滑动方向的检测和侧滑效果,自己可以定义,或者上啦刷新的制作基础
滑动方向的检测和侧滑效果,自己可以定义,或者上啦刷新的制作基础
序言:
在iPhone开发里面,经常看到手指在触摸屏上拖动时,可以让画面左右移动,就像侧滑效果一样。今天,我们要做一个效果。。
正文:
第一步:
我们要创建3个枚举量,来表示画面的状态。。。。代码如下:
typedef enum
{
//原状态
KYuanTai,
//横向滑动
KHengTai,
//纵向滑动
KZongTai,
}DirectionForSlide; 枚举类型定义有好几种。。。这是其中一种。。。
第二步:我们创建4个对象。。代码:
//创建几个对象
UILabel*_label;//显示标题的作用
CGPoint _touchBegan;//手指开始触摸的位置
CGPoint _labelOrigin;//记录_label的原位置
DirectionForSlide *_ZSJdirection;//选取枚举的标志
第三步:
创建我们的移动画面的对象。。。
_label=[[UILabel alloc]initWithFrame:self.view.bounds];
_label.backgroundColor=[UIColor whiteColor];
_label.textAlignment=NSTextAlignmentCenter;//此处已经改变。以前的代码也可以使用,但是,有警告
//_label.textAlignment=UITextAlignmentCenter;
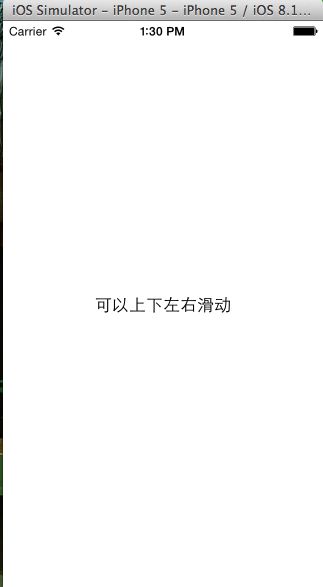
_label.text=@"可以上下左右滑动";
//让_label自动适合位子
_label.autoresizingMask=UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;
[self.view addSubview:_label];
第四步;:我们创建一个监控台,来监控。。。代码如下:
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(suspend) name:UIApplicationWillResignActiveNotification object:nil];
第五步:这是我们今天的重点,各种方法的使用
1、手指开始触摸屏幕,,代码:
//手指开始触摸手机屏幕
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//首先,要保存触摸的位子
_touchBegan=[[touches anyObject] locationInView:self.view];
//保存标签的原位置
_labelOrigin=_label.center;
//初始化运动方向
_ZSJdirection=KYuanTai;//开始保持原太
}
2、手指开始移动,并判断手指滑翔的方向,,代码:
//下面是手值在手机 屏幕上开始移动
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
static const NSInteger KYiDongJuLi= 10;
//获得手指当前触摸的位置,并保存
CGPoint point=[[touches anyObject] locationInView:self.view];
//下面处理初始的位置和现在的位置的坐标差
NSInteger disZUOYOU=point.x-_touchBegan.x;
NSInteger disShangXia=point.y-_touchBegan.y;
if (KYuanTai ==_ZSJdirection) {
//判断方向
if (ABS( disZUOYOU)>ABS(disShangXia)) {
//横向运动
if ( KYiDongJuLi <=ABS(disZUOYOU)) {
_ZSJdirection=KHengTai;
}
}else{
//纵向
if (KYiDongJuLi<=ABS(disShangXia)) {
_ZSJdirection=KZongTai;
}
}
}
if (KYuanTai !=_ZSJdirection) {
//判断移动的距离
//获得开始的标签的位子
// CGFloat newpoint=0;
if (KHengTai ==_ZSJdirection) {
_label.frame=CGRectMake(disZUOYOU, 0, 320, self.view.frame.size.height);
}
else{
_label.frame=CGRectMake(0, disShangXia, 320, self.view.frame.size.height); }
//移动的目标点
//_label.center.x=100;
}
}
//3.自动返回嗲吗a
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
// [UIView beginAnimations:nil context:nil];
//
// _label.center=self.view.center;
//
// [UIView commitAnimations];
//
}
3、手机睡眠,或者有电话接入
//手机睡眠,或有电话接入时
-(void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event{
[self touchesEnded:touches withEvent:event];//调用手指离开手机屏幕时的方法
}
4、监控方法的 调用
-(void)suspend
{
[self touchesCancelled:nil withEvent:nil];
}
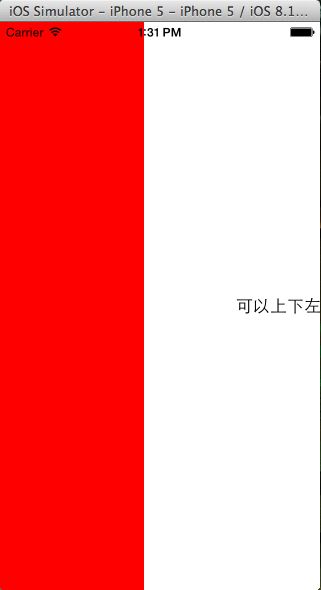
