Android - Animation(一)
Android主要有三种动画:补间动画(View Animation/Tween Animation)、帧动画(Drawable Animation/Frame Animation)和属性动画(Property Animation,android3.0引入)
上篇 补间动画和帧动画的简单实现
补间动画(View Animation/Tween Animation)
View Animation(Tween Animation):补间动画,主要完成对一个View对象进行移动、缩放、旋转和透明度渐变来达到动画的效果,
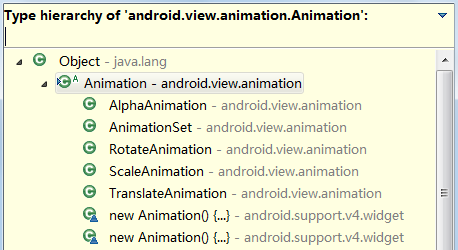
使用补间动画主要涉及到的类及相互间的继承关系如下:
Animation的四个子类分别对应补间动画的移动、缩放、旋转和透明度渐变操作。下面分别对补间动画的四种效果做详细说明:
一、AlphaAnimation-透明度渐变的补间动画,实现步骤为:
第一步,获取AlphaAnimation实例,而获取AlphaAnimation示例的方式有两种:
A、通过Java代码new的方式
AlphaAnimation类的构造函数定义如下:
- public AlphaAnimation(float fromAlpha, float toAlpha) {
- mFromAlpha = fromAlpha;
- //起始透明度,值在0.0~1.0之间,0.0表示完全透明,1.0表示完全不透明
- mToAlpha = toAlpha;
- //结束透明度,值在0.0~1.0之间,0.0表示完全透明,1.0表示完全不透明
- }
- AlphaAnimation mAlphaAnimation = new AlphaAnimation(1.0f, 0.1f);
B、先在res\anim目录下的xml文件中用<alpha>标签来定义,然后再用AnimationUtils类的loadAnimation方法来获取
示例:
- <alpha
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromAlpha="1.0"
- android:toAlpha="0.0">
- </alpha>
- AlphaAnimation mAlphaAnimation = (AlphaAnimation) AnimationUtils.loadAnimation(this, R.anim.alphanim);
第二步,获取了AlphaAnimation实例之后,将需要动画效果的view对象和AlphaAnimation实例进行绑定,可选方式也有两种:
A、
- myView.startAnimation(mAlphaAnimation);
- myView.setAnimation(mAlphaAnimation);
- mAlphaAnimation.start();
二、RotateAnimation-旋转补间动画,实现步骤为:
第一步,获取RotateAnimation实例,而获取RotateAnimation示例的方式有两种:
A、通过Java代码new的方式
RotateAnimation类有几个重要的成员变量:
- public class RotateAnimation extends Animation {
- private float mFromDegrees; //围绕旋转点旋转mFromDegrees角度为起始旋转状态
- private float mToDegrees; //围绕旋转点旋转mToDegrees角度为终止旋转状态
- private int mPivotXType = ABSOLUTE; //计算旋转点基于左上角在X坐标上的偏移量的方式
- private int mPivotYType = ABSOLUTE; //计算旋转点基于左上角在Y坐标上的偏移量的方式
- private float mPivotXValue = 0.0f; //旋转点基于左上角在X坐标上的偏移量
- private float mPivotYValue = 0.0f; //旋转点基于左上角在Y坐标上的偏移量
- private float mPivotX; //旋转点的X坐标
- private float mPivotY; //旋转点的Y坐标
- public RotateAnimation(float fromDegrees, float toDegrees) {
- mFromDegrees = fromDegrees; //围绕旋转点旋转mFromDegrees角度为起始旋转状态
- mToDegrees = toDegrees; //围绕旋转点旋转mToDegrees角度为终止旋转状态
- mPivotX = 0.0f; //使用该构造函数默认旋转点的X坐标为左上角的X坐标
- mPivotY = 0.0f; //使用该构造函数默认旋转点的Y坐标为左上角的Y坐标
- }
- public RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY) {
- mFromDegrees = fromDegrees; //围绕旋转点旋转mFromDegrees角度为起始旋转状态
- mToDegrees = toDegrees; //围绕旋转点旋转mToDegrees角度为终止旋转状态
- mPivotXType = ABSOLUTE;
- mPivotYType = ABSOLUTE;
- //使用该构造函数,实质上就是设置旋转点基于左上角在X坐标上的偏移量为pivotX
- mPivotXValue = pivotX;
- //使用该构造函数,实质上就是设置旋转点基于左上角在Y坐标上的偏移量为pivotY
- mPivotYValue = pivotY;
- initializePivotPoint();
- /*private void initializePivotPoint() {
- if (mPivotXType == ABSOLUTE) { mPivotX = mPivotXValue; }
- if (mPivotYType == ABSOLUTE) { mPivotY = mPivotYValue; }
- }*/
- }
- public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue,int pivotYType, float pivotYValue) {
- /*使用该构造函数,fromDegrees和toDegrees的参数同上边的构造函数,在pivotXType的值为
- Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF和Animation.RELATIVE_TO_PARENT
- 三种情况下,旋转点基于左上角 在X坐标上的偏移量分别为:
- pivotXValue、pivotXValue*自身的宽度和pivotXValue*父控件的宽度,Y坐标亦然*/
- }
- RotateAnimation mRotateAnimation = new RotateAnimation(90, 180, Animation.RELATIVE_TO_SELF, 1,
- Animation.RELATIVE_TO_SELF, 1);
- RotateAnimation mRotateAnimation = new RotateAnimation(180, 360, 10, 30);
B、先在res\anim目录下的xml文件中用<rotate>标签来定义,然后再用AnimationUtils类的loadAnimation方法来获取
示例:
- <rotate
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromDegrees="180"
- android:toDegrees="360">
- </rotate>
- RotateAnimation mRotateAnimation = (RotateAnimation ) AnimationUtils.loadAnimation(this, R.anim.alphanim);
第二步,获取了RotateAnimation 实例之后,将需要动画效果的view对象和RotateAnimation 实例进行绑定,可选方式也有两种:
A、
- myView.startAnimation(mRotateAnimation );
- myView.setAnimation(mRotateAnimation );
- mRotateAnimation .start();
三、ScaleAnimation-缩放补间动画,实现步骤为:
第一步,获取ScaleAnimation实例,而获取ScaleAnimation示例的方式也有两种:
A、通过Java代码new的方式
和RotateAnimation类似,ScaleAnimation类也有几个重要的成员变量:
- public class ScaleAnimation extends Animation {
- private float mFromX; //基于伸缩参照点在X轴方向缩放mFromX倍为起始缩放状态
- private float mToX; //基于伸缩参照点在X轴方向缩放mToX倍为结束缩放状态
- private float mFromY; //基于伸缩参照点在Y轴方向缩放mFromY倍为起始缩放状态
- private float mToY; //基于伸缩参照点在Y轴方向缩放mToY倍为结束缩放状态
- //以上四个属性的值,0.0表示缩放到没有,1.0表示正常无缩放,值小于1.0表示收缩,值大于1.0表示放大
- private int mPivotXType = ABSOLUTE; //计算伸缩参照点基于左上角在X坐标上的偏移量的方式
- private int mPivotYType = ABSOLUTE; //计算伸缩参照点基于左上角在Y坐标上的偏移量的方式
- private float mPivotXValue = 0.0f; //伸缩参照点基于左上角在X坐标上的偏移量
- private float mPivotYValue = 0.0f; //伸缩参照点基于左上角在Y坐标上的偏移量
- private float mPivotX; //伸缩参照点的X坐标
- private float mPivotY; //伸缩参照点的Y坐标
- public ScaleAnimation(float fromX, float toX, float fromY, float toY,
- int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) {
- /*使用该构造函数,fromX、toX、fromY和toY的参数同其他的构造函数,在pivotXType的值为
- Animation.ABSOLUTE、Animation.RELATIVE_TO_SELF和Animation.RELATIVE_TO_PARENT
- 三种情况下,伸缩参照点基于左 上角在X坐标上的偏移量分别为:
- pivotXValue、pivotXValue*自身的宽度和pivotXValue*父控件的宽度,Y坐标亦然*/
- }
- ScaleAnimation mScaleAnimation = new ScaleAnimation(1, 2, 2, 1,
- Animation.RELATIVE_TO_SELF,2,Animation.RELATIVE_TO_SELF,2);
- ScaleAnimation mScaleAnimation = new ScaleAnimation(1, 2, 2, 1,);
B、先在res\anim目录下的xml文件中用<scale>标签来定义,然后再用AnimationUtils类的loadAnimation方法来获取
示例:
- <scale
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXScale="1"
- android:toXScale="2"
- android:fromYScale="2"
- android:toYScale="1"
- android:pivotX="30"
- android:pivotY="30">
- </scale>
- ScaleAnimation mScaleAnimation = (ScaleAnimation) AnimationUtils.loadAnimation(this, R.anim.alphanim);
A、
- myView.startAnimation(mScaleAnimation );
- myView.setAnimation(mScaleAnimation );
- mScaleAnimation .start();
四、TranslateAnimation-移动补间动画,实现步骤为:
第一步,获取TranslateAnimation实例,而获取TranslateAnimation示例的方式也有两种:
A、通过Java代码new的方式
和RotateAnimation、ScaleAnimation类似,TranslateAnimation类重要的成员变量及其初始值如下:
- public class TranslateAnimation extends Animation {
- private int mFromXType = ABSOLUTE; //计算移动起始点基于左上角在X坐标上的偏移量的方式
- private int mToXType = ABSOLUTE; //计算移动终止点基于左上角在X坐标上的偏移量的方式
- private int mFromYType = ABSOLUTE; //计算移动起始点基于左上角在Y坐标上的偏移量的方式
- private int mToYType = ABSOLUTE; //计算移动终止点基于左上角在Y坐标上的偏移量的方式
- private float mFromXValue = 0.0f; //基于移动起始点在X轴方向移动mFromXValue为起始移动状态
- private float mToXValue = 0.0f; //基于移动终止点在X轴方向移动mToXValue 为终止移动状态
- private float mFromYValue = 0.0f; //基于移动起始点在Y轴方向移动mFromYValue 为起始移动状态
- private float mToYValue = 0.0f; //基于移动终止点在Y轴方向移动mToYValue 为终止移动状态
- }
示例:
- TranslateAnimation mTranslateAnimation = new TranslateAnimation(0, 50, 0, 50);
B、先在res\anim目录下的xml文件中用<translate>标签来定义,然后再用AnimationUtils类的loadAnimation方法来获取
示例:
- <translate
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:fromXDelta="0"
- android:toXDelta="50"
- android:fromYDelta="0"
- android:toYDelta="50">
- </translate>
- TranslateAnimation mTranslateAnimation = (TranslateAnimation) AnimationUtils.loadAnimation(this, R.anim.alphanim);
第二步,获取了TranslateAnimation实例之后,将需要动画效果的view对象和TranslateAnimation实例进行绑定,可选方式也有两种:
A、
- myView.startAnimation(mTranslateAnimation );
- myView.setAnimation(mTranslateAnimation );
- mTranslateAnimation .start();
以上是四种补间动画的简单实现,下边为这四种动画的一些共同属性:
Ⅰ、在xml中定义一个补间动画时,上述四种动画拥有的共同属性为:
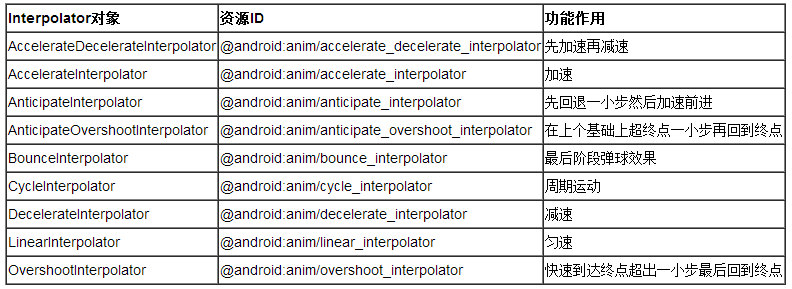
A、android:interpolator="" 用于改变动画速度的插值器,下面是几种常见的插值器(下表来于网络):
B、android:duration=""设置动画的持续时间
C、android:fillEnabled=""
D、android:fillBefore=" " 可选值为true和false
E、android:fillAfter=" " 可选值为true和false
F、android:repeatCount=" " infinite 定义动画的重复次数 设置为-1则会无限重复
G、android:repeatMode=" " 定义动画的重复行为 可选值为restart和reverse
H、android:startOffset=" " 设置动画开始之前的等待时间
上述属性中,C、D、E需要进一步验证
Ⅱ、如果是在Java代码中定义补间动画,在创建相应的Animation对象之后,可以调用setInterpolator(Interpolator)、setDuration(long)、setFillEnabled(boolean)、setFillBefore(boolean)、setFillAfter(boolean)、setRepeatCount(int)、setRepeatMode(int)、getStartOffset()方法设置和xml文件中对应的属性。
AnimationSet的使用
在文章的开头,使用补间动画主要涉及到的类及相互间的继承图中,还有一个类需要介绍,它就是Animation的直接子类AnimationSet
来看AnimationSet类的定义:
- /**
- * Represents a group of Animations that should be played together.The transformation of each individual animation are composed
- * together into a single transform. If AnimationSet sets any properties that its children also set(for example, duration or fillBefore),
- * the values of AnimationSet override the child values.
