ArcGIS Javascript学习笔记(二)创建地图应用程序
介绍创建一个简单的地图界面
a) 页面样式以及api脚本的引用
使用ArcGIS JavaScript API 首先需要在HTML Head中引用两个外部文件:css样式文件与JavaScript脚本文件。
<link href="http://192.168.1.25/arcgis_js_api/3.16/dijit/themes/claro/claro.css" rel="stylesheet" type="text/css" >
<link rel="stylesheet" type="text/css" href="http://192.168.1.25/arcgis_js_api/3.16/dijit/themes/tundra/tundra.css">
<link rel="stylesheet" type="text/css"href="http://192.168.1.25/arcgis_js_api/3.16/esri/css/esri.css" />
<script type="text/javascript" src=" http://192.168.1.25/arcgis_js_api/3.16/init.js "></script>
b) 脚本的编写
完成上面的API引用后,就可以在脚本标签中添加地图应用,因为ArcGIS JavaScript API是建立在Dojo框架之上,所以需要用到一些dojo的方法,如果想获得更多的dojo信息请访问dojo 官方网站。
首先调用所需要的包。
dojo.require("esri.map");
声明两个新建esri.Map和esri.layers.ArcGISTiledMapServiceLayer类返回值的全局变量。
var map;
初始化方法,设置地图显示范围,在这里我们通过新建一个 esri.Map类来创建一个地图,其中 mapDiv是要把这个地图放入的容器,也就是 HTML页面中的DIV元素的名称 。
var initExtent = new esri.geometry.Extent({
"xmin": 12676062, "ymin": 2066164, "xmax": 13710191, "ymax": 6088674, "spatialReference": { "wkid": 102100 }
});
var map = new esri.Map("mapDiv", { extent: initExtent });
var agoServiceURL = configurationUrlManager.HFMapserver;
//var agoServiceURL = "http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer";
var agoLayer = new esri.layers.ArcGISTiledMapServiceLayer(agoServiceURL);
map.addLayer(agoLayer);
layer是ArcGIS Online China地图服务,因为这个服务是做了缓存的服务,所以通过esri.layers.ArcGISTiledMapServiceLayer把这个服务构造为一个图层,加载到先前创建的地图中。layer = new esri.layers.ArcGISTiledMapServiceLayer ("http://server.arcgisonline.com/ArcGIS/rest/services/ESRI_StreetMap_World_2D/MapServer");
把构建好的layer 作为一个图层加载到myMap中 。
map.addLayer(layer);
- 浏览器中内容显示格式设置,新建一个CSS文件放入
.Top{width:1349px;
height:110px;margin:0 auto;text-align:right; overflow:hidden;
background:url('../Images/top.jpg') no-repeat;
display:block;
}
.mapDiv {
padding: 0;
margin: 0;
height: 405px;
width: 1349px;
}
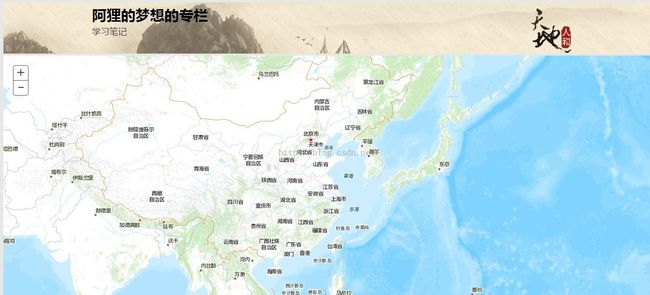
在浏览器中查看创建的地图页面: