react native组件学习(四)
PullToRefreshViewAndroid学习
PullToRefreshViewAndroid是一个视图,可以放置单个可滚动子视图,当子视图的竖直方向偏移(scrollY)为0时,将其下拉可以触发一个onRefresh事件。
在学习PullToRefreshViewAndroid组件之前,如果没有一定的基础,建议先阅读前面的文章,因为,这里我在之前学习ScrollView的基础上,添加PullToRefreshViewAndroid功能。当前的代码如下:
'use strict';
var React = require('react-native');
var {
AppRegistry,
ScrollView,
StyleSheet,
Text,
TouchableOpacity,
RefreshControl,
View,
} = React;
var Row = React.createClass({
render: function() {
return (
<TouchableOpacity>
<View style={styles.row}>
<Text style={styles.text}>
{this.props.data.text}
</Text>
</View>
</TouchableOpacity>
);
},
});
var secondProject = React.createClass({
getInitialState() {
return {
isRefreshing: false,
loaded: 0,
rowData: Array.from(new Array(20)).map(
(val, i) => ({text: 'Initial row' + i})),
};
},
render: function() {
const rows = this.state.rowData.map((row,ii) => { console.log("iiii is :"+ii+" the row is :"+row); return <Row key={ii} data={row}/>; }); return ( <ScrollView style={styles.scrollview} > {rows} </ScrollView> ); }, }); var styles = StyleSheet.create({ text: { alignSelf: 'center', color: '#f00', }, row: { borderColor: 'grey', //边框颜色 borderWidth: 1, //边框宽度 padding: 20, //内边距 backgroundColor: '#3a5795', //背景色 margin: 5, //外边距 }, scrollview: { flex: 1, }, }); AppRegistry.registerComponent('secondProject', () => secondProject);引入PullToRefreshViewAndroid模块
var { PullToRefreshViewAndroid, } = React;使用PullToRefreshViewAndroid
<PullToRefreshViewAndroid
style={styles.layout}
refreshing={this.state.isRefreshing}
onRefresh={this._onRefresh}
colors={['#f87908', '#f09873', '#0987d5']}
progressBackgroundColor={'#786548'}
>
<ScrollView
style={styles.scrollview}
>
{rows}
</ScrollView>
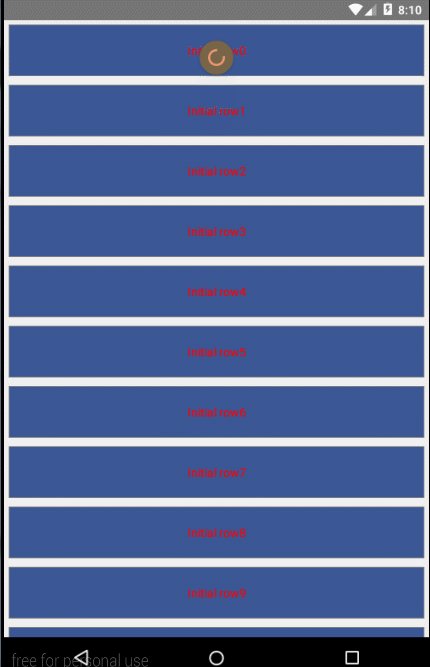
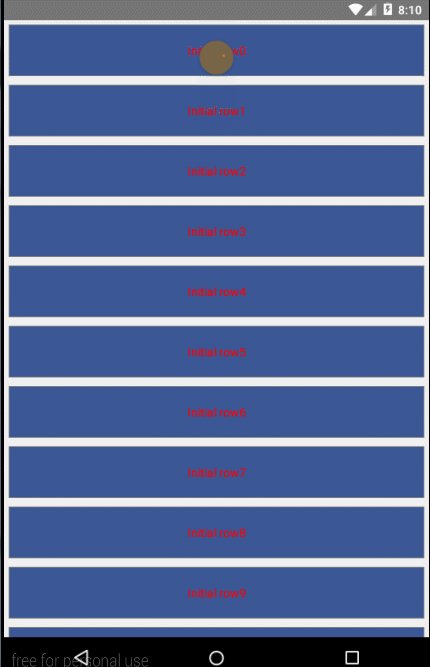
</PullToRefreshViewAndroid>isRefreshing 初始值是false,表示不刷新
onRefresh 在该方法中回调_onRefresh,如下:
定义刷新方法
_onRefresh() {
this.setState({isRefreshing: true}); //设置当前isRefreshing为true,否则不会显示刷新指示图标
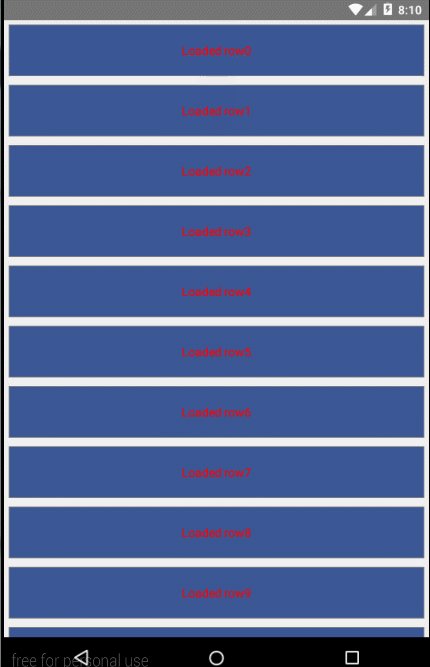
setTimeout(() => { //在5秒后执行下面的方法 const rowData = Array.from(new Array(10)) //构建一个长度为10的数组,通过concat添加到rowData末尾 .map((val, i) => {return { text: 'Loaded row' +i, }}) .concat(this.state.rowData); this.setState({ isRefreshing: false, //将isRefreshing重置为false,这样会隐藏刷新指示图标 rowData: rowData, //重新设置当前需要显示的数组 }); }, 5000); },ViewPagerAndroid学习
ViewPagerAndroid是一个允许在子视图之间左右翻页的容器,类似于android中的ViewPager。所有的子视图都必须是纯View,而不能是自定义的复合容器
ViewPagerAndroid属性
initialPage number
初始选中的页的下标。你可以用setPage 函数来翻页,并且用onPageSelected来监听页的变化。
keyboardDismissMode enum('none', "on-drag")
决定在滑动的时候是否要让软键盘消失。
none (默认值),拖拽不会让键盘消失。
on-drag, 当拖拽开始的时候会让键盘消失。
onPageScroll function
当在页间切换时(不论是由于动画还是由于用户在页间滑动/拖拽)执行。
回调参数中的event.nativeEvent对象会包含如下数据:
position 从左数起第一个当前可见的页面的下标。
offset 一个在[0,1)(大于等于0,小于1)之间的范围,代表当前页面切换的状态。值x表示现在"position"所表示的页有(1 - x)的部分可见,而下一页有x的部分可见。
onPageSelected function
这个回调会在页面切换完成后(当用户在页面间滑动)调用。
回调参数中的event.nativeEvent对象会包含如下的字段:
position 当前被选中的页面下标ViewPagerAndroid简单demo
下面我这里写了一个很简单的ViewPagerAndroid的demo,作为快速学习的一个栗子,效果如下:
引入需要使用的模块
var { AppRegistry, StyleSheet, Text, ViewPagerAndroid, View, } = React;使用ViewPagerAndroid组件
render: function() { return ( <ViewPagerAndroid style={styles.viewPager} initialPage={0}> <View style={{backgroundColor: '#F09876',alignItems: 'center', justifyContent: 'center'}}> <Text style={styles.textStyle}>First page</Text> </View> <View style={{backgroundColor: '#789654',alignItems: 'center', justifyContent: 'center'}}> <Text style={styles.textStyle}>Second page</Text> </View> <View style={{backgroundColor: '#d45670',alignItems: 'center', justifyContent: 'center'}}> <Text style={styles.textStyle}>Third page</Text> </View> </ViewPagerAndroid> );initialPage ,用来指定需要出示显示的页数
为ViewPagerAndroid添加监听事件
onPageScroll={(e)=>{
console.log("the current position is:"+e.nativeEvent.position +"the offset is :"+e.nativeEvent.offset);
}}
onPageSelected={(e)=>{
console.error("the selected position is:"+e.nativeEvent.position);
}}ViewPagerAndroid进阶
下面,我们使用ViewPagerAndroid实现一个稍微复杂一点的页面滑动,先看效果:
完整代码如下:
'use strict';
var React = require('react-native');
var {
Image,
StyleSheet,
Text,
TouchableWithoutFeedback,
TouchableOpacity,
View,
ViewPagerAndroid,
AppRegistry,
} = React;
var PAGES = 5;
var BGCOLOR = ['#fdc08e', '#fff6b9', '#99d1b7', '#dde5fe', '#f79273'];
var Button = React.createClass({
_handlePress: function() {
if (this.props.enabled && this.props.onPress) {
this.props.onPress();
}
},
render: function() {
return (
<TouchableWithoutFeedback onPress={this._handlePress}>