- * 代表一组动画,这些动画应该被一起执行,如果AnimationSet 设置了一些他的children 也设置的属性,
- * 比如duration 或 fillBefore,那么,将会产生值被覆盖的操作
- * The way that AnimationSet inherits behavior from Animation is important to understand. Some of the Animation attributes applied
- * to AnimationSet affect the AnimationSet itself, some are pushed down to the children, and some are ignored,as follows:
- * duration, repeatMode, fillBefore, fillAfter: These properties, when set on an AnimationSet object, will be pushed down to all child
- * animations.
- * 一些动画属性应用到AnimationSet,将会覆盖children的值,
- * 比如:duration, repeatMode, fillBefore, fillAfter
- * repeatCount, fillEnabled: These properties are ignored for AnimationSet.
- * repeatCount, fillEnabled:这些值会被AnimationSet忽略
- * startOffset, shareInterpolator: These properties apply to the AnimationSet itself.
- * startOffset, shareInterpolator:这些值只会作用于AnimationSet 本身
- */
- //以上是部分注释及简单翻译
- public class AnimationSet extends Animation { }
第一步,获取AnimationSet实例,方式也有两种:
A、通过Java代码来创建
示例
- mAnimationSet = new AnimationSet(true);
- mRotateAnimation = new RotateAnimation(90, 180);
- mTranslateAnimation = new TranslateAnimation(0, 20, 0, 20);
- mScaleAnimation = new ScaleAnimation(1, 2, 2, 1);
- mAnimationSet.addAnimation(mRotateAnimation);
- mAnimationSet.addAnimation(mScaleAnimation);
- mAnimationSet.addAnimation(mTranslateAnimation);
B、先在res\anim目录下的xml文件中用<set>标签来定义,再用AnimationUtils类的loadAnimation方法获取
示例
- <set
- xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator">
- <alpha
- android:fromAlpha="0.1"
- android:toAlpha="1.0">
- </alpha>
- <rotate
- android:fromDegrees="90"
- android:toDegrees="180">
- </rotate>
- <scale
- android:fromXScale="1"
- android:toXScale="2"
- android:fromYScale="2"
- android:toYScale="1">
- </scale>
- </set>
- AnimationSet mAnimationSet = (AnimationSet) AnimationUtils.loadAnimation(this, R.anim.alphanim);
第二步,获取了AnimationSet实例之后,将需要动画效果的view对象和AnimationSet实例进行绑定,可选方式也有两种:
A、
- myView.startAnimation(mAnimationSet );
- myView.setAnimation(mAnimationSet );
- mAnimationSet .start();
这里需要提的是通过xml文件定义AnimationSet时的属性android:shareInterpolator=" " 可选值为true和false,如果设为true,则代表这个AnimationSet下的所有动画共享一个插值器,反之,不共享,需要每个动画自己定义插值器。
帧动画(Drawable Animation/Frame Animation)
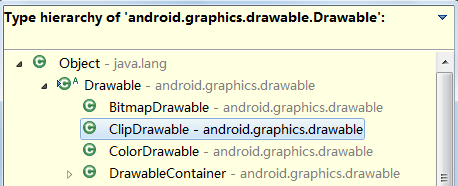
帧动画就是将一系列图片按照顺序轮流展示以达到动画的效果,以下是使用帧动画涉及到的类及其继承关系图:
AnimationDrawable类的定义:
简单翻译:
AnimationDrawable用来创建 可通过一系列的Drawable对象来定义的frame-by-frame animations,创建一个frame-by-frame动画最简单的方式是在XML中的res/drawable/文件夹下定义,然后,将它设置为一个视图对象的背景,再调用start()运行它。定义在XML文件中的一个AnimationDrawable由一个单一的<animation-list>标签和一系列嵌套<item>标签组成,每个<item>标签定义了一个帧动画。看下面的例子
... ...
之下是加载和播放动画的代码
... ...
注释比较详细,不上示例了
需要注意的是:
<animation-list>元素是必须的,并且必须要作为根元素,可以包含一或多个<item>元素;属性android:onshot的值如果定义为true的话,此动画只会执行一次,如果为false则一直循环。
<item>元素代表一帧动画,android:drawable指定此帧动画所对应的图片资源,android:druation代表此帧持续的时间,单位为毫秒。