农都做不了架构师?>>>iOS滚动视图UIScrollView代理方法相关属性状态栏滚动条回弹弹簧效果#import"ViewController.h"@interfaceViewController()@end@implementationViewController-(void)viewDidLoad{[superviewDidLoad];//定义屏幕宽度和高度CGFloatw
- ios 禁止UIWebView上下滑动的效果
aewmc268204
移动开发
具体代码的实现:for(idsubviewinwebview.subviews){if([[subviewclass]isSubclassOfClass:[UIScrollViewclass]]){((UIScrollView*)subview).bounces=NO;}//AfteriOS5webview.scrollView.bounces=NO;}转载于:https://www.cnblog
- iOS开发中利用UICollectionView创建文字轮播控件
梁森的简书
背景:公司项目中有一个需求:在首页上添加一个纵向滚动的文字轮播广告。效果图:轮播效果图实现过程:1.上网搜索相关demo2.搜到一个demo,demo是利用UIScrollView实现的3.思考:既然能用UIScrollView实现为什么不用UITableView去实现呢?使用UITableView就不用考虑复用以及调整scrollView上子控件位置的问题了。4.手动敲代码利用UITableVi
- iOS开发-UITableView顶部图片下拉放大
某天天
关于顶部图片下拉放大,设置UITableView的headerView实现,UITableView继承自UIScrollView,同样的设置UIScrollView的顶部图片也可以实现同样的效果这里使用Xib创建HerderView:1、声明:@property(strong,nonatomic)CityFaceBookHearView*CityFaceBookHeaderView;2、懒加载初始
- Swift UIScrollView基础写法
AdeSon
//ViewController.swift//ScrollView//CreatedbyABCon2021/5/21.//importUIKitclassViewController:UIViewController,UIScrollViewDelegate{letview1=UIView()letview2=UIView()letview3=UIView()overridefuncviewDi
- 第三方库 IQKeyboardManager使用之整理
weixin_33716941
IQKeyboardManager是iOS中解决键盘弹起遮挡UITextField/UITextView的一种很实用的工具。之前我一直是添加手势去收起键盘或者令视图退出编辑状态,现在使用这个则无需输入任何代码,不需要额外的设置。这个库默认支持UITextField、UITextView、UIWebView、UIScrollView、UITableView、UICollectionView.使用IQ
- iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl
许英俊潇洒
iosuiscrollview布局
iOS基础——通过案例学知识之LaunchScreen、APPIcon、StatusBar、UIScrollView、UIPageControl今天要实现的案例效果图一、LaunchScreen1、设置程序的LaunchScreen在项目配置文件中配置启动页,并且在LaunchScreen.storyboard中进行布局2、设置LaunchScreen时间//单位:秒[NSThreadsleepF
- iOS——浅析UITableView中cell的重用机制
浪极
objective-ciosxcode
什么是UITableViewCell?UITableView可以说是UIKit中最重要的一个组件,在主流App中基本都会出现(聊天列表,个人设置等)。它用来展示数据列表,还可以灵活使用进行页面的布局。UITableView继承自UIScrollView,可上下滑动,可以作为跟视图也可以作为子视图组件。而UITableViewCell,是UITableView中的数据载体,也就是我们见到表格中的一个
- UIWebView 适应屏幕
瘦柳山人
1.由于webView是UIscrollview的子类可以使用scrollview的zoom属性-(void)webViewDidFinishLoad:(UIWebView*)theWebView{CGSizecontentSize=theWebView.scrollView.contentSize;CGSizeviewSize=self.view.bounds.size;floatrw=view
- TableView与状态栏齐平
小专注
if(@available(iOS11.0,*)){self.homeTableView.contentInsetAdjustmentBehavior=UIScrollViewContentInsetAdjustmentNever;}else{self.automaticallyAdjustsScrollViewInsets=NO;}
- iOS11安全区域
frankisbaby
iOS11增加了安全区域的概念:1.即使是半透明的导航,你添加一个子视图,它也会放在导航栏下边。2.在XIB中给UIScrollView中添加约束,需要注意选择从安全区域开始还是从父视图开始。3.还需要关闭视图控制器中的adjustedContentInset属性。
- UIScrollView的alwaysBounceVertical、bounces、pagingEnabled属性
倒着游的鱼
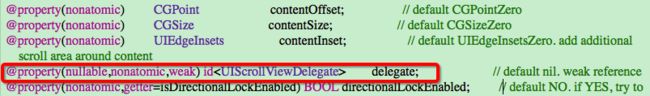
在开发中经常会用到UIScrollView控件,UIScrollView,UICollectionView,UITableView等,关于三个属性:@property(nonatomic)BOOLbounces;//defaultYES.ifYES,bouncespastedgeofcontentandbackagain@property(nonatomic)BOOLalwaysBounceVer
- tableview 截图
hypercode
-(UIImage*)captureScrollView:(UIScrollView*)scrollView{UIImage*image=nil;//UIGraphicsBeginImageContextWithOptions(CGSizeMake(APP_SCREEN_WIDTH,1000),NO,0.0);UIGraphicsBeginImageContextWithOptions(scrol
- 导航栏的隐藏处理
lifeLL
最近在做项目,一个课程列表,进入的时候导航栏隐藏,展开section后,滑动tableview导航栏渐变显示出来,看似没什么,只是点击cell进入新页面再返回就出现一些问题,比如。。。1、进到有导航栏的页面2、进入没有导航栏的页面关键问题在于contentOffset解决方案://UIScrollView代理-(void)scrollViewDidScrollToTop:(UIScrollView
- layoutSubviews什么时候会被调用
Adam_潜
layoutSubviews在以下情况下会被调用:init初始化不会触发layoutSubviewsaddSubview会触发layoutSubviews设置view的Frame会触发layoutSubviews,当然前提是frame的值设置前后发生了变化滚动一个UIScrollView会触发layoutSubviews旋转Screen会触发父UIView上的layoutSubviews事件改变一
- 2020年的第三场面试——电话面试
玉思盈蝶
1、说说runtime?2、SDWebImage实现原理是什么?它是如何解决tableView的复用时出现图片错乱问题的呢?3、描述下SDWebImage里面给UIImageView加载图片的逻辑?4、讲讲iOS事件响应链的原理?5、说说多线程?6、为什么刷新UI要在主线程操作?7、数据库操作FMDB有遇到什么问题吗?8、用定时器有遇到什么问题吗?9、说说用的架构?10、UIScrollView大
- UITableView无法进行下拉控制
iOS乐乐
-(void)scrollViewDidScroll:(UIScrollView*)scrollView{//该方法可以使用tableView无发向下进行下拉if(scrollView.contentOffset.y<=0){CGPointoffset=scrollView.contentOffset;offset.y=0;scrollView.contentOffset=offset;}}
- iOS开发中简单代码实现UITableView头视图拉伸效果
梁森的简书
需求:实现UITableView头部视图(图片)能拉伸的效果。效果图:头部图片能拉伸思路:使用masonry对头视图上的图片进行布局,当UITableView向下进行滑动的时候(即偏移量为负),更新头视图上图片top的约束,其约束与偏移量的y相等。代码:-(void)scrollViewDidScroll:(UIScrollView*)scrollView{HeaderView*headerVie
- 滚动视图
0bf43b438419
UIScrollView*sc=[[UIScrollViewalloc]initWithFrame:CGRectMake(0,67,self.view.frame.size.width,200)];sc.showsVerticalScrollIndicator=NO;self.view.backgroundColor=[UIColorwhiteColor];sc.showsHorizontalSc
- 截屏
foolish_hungry
//MARK:-截屏extensionUIImage{publicstaticfuncsnapshot(forscrollView:UIScrollView)->UIImage{//1.记录当前scrollView的偏移和位置letcurrentOffset:CGPoint=scrollView.contentOffset;letcurrentFrame:CGRect=scrollView.fra
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =