Salesforce 自定义页面并实现手机端自适应
一、使用salesforce实现自定义的“任务签到”页面,实现了百度地图地位功能

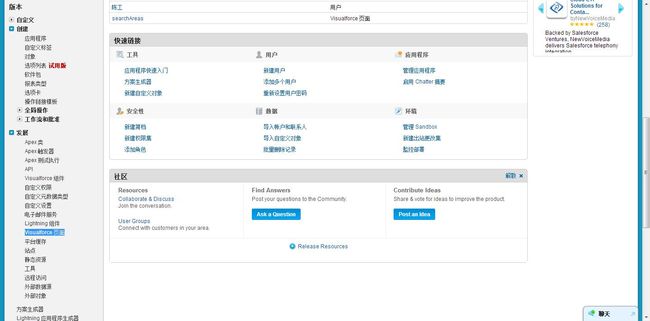
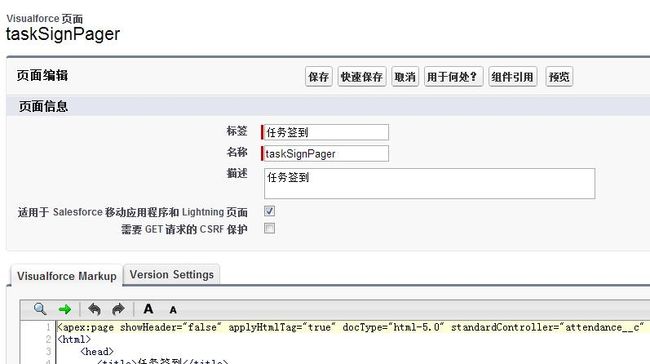
1)首先必须创建一个自定义页面


2)创建salesforece对象


3)创建控制器

4)进入页面写代码
二、代码实现
前台页面代码
<apex:page showHeader="false" sidebar="false" standardStylesheets="false" showQuickActionVfHeader="false" docType="html-5.0" standardController="attendance__c" extensions="attendanceController">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>员工签到</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" type="text/css" href="{!URLFOR ($Resource.SLDS012, 'assets/styles/salesforce-lightning-design-system-vf.min.css')}"/>
<script src="{!URLFOR($Resource.jQuery, 'jquery1.9.js')}" ></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=XyV6s136GhZs2fbl2gCpkKfG&s=1"></script>
<script> var $ = jQuery.noConflict(); $(function(){ var dname = "{!u.UserRole.DeveloperName}"; if(dname == "KFJSY" || dname == "servicebusiness" || dname == "servicetech"){ $("#send").show(); $("#trip").show(); }else{ $("#send").hide(); $("#trip").show(); } }); </script>
<style > body{margin:0; padding:0} </style>
</head>
<body>
<div class="slds">
<div class="slds-grid">
<div class="slds-col--padded">
<div class="slds-section-title--divider " ><span style="font-size:1.5em; font-weight:bold;">任务签到</span>
<div class="slds-float--right" style="margin-top:-10px">
<button class="slds-button slds-button--brand" onclick="subData1()">保存</button>
</div>
</div>
</div>
</div>
<div class="slds-grid slds-wrap" style="margin-top:10px">
<div class="slds-col--padded slds-size--1-of-1 slds-medium-size--1-of-2 slds-large-size--1-of-2">
<div id="msgDiv" class="slds-box slds-theme--error" style="display:none;">
<p id="msg">saf</p>
</div>
<div class="slds-form--stacked" id="trip">
<div class="slds-lookup" data-select="multi" data-scope="single" data-typeahead="true">
<div class="slds-form-element">
<label class="slds-form-element__label" for="attend_tripApplication" style="font-size:14px;color:#333333">出差申请:</label>
<div class="slds-form-element__control slds-input-has-icon slds-input-has-icon--right">
<svg aria-hidden="true" class="slds-input__icon">
<use xlink:href="{!URLFOR ($Resource.SLDS012, 'assets/icons/utility-sprite/svg/symbols.svg#search')}"></use>
</svg>
<input id="attend_tripApplication" value="" class="slds-input" placeholder="请输入出差申请单号或出差地址" type="text" aria-autocomplete="list" role="combobox" aria-expanded="false" aria-activedescendant="" />
</div>
</div>
<div class="slds-lookup__menu" role="listbox" id="results" style="display:none">
<div class="slds-lookup__item">
<button class="slds-button">
<svg aria-hidden="true" class="slds-icon slds-icon-text-default slds-icon--small">
<use xlink:href="{!URLFOR ($Resource.SLDS012, 'assets/icons/utility-sprite/svg/symbols.svg#search')}"></use>
</svg>在出差申请上搜索"<span id="keyword"></span>" </button>
</div>
<ul class="slds-lookup__list" role="presentation" id="ui_results">
</ul>
</div>
</div>
</div>
<div class="slds-form--stacked" id="send" style="margin-top:10px">
<div class="slds-lookup" data-select="multi" data-scope="single" data-typeahead="true">
<div class="slds-form-element">
<label class="slds-form-element__label" for="attend_sendwork__c" style="font-size:14px;color:#333333">派工单号:</label>
<div class="slds-form-element__control slds-input-has-icon slds-input-has-icon--right">
<svg aria-hidden="true" class="slds-input__icon">
<use xlink:href="{!URLFOR ($Resource.SLDS012, 'assets/icons/utility-sprite/svg/symbols.svg#search')}"></use>
</svg>
<input id="attend_sendwork__c" value="" class="slds-input" placeholder="请输入派工单号或标题或客户名称" type="text" aria-autocomplete="list" role="combobox" aria-expanded="false" aria-activedescendant="" />
</div>
</div>
<div class="slds-lookup__menu" role="listbox" id="results2" style="display:none">
<div class="slds-lookup__item">
<button class="slds-button">
<svg aria-hidden="true" class="slds-icon slds-icon-text-default slds-icon--small">
<use xlink:href="{!URLFOR ($Resource.SLDS012, 'assets/icons/utility-sprite/svg/symbols.svg#search')}"></use>
</svg>在派工单上搜索"<span id="keyword2"></span>" </button>
</div>
<ul class="slds-lookup__list" role="presentation" id="ui_results2">
</ul>
</div>
</div>
</div>
<div class="slds-form-element" style="margin-top:10px">
<label class="slds-form-element__label" for="select-01" style="font-size:14px;color:#333333">签到方式:</label>
<div class="slds-form-element__control">
<div class="slds-select_container">
<select id="signMethod" class="slds-select">
<option value=''>无</option>
<option value='到达'>到达</option>
<option value='离开'>离开</option>
</select>
</div>
</div>
</div>
<div class="slds-feed">
<ul class="slds-feed__list">
<li class="slds-feed__item">
<span style="margin-top:10px">员工工号:</span> {!u.Employee_number__c }
</li>
<li class="slds-feed__item">
<span style="margin-top:10px">员工姓名:</span> {!u.Name}
</li>
<li class="slds-feed__item">
<span style="margin-top:10px">签到地址:</span> <span id="address"></span>
</li>
<li class="slds-feed__item">
<span style="margin-top:10px">签到时间:</span> <span id="signTime"></span>
</li>
<li class="slds-feed__item">
<span style="margin-top:10px">经度:</span> <span id="longitudes"></span>
</li>
<li class="slds-feed__item">
<span style="margin-top:10px">纬度:</span> <span id="latitude"></span>
</li>
<li class="slds-feed__item">
<div class="slds-form-element">
<label class="slds-form-element__label" for="textarea-input-01" style="font-size:14px;color:#333333">备注:</label>
<div class="slds-form-element__control">
<textarea id = "memo" class="slds-textarea" placeholder="请输入备注信息"></textarea>
</div>
</div>
</li>
</ul>
</div>
<div class="slds-float--right">
<button class="slds-button slds-button--brand" onclick="subData1()">保存签到信息</button>
</div>
</div>
</div>
</div>
<script> (function($){ $.isBlank = function(obj){ return(!obj || $.trim(obj) === ""); }; })(jQuery); var address; var signTime; var method; var longitudes; var latitude; $(document).ready(function() { //加载地址信息 getMap(); $('#attend_tripApplication').mousedown(function(e){ //$('#attend_tripApplication').attr("placeholder",""); }); //获取后台数据 $('#attend_tripApplication').keyup(function(e) { $('#results').css("display","block"); $('#attend_tripApplication').attr('aria-expanded','true'); $('#keyword').html($('#attend_tripApplication').val()); if($.isBlank($('#attend_tripApplication').val())){ $('#results').css("display","none"); $('#ui_results').empty(); return; } attendanceController.queryCustomObject2($('#attend_tripApplication').val(), function(result, event){ if (event.status) { $('#ui_results').empty(); populateLookup(result); } else if (event.type === 'exception') { $('#attend_tripApplication') = 'ERROR: ' + event.message; } else { $('#attend_tripApplication') = 'ERROR: ' + event.message; } }, {escape: true} ); }); function populateLookup(result){ if(result){ $( result ).each(function() { console.log(this.Field2__c ); $('#ui_results').append('<li class="slds-lookup__item">' + '<a id="' + this.Id + '" href="javascript:void(0)" role="option">' + '<svg aria-hidden="true" class="slds-icon slds-icon-standard-account slds-icon--small">' + '<use xlink:href="{!URLFOR ($Resource.SLDS012, 'assets/icons/utility-sprite/svg/symbols.svg#user')}"></use>' + '</svg>' + this.Name +'|'+(this.Field7__c==undefined?'':this.Field7__c) +'|'+(this.Field2__c==undefined?'':this.Field2__r.Name)+'</a>' + '</li>'); }); $('#ui_results a').click(function(e) { $('#attend_tripApplication').val($(this)[0].innerText); $('#attend_tripApplication').attr('aria-activedescendant',$(this)[0].id); $('#attend_tripApplication').attr('aria-expanded','false'); $('#results').css("display","none"); }); } } $('#attend_sendwork__c').mousedown(function(e){ //$('#attend_sendwork__c').attr("placeholder",""); }); $('#attend_sendwork__c').keyup(function(e) { $('#results2').css("display","block"); $('#attend_sendwork__c').attr('aria-expanded','true'); $('#keyword2').text($('#attend_sendwork__c').val()); if($.isBlank($('#attend_sendwork__c').val())){ $('#results2').css("display","none"); $('#ui_results2').empty(); return; } attendanceController.queryCase($('#attend_sendwork__c').val(), function(result, event){ if (event.status) { $('#ui_results2').empty(); populateLookup2(result); } else if (event.type === 'exception') { $('#attend_sendwork__c') = 'ERROR: ' + event.message; } else { $('#attend_sendwork__c') = 'ERROR: ' + event.message; } }, {escape: true} ); }); function populateLookup2(result){ if(result){ $( result ).each(function() { console.log(this); $('#ui_results2').append('<li class="slds-lookup__item">' + '<a id="' + this.Id + '" href="javascript:void(0)" role="option">' + '<svg aria-hidden="true" class="slds-icon slds-icon-standard-account slds-icon--small">' + '<use xlink:href="{!URLFOR ($Resource.SLDS012, 'assets/icons/utility-sprite/svg/symbols.svg#user')}"></use>' + '</svg>' + this.CaseNumber + '|'+(this.Subject==undefined?'':this.Subject) +'|'+(this.Account.Name==undefined?'':this.Account.Name)+'|'+(this.Status==undefined?'':this.Status)+'</a>' + '</li>'); }); $('#ui_results2 a').click(function(e) { $('#attend_sendwork__c').val($(this)[0].innerText); $('#attend_sendwork__c').attr('aria-activedescendant',$(this)[0].id); $('#attend_sendwork__c').attr('aria-expanded','false'); $('#results2').css("display","none"); }); } } }); function getMap(){ var geolocation = new BMap.Geolocation(); geolocation.getCurrentPosition(function(r){ if(this.getStatus() == BMAP_STATUS_SUCCESS){ var currentPoint = new BMap.Point(r.point.lng,r.point.lat); new BMap.Geocoder().getLocation(currentPoint,function(rs){ address = rs.address; $("#address ").text(address); $("#signTime").text(getNowFormatDate()); $("#longitudes").text(r.point.lng); $("#latitude").text(r.point.lat); }); } else { alert('failed'+this.getStatus()); } },{enableHighAccuracy: true}) } function getNowFormatDate() { var date = new Date(); var seperator1 = "-"; var seperator2 = ":"; var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + " " + date.getHours() + seperator2 + date.getMinutes() + seperator2 + date.getSeconds(); return currentdate; } function subData1(){ $("#msgDiv").hide(); $("#bt").toggleClass("disabled"); var userId = "{!u.Employee_number__c } "; var name = "{!u.Name}"; var address = $.trim($("#address").text()); var signTime = $.trim($("#signTime").text()); var longitudes = $.trim($("#longitudes").text()); var latitude = $.trim($("#latitude").text()); var signType = null; var type = "任务签到"; var signMethod = $("#signMethod").val(); var memo = $("#memo").val(); var sendWork = $('#attend_sendwork__c').attr('aria-activedescendant')==undefined?'':$('#attend_sendwork__c').attr('aria-activedescendant'); var tripApplication= $('#attend_tripApplication').attr('aria-activedescendant')==undefined?'':$('#attend_tripApplication').attr('aria-activedescendant'); var dname = "{!u.UserRole.DeveloperName}"; if(dname == "KFJSY" || dname == "servicebusiness" || dname == "servicetech"){ if($.isBlank(sendWork) && $.isBlank(tripApplication)){ $("#msg").text('派工单或出差申请单不能为空!'); $("#msgDiv").show(); $("#bt").toggleClass("disabled"); return false; } }else{ if($.isBlank(tripApplication)){ $("#msg").text('出差申请单不能为空!'); $("#msgDiv").show(); $("#bt").toggleClass("disabled"); return false; } } if($.isBlank(signMethod)||signMethod=='无'){ $("#msg").text('请选择签到方式!'); $("#msgDiv").show(); $("#bt").toggleClass("disabled"); return false; } if($.isBlank(address)){ $("#msg").text("正在定位....,请等当前位置的信息显示后再点击‘保存任务签到信息’!"); $("#msgDiv").show(); $("#bt").toggleClass("disabled"); return false; } attendanceController.saveTask(userId, name, address, signTime, longitudes, latitude, type, signMethod ,memo , sendWork , tripApplication, function(result, event){ $("#bt").toggleClass("disabled"); if(result != null){ $("#dataform").hide(); $("#success").show(); // 移动端跳转 if( (typeof sforce != 'undefined') && sforce && (!!sforce.one) ) { setTimeout(sforce.one.navigateToSObject(result),2000); } //PC端跳转 else { setTimeout(parent.parent.location.href='/'+result,2000); } } }) } </script>
</body>
</html>
</apex:page>控制器代码
global class attendanceController {
public String userId{set;get;}
public String userName{set;get;}
public User u {set;get;}
public attendance__c attend {set;get;}
public static String fId{set;get;}
public List<String> signTypes{set;get;}
public attendanceController (ApexPages.StandardController controller){
u = [select id,Name,Employee_number__c,UserRole.DeveloperName from User where id=:UserInfo.getUserId()];
signTypes = new List<String>();
Schema.DescribeFieldResult fieldResult = attendance__c.attend_type__c.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for( Schema.PicklistEntry f : ple){
signTypes.add(f.getValue());
//System.debug(f.getLabel()+'=='+ f.getValue());
}
}
@RemoteAction
global static String saveData(String userId, String name, String address, String signType, String signTime, double longitudes, double latitude, String type){
Datetime dt = System.now();
attendance__c order = new attendance__c();
order.attend_name__c = name;
order.attend_userid__c = userId;
order.attend_address__c = address;
order.attend_longitudes__c = longitudes;
order.attend_latitude__c = latitude;
order.attend_type__c = signType;
order.attend_time__c = signTime;
order.attend_category__c = type;
order.RecordTypeId = [select id,Name from RecordType where Name='考勤管理'].id;
insert order;
return order.id;
}
@RemoteAction
global static String saveTask(String userId, String name, String address, String signTime, double longitudes, double latitude, String type, String signMethod, String memo,String sendWork , String tripApplication){
//userId, name, address, signType, signTime, longitudes, latitude, type, signMethod ,memo , sendWork , tripApplication
System.debug(tripApplication);
Datetime dt = System.now();
attendance__c order = new attendance__c();
order.attend_name__c = name;
order.attend_userid__c = userId;
order.attend_address__c = address;
order.attend_longitudes__c = longitudes;
order.attend_latitude__c = latitude;
order.attend_time__c = signTime;
order.attend_category__c = type;
order.attend_signMethod__c = signMethod;
order.attend_memo__c = memo;
if(String.isNotBlank(tripApplication)){
order.attend_tripApplication__c = tripApplication;
}
if(String.isNotBlank(sendWork)){
order.attend_sendwork__c = sendWork;
}
order.RecordTypeId = [select id,Name from RecordType where Name='任务签到'].id;
insert order;
return order.id;
}
public PageReference acc(){
System.debug(fId);
return new PageReference('/'+fId);
}
@RemoteAction
global static List<CustomObject2__c> queryCustomObject2(String keyword) {
List<CustomObject2__c> CustomObject2List = new List<CustomObject2__c>();
if (keyword != null && keyword.trim() != '') {
keyword = '%' + keyword + '%';
CustomObject2List = [select id, Name ,Field2__c ,Field2__r.Name,Field8__c, Field7__c, Field4__c from CustomObject2__c where (Name like :keyword or Field7__c like :keyword or Field2__r.Name like :keyword) and CreatedById=:UserInfo.getUserId() order by createdDate desc limit 20 ];
}
return CustomObject2List;
}
@RemoteAction
global static List<Case> queryCase(String keyword){
System.debug(keyword);
List<Case> caseList = new List<Case>();
if (keyword != null && keyword.trim() != '') {
keyword = '%'+keyword +'%';
caseList = [select id, CaseNumber, Subject, Contact.Name, Account.Name, Status from Case where (CaseNumber like :keyword or Subject like :keyword or Account.Name like :keyword) and id in (select CaseId from CaseShare where UserOrGroupId =:UserInfo.getUserId()) order by createdDate desc limit 20 ];
}
return caseList;
}
}