- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- 【华为OD技术面试真题 - 技术面】- python八股文真题题库(1)
算法大师
华为od面试python
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.数据预处理流程数据预处理的主要步骤工具和库2.介绍线性回归、逻辑回归模型线性回归(LinearRegression)模型形式:关键点:逻辑回归(LogisticRegression)模型形式:关键点:参数估计与评估:3.python浅拷贝及深拷贝浅拷贝(Shal
- TDengine 签约前晨汽车,解锁智能出行的无限潜力
涛思数据(TDengine)
tdengine汽车大数据
在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和
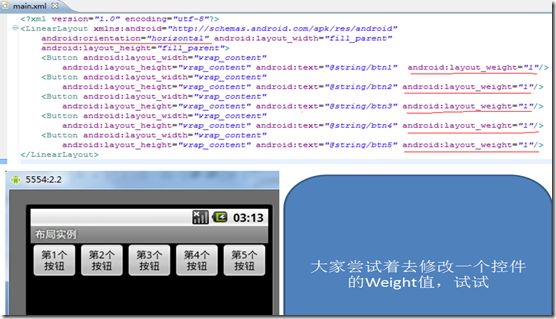
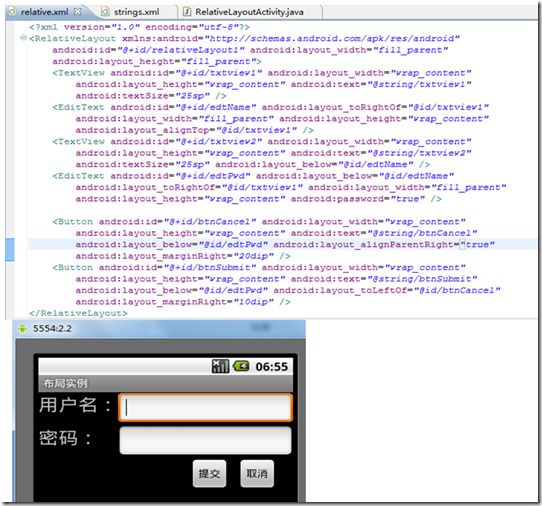
- Android实现监听事件的方法
Amy木婉清
1.通过内部类实现2.通过匿名内部类实现3.通过事件源所在类实现4.通过外部类实现5.布局文件中onclick属性(针对点击事件)1.通过内部类实现代码:privateButtonmBtnEvent;//oncreate中mBtnEvent.setOnClickListener(newOnClick());//内部类实现监听classOnClickimplementsView.OnClickLis
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- el-table实现全选整表,单元一页复选框功能
周bro
vue.jselementuijavascript前端
全选整表单选一页0":popper-append-to-body="false":total="tableData.length":page-size="pageObj.pagesize":page-sizes="[10,50,100]"layout="total,sizes,prev,pager,next"@size-change="handleSizeChange"@current-chang
- python之pyecharts制作可视化数据大屏
cesske
大数据
文章目录前言一、安装Pyecharts二、创建Pyecharts图表三、设计大屏布局四、实时数据更新五、部署和展示总结前言使用Pyecharts制作可视化数据大屏是一个复杂但有趣的过程,因为Pyecharts本身是一个用于生成Echarts图表的Python库,而Echarts是由百度开发的一个开源可视化库,支持丰富的图表类型和高度自定义。然而,Pyecharts本身并不直接提供“大屏”的解决方案
- 漫谈QWidget及其派生类(二)
Caiaolun
原文地址:https://blog.csdn.net/dbzhang800/article/details/6741344上一部分漫谈QWidget及其派生类(一)介绍了QWidget及其派生类,分:窗口、普通控件两种类型(其实有个Qt::SubWindow没有提,不过本系列中也没有介绍它的打算,因为我不熟)。本文接下来试图看看QLayout与窗口的几何尺寸控制。注意:本文只是试图解释,QLayo
- 关于UI刷新重绘
草帽小子J
最近做了一个关于用户雷达图的需求,有用到关于ui绘制相关的东西,于是去了解了下关于invalidate()、postInvalidate()、requestLayout()的知识。invalidate该方法会请求重绘view树,即draw(),刷新UI,并且不会调用onMeasure(),谁调用重绘谁,ViewGroup则重绘整个ViewGroup.一般会触发invalidate的主要为如下几种方
- 基于高通主板的ARM架构服务器
问就是想睡觉
arm开发服务器运维
一、ARM架构服务器的崛起(一)市场需求推动消费市场寒冬,全球消费电子需求下行,服务器成半导体核心动力之一。Arm加速布局服务器领域,如9月推出NeoverseV2。长久以来,x86架构主导服务器市场,现面临挑战。Arm2008年入服务器领域,虽因性能与生态问题未大突破,但近几年重新冲刺。(二)技术创新引领Arm的Neoverse平台不断发展。2018年推出参考架构,2020年衍生出E、N、V系列
- Pyorch中 nn.Conv1d 与 nn.Linear 的区别
迪三
#NN_Layer神经网络
即一维卷积层和全联接层的区别nn.Conv1d和nn.Linear都是PyTorch中的层,它们用于不同的目的,主要区别在于它们处理输入数据的方式和执行的操作类型。nn.Conv1d通过应用滑动过滤器来捕捉序列数据中的局部模式,适用于处理具有时间或序列结构的数据。nn.Linear通过将每个输入与每个输出相连接,捕捉全局关系,适用于将输入数据作为整体处理的任务。1.维度与输入nn.Conv1d(一
- LVGL 控件之列表(lv_list)
Projectsauron
#LVGlLVGL嵌入式
目录一、概述二、列表1、添加列表按钮2、设置列表文本3、API函数一、概述List(列表)基本上是一个垂直布局的矩形,按钮指向该矩形并且可以添加文本。列表部件由两个部分组成:LV_PART_MAIN使用所有典型背景属性的列表的主要部分LV_PART_SCROLLBAR滚动条。二、列表1、添加列表按钮在默认的情况下,列表部件被创建出来后,只有一个矩形背景框,并没有任何的文本和按钮,用户需要自行往列表
- Linux删除监听端口进程,linux只端口监听及杀死进程
探旅
Linux删除监听端口进程
itextpdf生成pdf文件一.简介itextpdf是一个开源的允许你去创建和操作PDF文档的库.它使的开发者可以提高web和其他应用来动态地生成或操作PDF文档.通过iText中的Document和PdfWriter类,...QtSizePolicy属性控件的sizePolicy说明控件在布局管理中的缩放方式.Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- 【十八】【QT开发应用】标签页QTabWidget的常见用法
妖精七七_
QT开发应用qt开发语言
#include"widget.h"//包含自定义的widget头文件#include//包含QHBoxLayout头文件,用于水平布局#include//包含QTabWidget头文件,用于创建标签页控件#include//包含QDebug头文件,用于调试输出widget::widget(QWidget*parent)//widget类的构造函数:QWidget(parent)//调用基类QWi
- 释放“AI+”新质生产力,深算院如何“把大数据变小”?
YashanDB
YashanDB国产数据库数据库数据库大数据
近期,南都·湾财社推出《新质·中国造》栏目,深入千行百业,遍访湾区企业,解锁湾区新质生产力,共探高质量发展之道。本期对话深圳计算科学研究院YashanDB首席技术官陈志标,探讨国产数据库如何实现创新突围,抢抓数字经济时代的新机遇。以下是专访内容:如何应对AI时代所面临的算力挑战?南都·湾财社:数据、算力和算法是发展人工智能的三要素,深算院做了怎样的前瞻性布局?陈志标:今年,政府工作报告中首次提及开
- js的书写位置和css的书写位置的区别?为什么要这样写?
