自定义.NET Calarder日历控件(实现博客园日历)
这几天看了下.net 日历控件,去Google了下出来很多,大家都知道.netframework版本中自带的日历控件只有日期没有备注的,比如我在1月1日下面要显示出‘元旦节’这三个字,那要怎么做呢?
下面先熟悉下Calarder控件的常用属性:
SelectionMode:是指定是否可选择天、周、整月,是一个CalendarSelectionMode枚举;
SelectedDate:是得到或设置当前选择的时间,是一个DateTime结构;
VisibleDate:是得到或设置日历显示的日期,是一个DateTime结构;
PrevMonthText:是切换上个月的符号,可以用‘上个月’表示,是string类型;
NextMonthText:是切换下个月的符号,可以用‘下个月’表示,是string类型;
SelectMonthText:是显示选择整个月的符号,可以用‘选择整月’表示,是string类型;
SelectWeekText:是显示选择整个周的符号,可用‘选择’表示,是string类型;
ShowGridLines:是否显示出网格线,是Boolean类型;
常用事件:
SelectionChanged:当选择一个日期时触发;
DayRender:当在加载日历控件时触发,相当于OnRender事件;
VisibleMonthChanged:只要对月份进行操作都触发;
下面进入正题,怎么实现自定义日历控件:
1.在Page_Init方法中实例化个String型二维数组分别是以月份和天数做长度,再把对应日期的节日写出来以便后面显示,如:
private string[][] arr;
protected void Page_Init(object sender, EventArgs e)
{
arr = new string[13][] ;//分别为 月
for (int i = 0; i < 13; i++)
{
arr[i] =new string[32];//为年、月进行赋值
}
arr[1][1] = "元旦节";
arr[2][14] = "情人节";
arr[3][8] = "妇女节";
arr[3][20] = "姐姐的生日";
arr[3][12] = "植树节";
arr[4][16] = "妈妈的生日";
arr[4][29] = "我的生日";
arr[5][1] = "劳动节";
arr[6][1] = "儿童节";
arr[7][1] = "建党节";
arr[8][1] = "建军节";
arr[8][10] = "爸爸的生日";
arr[9][10] = "教师节";
arr[10][1] = "国庆节";
arr[12][24] = "平安夜";
arr[12][25] = "圣诞节";
}
2.主要在DayRender事件进行操作;
protected void Calendar3_DayRender(object sender, DayRenderEventArgs e)
{
CalendarDay day = e.Day;//设置当前日期
TableCell cells = e.Cell;//设置表格
if (day.IsOtherMonth)//如果是其它月的日期就清除
{
cells.Controls.Clear();
}
else
{
try
{
string txt = arr[day.Date.Month][day.Date.Day];//得到完整的月、日与数组进行匹配
if (!string.IsNullOrEmpty(txt))//判断当前是否有节日
{
cells.Controls.Add(new LiteralControl(string.Format("<br><font color=red>{0}</font>", txt)));//把这个 红色的字符串 加在显示的日期后面
}
}
catch (Exception)
{
Response.Write("<font color='red'><h1>页面错误!</h1></font>");
}
}
}
到了这里就可完成显示了,但我们想得到博客园那样显示出链接的日历,比如:今天发了篇博客,就要把今天的日期高亮显示并具有超链接,那又该怎么实现呢?第二篇博客再讲述。
--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
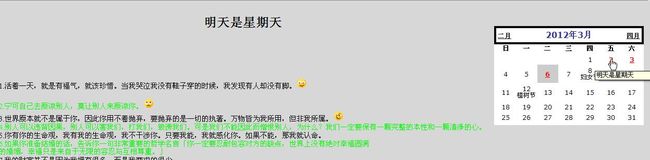
用过博客园的朋友都知道博客园日历在哪天写过随笔或文章时,在日历上就会显示出日历的超链接。如我在2012-3-6这天写了新随笔,那么在日历中2012-3-6这一天的日期就会赋于链接,当点击日期时,就会显示出这天发表的新随笔,如下图:
具体的实现思路是:
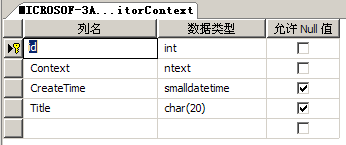
1.创建数据库和创建数据表,id( int 主键 自增长),Context(next not null),Tile(char(20) not null),CreateTime(dateTime getdate())
2.在构造函数中得到数据表(dateTable)
2.实现日历的DayRender事件;
3.在事件比较遍历的日期与数据库中有日期是否相等,相等就赋上链接,否则就正常显示;
细节描述:
1.数据库:
2.在构造函数中得到数据表
protected void Page_Load(object sender, EventArgs e)
{
GetDataTable();//得到数据库表并保存入一个数据集表中
string date = Request.QueryString["date"]; //得到传来的参数 参数是第三个步骤传来的
if (!string.IsNullOrEmpty(date))//参数里面是否有值
{
string sql = string.Format("SELECT * FROM MyEditorContext where CreateTime= '{0}'",date);
Repeater1.DataSource = DBHelper.Query(sql).Tables[0];
Repeater1.DataBind();
}
}
private void GetDataTable()
{
string sql = "SELECT * FROM MyEditorContext ";
dt = DBHelper.Query(sql).Tables[0];
}
3.实现日历的DayRender事件和较遍历的日期与数据库中有日期是否相等,代码不是很难相信大家都看得懂的
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
CalendarDay day = e.Day;//设置当前日期
TableCell cells = e.Cell;//设置表格
if (day.IsOtherMonth)//如果是当月的其它日就清除当前内容
{
cells.Controls.Clear();
}
else
{
try
{
string txt = arr[day.Date.Month][day.Date.Day];//得到节日
DateTime date = day.Date;
if (!string.IsNullOrEmpty(txt))//判断当前是否有节日
{
//为日期添加节日
cells.Controls.Add(new LiteralControl("<br>" + txt));
}
string text = ((LiteralControl)cells.Controls[0]).Text;
foreach (DataRow row in dt.Rows)
{
if (date.ToShortDateString().Equals(((DateTime)row["CreateTime"]).ToShortDateString()))//判断它们的日期是否相等
{
cells.Controls.Clear();
cells.Controls.Add(new LiteralControl(string.Format("<a href='Default.aspx?date={0}' title='{1}' style='font-weight:bold;color:red;'>{2}</a>", row["CreateTime"], row["Title"], text)));//这里添加一个超链接,并指向本页,把日期传入 当鼠标移上去时显示出随笔的标题
}
}
}
catch (Exception)
{
Literal l = new Literal();
l.Text = "页面错误";
cells.Controls.Add(l);
}
}
4.前台页面代码,说明下这里用了编辑器CKEditor.NET实现随笔的编辑,用了.NET Repeater 控件实现随笔的显示和 Calendar 控件实现日历的显示,如下s:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication_Calender1._Default" %>
<%@ Register Assembly="CKEditor.NET" Namespace="CKEditor.NET" TagPrefix="editor" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>模仿博客园中日历样式</title>
<link href="css/Style.css" rel="stylesheet" type="text/css" />
<script src="ckeditor/ckeditor.js" type="text/javascript"></script>
<script type="text/javascript" src="js/MyJs.js"></script>
</head>
<body>
<form id="form1" runat="server">
<a href="#mydiv" class="shui" >随笔</a><br />
<hr />
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<table width="75%" border="0" cellpadding="0" cellspacing="0" >
<tr>
<td>
<h2 style="text-align:center;">
<%#DataBinder.Eval(Container.DataItem, "Title")%><!-- 当指定数据源后 实现数据的绑定 -->
</h2>
</td>
</tr>
<tr>
<td>
<br /><br /><br /><%#DataBinder.Eval(Container.DataItem, "Context")%>
</td>
</tr>
<tr>
<td align="right">
<br /><br /><br /><%#DataBinder.Eval(Container.DataItem, "CreateTime")%>
</td>
</tr>
</table>
</ItemTemplate>
</asp:Repeater>
<div class="calender">
<asp:Calendar ID="Calendar1" runat="server" BackColor="White" SelectionMode="None"
BorderColor="White" BorderWidth="1px" Font-Names="Verdana" Font-Size="9pt"
ForeColor="Black" Height="190px" NextPrevFormat="FullMonth" Width="95%"
ondayrender="Calendar1_DayRender">
<SelectedDayStyle BackColor="#333399" ForeColor="White" />
<TodayDayStyle BackColor="#CCCCCC" />
<OtherMonthDayStyle ForeColor="#999999" />
<NextPrevStyle Font-Bold="True" Font-Size="8pt" ForeColor="#333333"
VerticalAlign="Bottom" />
<DayHeaderStyle Font-Bold="True" Font-Size="8pt" />
<TitleStyle BackColor="White" BorderColor="Black" BorderWidth="4px"
Font-Bold="True" Font-Size="12pt" ForeColor="#333399" />
</asp:Calendar>
</div>
<br />
<div id="mydiv" class="mydiv" >
<table width="75%" height="538px">
<caption><h3>写随笔</h3></caption>
<tr>
<td>
<b>标题:</b><input type="text" runat="server" id="txtTitle" class="txtTitle"/>
</td>
</tr>
<tr>
<td width="75%">
<editor:CKEditorControl ID="editor" runat="server" Height="450px" Width="100%"></editor:CKEditorControl>
<asp:Button ID="BtnSubmit" runat="server" Text="提交" CssClass="btn"
OnClick="BtnSubmit_Click" />
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
如下图: