微课播放器
今天给大家介绍如何制作微课视频播放器,用AppInventor制作视频播放器对很多初学者来说也是分分钟的事,因为基本上几块拼图就能搞定。相信很多人制作视频播放器会选择把视频文件上传至AppInventor的开发环境中,如果视频过大的话很显然会加重apk的负担,如果你想随时更改你的视频内容,还得重新更改视频文件,然后生成新的apk,客户端又要重新安装apk文件,这种视频播放器显然很笨重。唯一的解决办法就是将资源和客户端分离开,也就是将视频文件上传至稳定的服务器中,客户端执行播放相关的功能就好了。整体思路如下所示:
Step1:准备视频资源
可以将下载的视频或者自己录制的微课视频上传至新浪云应用提供的存储服务中。存储的步骤如下图所示:
点击应用名称进入你的新浪云应用,如图1所示:
在管理界面中“存储与CDN服务”这一菜单中点击第一个子菜单“Storage”,如图2所示:
Storage是SAE为开发者提供的分布式文件存储服务,用来存放用户持久存储的文件。因此,像图片、视频、音频文件都可以上传至Storage保存。在Storage页面中点击“新建Bucket”,如图3所示:
图3
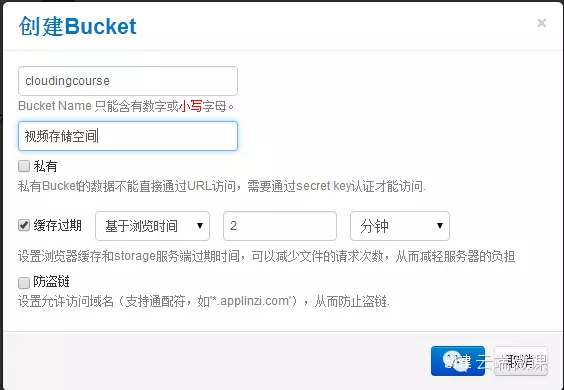
在弹出的界面中按照格式填写相关信息,最后点击“创建”即可,如图4所示:
接下来点击“Bucket管理”进入到刚刚新建好的存储空间中,如图5所示:
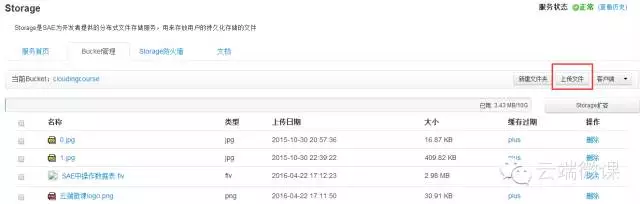
点击“管理”(如图6所示)进入到操作界面(如图7所示):
图6
点击“上传文件“在弹出的对话框中选择“上传附件”(如图8所示),注意单个文件小于5M,建议大家上传flv格式的视频,如图9所示:
图8
图9
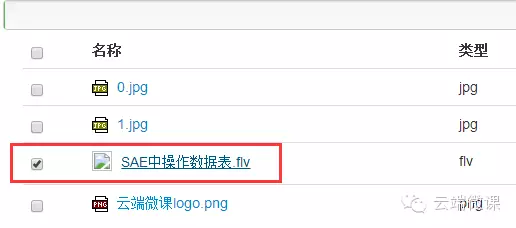
等待视频上传完毕,在上传文件的列表中,选中视频文件,如图10所示:
图10
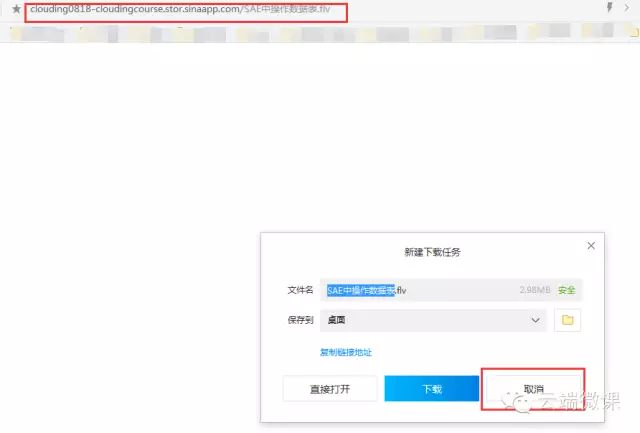
在接下来打开的网页中(如图11所示),将浏览器地址栏中的链接拷贝下来,保存待用,由于打开该视频引发了任务下载,因此这里点击“取消”。
图11
至此,视频资源准备就绪。
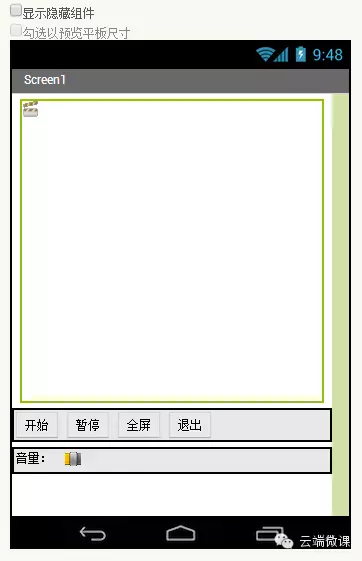
Step2:界面设计
图12
图13
这里的组件主要用到了视频播放器、按钮(分别执行开始播放、暂停播放、全屏和退出四个功能)、标签(显示音量)和滑动条(用来调节音量)。
Step3:逻辑设计
图14
逻辑思路:设置全局变量url,将视频的链接地址赋给url,当播放按钮被点击,将url赋给视频播放器的源文件,调用视频播放器的开始程序。当暂停按钮被触发,则调用播放器的暂停程序。当滑动条被改变位置,则将滑动条的位置赋给播放器的音量参数。当全屏按钮被按下,则调用播放器的开启全屏程序,当退出被出发,则退出该程序。整个程序逻辑思路比较简单,相信云朵们很容易理解,当然云朵们可以自行扩展。
云端微课不做网络的搬运工
坚持分享实用信息资讯和原创信息技术教程
林子有话说:将视频资源和客户端分离开可以大大减少客户端的负担,有效提升App的运行速率。