<View style={[styles.button, this.props.enabled ? {} : styles.buttonDisabled]}>
<Text style={styles.buttonText}>{this.props.text}</Text>
</View>
</TouchableWithoutFeedback>
);
}
});
var secondProject = React.createClass({
getInitialState: function() {
return {
page: 0,
animationsAreEnabled: true,
progress: {
position: 0,
offset: 0,
},
};
},
onPageSelected: function(e) {
this.setState({page: e.nativeEvent.position});
},
onPageScroll: function(e) {
this.setState({progress: e.nativeEvent});
},
move: function(delta) {
var page = this.state.page + delta; //重新计算跳转的页数
this.go(page);
},
go: function(page) {
if (this.state.animationsAreEnabled) { //当前是否使用动画切换效果
this.viewPager.setPage(page); //用setPage 函数来翻页
} else {
this.viewPager.setPageWithoutAnimation(page);
}
this.setState({page});
},
render: function() {
//构建数据
var pages = [];
for (var i = 0; i < PAGES; i++) {
var pageStyle = {
backgroundColor: BGCOLOR[i % BGCOLOR.length],
alignItems: 'center',
justifyContent: 'center',
padding: 20,
};
pages.push(
<View key={i} style={pageStyle} collapsable={false}>
<Text>{"this is item"+i}</Text>
</View>
);
}
var { page, animationsAreEnabled } = this.state;
return (
<View style={styles.container}>
<ViewPagerAndroid
style={styles.viewPager}
initialPage={0}
onPageScroll={this.onPageScroll}
onPageSelected={this.onPageSelected}
ref={viewPager => { this.viewPager = viewPager; }}>
{pages}
</ViewPagerAndroid>
<View style={styles.buttons}>
<Button text="第一个" enabled={page > 0} onPress={() => this.go(0)}/>
<Button text="上一个" enabled={page > 0} onPress={() => this.move(-1)}/>
<Button text="下一个" enabled={page < PAGES - 1} onPress={() => this.move(1)}/>
<Button text="最后一个" enabled={page < PAGES - 1} onPress={() => this.go(PAGES - 1)}/>
</View>
</View>
);
},
});
var styles = StyleSheet.create({
buttons: {
flexDirection: 'row',
height: 30,
backgroundColor: 'black',
alignItems: 'center',
justifyContent: 'space-between',
},
button: {
flex: 1,
width: 0,
margin: 5,
borderColor: 'gray',
borderWidth: 1,
backgroundColor: 'gray',
},
buttonDisabled: {
backgroundColor: 'black',
opacity: 0.5,
},
buttonText: {
color: 'white',
},
container: {
flex: 1,
backgroundColor: 'white',
},
viewPager: {
flex: 1,
},
});
AppRegistry.registerComponent('secondProject', () => secondProject);未完待续。