JS页面截图技术
一、背景:
使用JS页面截图技术实现将网页内容截图并分享到媒体(微博、空间、贴吧等)。
二、实现思路:
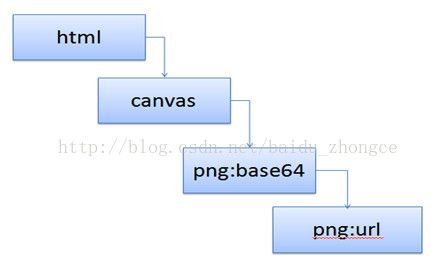
1. 将html页面转换成canvas
2. 将canvas转换成base64图片
3. 将base64图片上传到云端
4. 通过百度分享技术将图片分享到媒体
三、具体实现:
1. 将html页面转换成canvas
使用html2canvas实现html到canvas的转换:
html2canvas(document.getElementById(id), {
onrendered:function(canvas) {
//canvas为html转换成的canvas
},
proxy: url,
useCors: true,
letterRendering: true
});
在使用html2canvas插件的过程有以下几点需要注意:
1.当Dom页面元素太多时,调用html2canvas会失败
2. html2canvas是异步调用,想将该方法改成同步,必须修改源代码
2. 将canvas转换成base64图片
使用Canvas2Image实现canvas到base64 png图片的转换:
html2canvas(document.getElementById(id) {
onrendered: function(canvas) {
var oImg = Canvas2Image.saveAsPNG(oCanvas,true);
}
});
相当于: toDataURL("image/png");
3. 将base64位图片上传到云端
使用接口将base64图片上传到云端
4. 通过百度分享技术将图片分享到媒体(微博、空间、贴吧等)
function share(){
var bd_share_config = {
common : {
bdPic:url,
},
image : [{
viewList :['tsina','tqq','qzone','renren','more']
}]
};
window._bd_share_main.init(bd_share_config);
}
其中bdPic定义了分享图片的地址,viewList则是百度分享列表的选项