mui框架遵循极简原则,在icon图标集上也是如此,mui仅集成了原生系统中最常用的图标;其次,mui中的图标并不是图片,而是字体,至于为什么使用字体图标而不是图片,相信web开发者多少都有所了解,简单列举几条:
- 多个图标字体合成一个字体文件,避免每张图片都需要联网请求;
- 字体可任意缩放,而图片放大会失真、缩小则浪费像素;
- 可通过css任意改变颜色、设置阴影及透明效果;
在实际项目中,开发者难免会需要自定义图标,此时该如何操作呢?本文以阿里巴巴矢量图标库为例(同样的网站有很多,比如icomoon,欢迎热心用户分享其它平台的使用方法),介绍一种用户自定义图标的方法,假设我们要做一个电商项目,需要补充男装、女装、购物车三个图标,如下为分步实现操作;
登录
浏览器访问阿里巴巴矢量图标库官网,选择登录方式,可直接使用新浪微博账号登录;
搜索图标
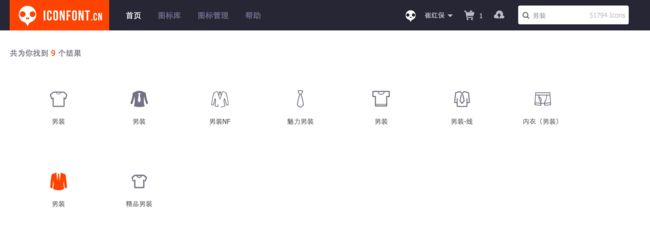
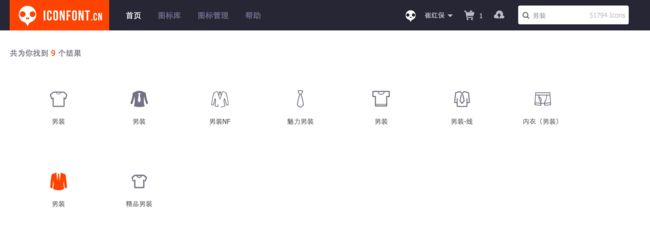
在右上角搜索“男装”,会列出当前网站上的所有男装图标,如下:

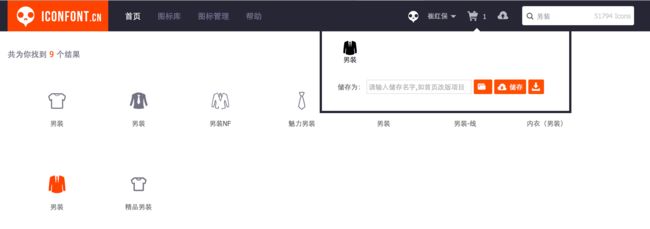
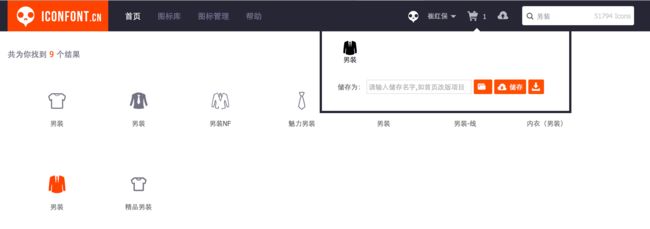
选择自己喜欢的图标,点击,会添加到右上角的购物车中,如下:

同样的方式分别搜索选择女装、购物车图标,结果如下:

之后点击“存储为项目”,输入项目名字,例如“mui-icon-custom”,点击“存储”按钮后,会跳转到项目管理页面,如下图所示:
下载字体
点击“下载到本地”按钮,会将合并后的字体文件及自动生成的css全部下载,如下:
修改css
默认的css代码如下:
@font-face {font-family: "iconfont"; src: url('iconfont.eot'); /* IE9*/ src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */ url('iconfont.woff') format('woff'), /* chrome、firefox */ url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */ } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } .icon-nanzhuang:before { content: "\e600"; } .icon-nvzhuang:before { content: "\e601"; } .icon-gouwuche:before { content: "\e602"; }
我们可稍作如下修改:
- 为保证和mui目录结构统一,建议将字体文件放在fonts目录下,这样我们需要修改@font-face下得url属性;
- 只兼容iOS和Android版本的话,我们仅需要ttf格式的字体即可,其它字体可以删除;同时,我们也仅需保留-webkit前缀语法,-moz前缀部分可以删除;
修改后的css代码如下:
@font-face {font-family: "iconfont"; src:url('../fonts/iconfont.ttf') format('truetype'); /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/ } .iconfont { font-family:"iconfont" !important; font-size:16px; font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; } .icon-nanzhuang:before { content: "\e600"; } .icon-nvzhuang:before { content: "\e601"; } .icon-gouwuche:before { content: "\e602"; }
集成mui
将iconfont.css及iconfont.ttf两个文件分别拷贝到mui工程css及fonts目录下,然后即可在mui中引用刚生成的字体图标,我们以选项卡为例,代码如下:
<nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active"> <span class="mui-icon iconfont icon-nanzhuang"></span> <span class="mui-tab-label">男装</span> </a> <a class="mui-tab-item"> <span class="mui-icon iconfont icon-nvzhuang"></span> <span class="mui-tab-label">女装</span> </a> <a class="mui-tab-item"> <span class="mui-icon iconfont icon-gouwuche"></span> <span class="mui-tab-label">购物车</span> </a> <a class="mui-tab-item"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">设置</span> </a> </nav>
主要代码:将mui默认的icon(如mui-icon-home)替换成iconfont icon-nanzhuang,修改后预览效果如下: