Bootstrap 表单
Bootstrap 将表单内的fieldset、legend、label标签的margin、padding、border等进行了细化设置,其他没啥。
注意:
1、form-contro样式使input、select、textarea样式显示宽度为100%,placeholder的颜色为#999999
2、form-group样式提供了一个margin-bott:15px的底部外边距,用于使每组控件清晰分组,典型用法:
<div class=“form-group”> <span style="white-space:pre"> </span><label>登录账户</label> <span style="white-space:pre"> </span><input type=“email” class=“form-control” placeholder=”请输入你的用户名或Email”> </div> <div class=“form-group”> <span style="white-space:pre"> </span><label>密码</label> <span style="white-space:pre"> </span><input type=“text” class=“form-control” placeholder=”请输入你的密码”> </div>3、checkbox和radio是input元素里两个非常特殊的type,通常在使用的过程中和label文字搭配,但通常会出现左右边距对不齐的问题。为此,Bootstrap进行了标准设置,开发人员在使用的过程中遵循如下方式即可:(即使用的时候,每个input外部都要用label包住,并且在最外层用容器元素包住)
<div class=“checkbox”> <label><input type=“checkbox” value=””>是否想赚大钱?</label> </div> <div class=“radio”> <label><input type=“radio” name=“optionsRadios” value=“female” checked>请确保,您喜欢女人?</label> </div> <div class=“radio”> <label><input type=“radio” name=“optionsRadios” value=“male”>请确保,您喜欢男人?</label> </div>另外,有些checkbox或者radio元素中文本很少,可能需要横向显示,为此Bootstrap也提供了相应的内联样式.checkbox-inline和.radio-inline。示例图片:
![]()
二、内联表单
给form标签加一个form-inline样式,该样式只在大于769像素的浏览器上才能应用,注意,如果如上面代码那样设置了label,input会换行的,在给label加一个div标签即可解决问题:
<div class="form-group"> <label>登录账户</label> </div> <div class="form-group"> <input type="email" class="form-control" placeholder="请输入你的用户名或Email"> </div> <div class="form-group"> <label>密码</label> </div> <div class="form-group"> <input type="text" class="form-control" placeholder="请输入你的密码"> </div>得到的内联效果如下:
三、横向表单
首先在form标签上加一个form-hori样式(设置相关padding和mar),然后,使用Bootstrap栅格系统,以便让labe和input水平并列布局。由于.form-horizontal样式改变了.form-group的行为,所以此处无需row样式,示例代码:
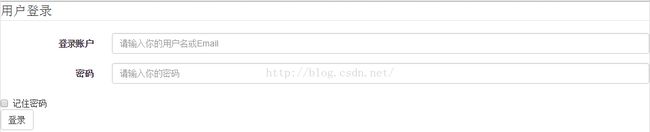
<form class="form-horizontal"> <fieldset> <legend>用户登录</legend> <div class="form-group"> <label for="account" class="col-md-2 control-label">登录账户</label> <div class="col-md-10"> <input type="email" class="form-control" id="account"placeholder="请输入你的用户名或Email"> </div> </div> <div class="form-group"> <label for="password" class="col-md-2 control-label">密码</label> <div class="col-md-10"> <input type="text" class="form-control" id="password" placeholder="请输入你的密码"> </div> </div> <div class="checkbox"> <label><input type="checkbox">记住密码</label> </div> <button type="submit" class="btn btn-default">登录</button> </fieldset> </form>得到的图示结果:
四、验证提示状态
Bootstrap提供了.has-warning、,has-error、.has-success三种样式用于分别表示经过(黄色)、错误(红色)、成功(绿色)语境的内容,如示例代码:
<div class=“form-group has-warning”> <label class=“control-label” for=“inputWarning”>输入长度不够! </label> <input type=“text” class=“form-control” id=“Text1”> </div> <div class=“form-group has-error”> <label class=“control-label” for=“inputError”>输入不符合要求! </label> <input type=“text” class=“form-control” id=“Text2”> </div> <div class=“form-group has-success”> <label class=“control-label” for=“inputSuccess”>输入文本符合要求! </label> <input type=“text” class=“form-control” id=“Text3”> </div>
五、表单控件大小
设置稍大或稍小的input,可以给它加一个 input-lg 或input-sm样式,如:
<input class=“input-lg form-control” type=“text” placeholder=”较大”> <input class=“form-control” type=“text” placeholder=”正常大小”> <input class=“input-sm form-control” type=“text” placeholder=”较小”>

控件大小的实现思路是给input输入框设定不同大小的padding、fontsize、border-radius值。从如下源码也可以看出,.input-lg和.input-sm样式不仅适用于input,也适用于select和textarea元素。
相应的css源码:
.input-sm { /* 设置小的输入框input*/
height: 30px;
padding: 5px 10px;
font-size: 12px;
line-height: 1.5;
border-radius: 3px;
} select.input-sm {/* 设置小的选择框select*/
height: 30px;
line-height: 30px;
} textarea.input-sm,
select[multiple].input-sm { /* 设置小的文本框textarea*/
height: auto;
} .
input-lg {
/* 设置大的输入框input*/
height: 46px; padding: 10px 16px; font-size: 18px; lineheight:
1.33;
border-radius: 6px;
} select.input-lg {
height: 46px; line-height: 46px; /* 设置大的选择框select*/}
textarea.input-lg,select[multiple].input-lg { height: auto; /* 设置大的文本框textarea*/}
<span class=”help-block">自己独占一行或多行的块级帮助文本。</span>
相应的css源码:
.help-block {
display: block;
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
}