李是啥也不会
javascriptcss开发语言
JavaScript和CSS的书写位置有以下区别:CSS通常写在标签中,或者在外部样式表文件中()。CSS主要用于控制页面的视觉样式和布局,通常在HTML文件的部分引入,以确保在页面渲染时样式已经加载完毕,从而避免样式闪烁。JavaScript通常写在标签中,或者在外部脚本文件中()。JavaScript用于添加页面的动态行为和交互。一般建议将JavaScript放在HTML文件的末尾(标签之前)
- 学习成为会布局的人
弘毅聊财商
世界上99%的人都是赌徒,剩下的1%是庄家,1%中的1%是布局的人。我先举个例子,开拓一下你的思维:比如某个大山里发现了金矿,大家都一窝蜂的跑去挖金子,这时候,你也跟着去挖,基本已经挖不到了你要做的不是加入淘金大军,而是应该在通往挖金子路上卖水,卖干粮,卖工具,卖挖金子技巧的书,赚那些挖金子的人的钱这个时代,赚钱最核心的本质是:去赚那些想赚钱的人的钱你看微商为啥能做那么大,就是因为他们在赚,想赚钱
- 专访AMD:AMD 正式加入龙蜥社区首秀:开源协作与 AI 创新的交汇点
OpenAnolis小助手
开源龙蜥社区操作系统龙蜥操作系统大会AI
编者按:近日,2024龙蜥操作系统大会已于北京圆满举办。会上,龙蜥社区发布了“AnolisOS23生态衍生计划”、“CentOS替代计划”及“AI应用推广计划”三大计划,从产品、生态及应用维度为AI需求爆发主动布局,打造面向“云+AI”的下一代服务器操作系统。大会另一个重要的信息是今年龙蜥社区又迎来了一个重量级选手——AMD公司,展示其在开源、AI等领域的最新进展和合作成果。AMD公司大型数据中心
- 【H2O2|全栈】关于CSS(3)CSS基础(三)
过期的H2O2
【H2O2】CSS入门css前端
目录CSS基础知识前言准备工作盒模型概念内容的宽高displaypaddingborderborder-widthborder-styleborder-colormargin预告和回顾后话CSS基础知识前言本系列博客将分享层叠样式表(CSS)有关的知识点。作为本系列的第三篇,本博客将分享盒模型以及页面布局有关的知识点。不是专业的科普博主,主打一个分享知识,写的不好,多多包涵(哈哈)。准备工作软件:
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- 软件测试面试题
爱学习的执念
面试软件测试面试软件测试服务器软件测试面试软件测试面试
1、测试矿泉水瓶外观界面测试:瓶子外观界面测试主要是测试瓶子的大小、瓶身所体现的各种信息(如字体、颜色)等瓶子的外观特征是否满足公司的最初对瓶子的设计要求。1.瓶身广告和图案的背景颜色是否符合公司设计要求。2.瓶身上所有字体、颜色是否符合公司的设计要求,是否有错别字。3.带广告的图案遇水后是否会掉色或变模糊,广告与图案内容是否合法。4.瓶身是否有防止烫伤、垃圾回收、年龄限制等提示。5.瓶身图标布局
- 面试总结1
Xl_Lee
性能优化1.造成tableView卡顿的原因有哪些?1.最常用的就是cell的重用,注册重用标识符如果不重用cell时,每当一个cell显示到屏幕上时,就会重新创建一个新的cell如果有很多数据的时候,就会堆积很多cell。如果重用cell,为cell创建一个ID,每当需要显示cell的时候,都会先去缓冲池中寻找可循环利用的cell,如果没有再重新创建cell2.避免cell的重新布局cell的布
- 关于Echarts的一些设置总结
夏之小星星
echarts前端javascript
最近领导让我一个偏后端程序员画各种数据展示echarts页面,遇到好多问题在此记录一下,未完待续。。。ps:不喜欢画页面啊啊啊啊啊,以前公司这些都是ui的活啊啊啊啊,折磨死我啦啊啊啊啊一、柱形图1、echarts如何设置柱形颜色渐变在option加color属性option={color:{type:'linear',//x=0,y=1,柱子的颜色在垂直方向渐变x:0,y:1,colorStops
- VLSI电路单元的自动布局:全局布局基础介绍
Jaaiko
数学建模算法开源图论matlab
2024年华数杯全国大学生数学建模竞赛B题为:VLSI电路单元的自动布局。本题主要关注的是全局布局问题。学术界针对全局布局的评估模型和优化方法的研究历史悠久。本文借题顺势介绍全局布局的一些重点基础内容和相关工具/资料,以期为对EDA算法设计领域感兴趣、对数学建模感兴趣的人降低研究门槛。VLSI是超大规模集成电路的简称。完成一个VLSI设计的流程十分复杂,包含多种数据格式的转化,其中将逻辑网表转变为
- VLSI 电路单元的自动布局-2024华数杯B题
2401_84314384
算法python数学建模
摘要超大规模集成电路设计通常采用电子设计自动化(EDA)的方式进行,布局是EDA工具的核心的核心。本文通过构建的线长评估模型及网格密度评估模型,并在此基础上对模型进行优化,最后利用模型实现VLSI电路单元的自动布局。问题一:基于结合直线型斯坦纳最小树思想的优化HPWL模型评估与电路单元连线接口坐标相关的线长。本题需要建立与电路单元连线接口坐标相关的线长评估模型,最小化每组估计线长与对应RSMT的差
- FloatActionButton 使用
yuzhiyi_宇
FloatActionButton(简称FAB)是负责显示界面基本操作的圆形按钮,其提供的最好是高频率的操作。使用FloatActionButton继承自ImageView,具备ImageView的全部属性。xml布局代码属性作用android:srcFAB中显示的图标app:layout_anchor设置FAB的锚点,即以该控件为参考app:layout_anchorGravityFAB相对锚点
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那