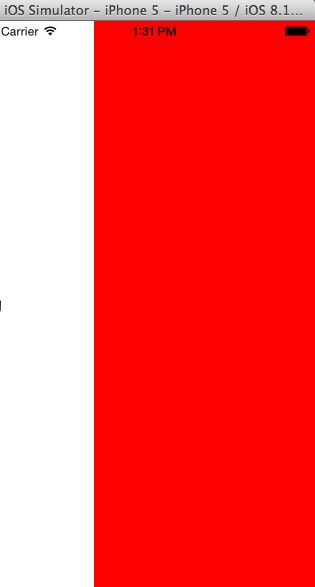
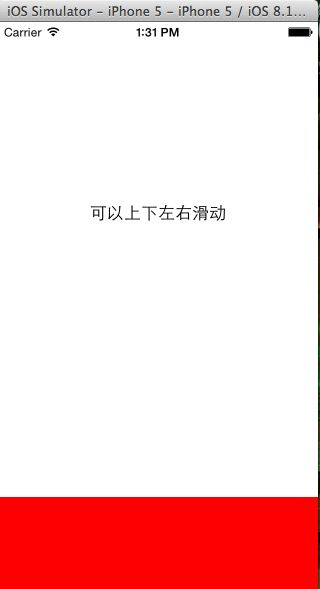
效果展示:
完整代码:
.h文件
#import <UIKit/UIKit.h>
typedef enum
{
//原状态
KYuanTai,
//横向滑动
KHengTai,
//纵向滑动
KZongTai,
}DirectionForSlide;
@interface ViewController : UIViewController
{
//创建几个对象
UILabel*_label;//显示标题的作用
CGPoint _touchBegan;//手指开始触摸的位置
CGPoint _labelOrigin;//记录_label的原位置
DirectionForSlide *_ZSJdirection;//选取枚举的标志
}
@end
.m文件
#import "ViewController.h"
@implementation ViewController
//首先创建一个结构体(即是枚举)
-(void)viewDidLoad{
[super viewDidLoad];
self.view.backgroundColor=[UIColor redColor];
_label=[[UILabel alloc]initWithFrame:self.view.bounds];
_label.backgroundColor=[UIColor whiteColor];
_label.textAlignment=NSTextAlignmentCenter;//此处已经改变。以前的代码也可以使用,但是,有警告
//_label.textAlignment=UITextAlignmentCenter;
_label.text=@"可以上下左右滑动";
//让_label自动适合位子
_label.autoresizingMask=UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;
[self.view addSubview:_label];
//创建一个观察,监控
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(suspend) name:UIApplicationWillResignActiveNotification object:nil];
}
//手指开始触摸手机屏幕
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event{
//首先,要保存触摸的位子
_touchBegan=[[touches anyObject] locationInView:self.view];
//保存标签的原位置
_labelOrigin=_label.center;
//初始化运动方向
_ZSJdirection=KYuanTai;//开始保持原太
}
//下面是手值在手机 屏幕上开始移动
-(void)touchesMoved:(NSSet *)touches withEvent:(UIEvent *)event{
static const NSInteger KYiDongJuLi= 10;
//获得手指当前触摸的位置,并保存
CGPoint point=[[touches anyObject] locationInView:self.view];
//下面处理初始的位置和现在的位置的坐标差
NSInteger disZUOYOU=point.x-_touchBegan.x;
NSInteger disShangXia=point.y-_touchBegan.y;
if (KYuanTai ==_ZSJdirection) {
//判断方向
if (ABS( disZUOYOU)>ABS(disShangXia)) {
//横向运动
if ( KYiDongJuLi <=ABS(disZUOYOU)) {
_ZSJdirection=KHengTai;
}
}else{
//纵向
if (KYiDongJuLi<=ABS(disShangXia)) {
_ZSJdirection=KZongTai;
}
}
}
if (KYuanTai !=_ZSJdirection) {
//判断移动的距离
//获得开始的标签的位子
// CGFloat newpoint=0;
if (KHengTai ==_ZSJdirection) {
_label.frame=CGRectMake(disZUOYOU, 0, 320, self.view.frame.size.height);
}
else{
_label.frame=CGRectMake(0, disShangXia, 320, self.view.frame.size.height); }
//移动的目标点
//_label.center.x=100;
}
}
//手指停止移动,放开手指,标签返回到原来的位置
-(void)touchesEnded:(NSSet *)touches withEvent:(UIEvent *)event{
// [UIView beginAnimations:nil context:nil];
//
// _label.center=self.view.center;
//
// [UIView commitAnimations];
//
NSMutableArray*arr=[NSMutableArray arrayWithCapacity:0];
}
//手机睡眠,或有电话接入时
-(void)touchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event{
[self touchesEnded:touches withEvent:event];//调用手指离开手机屏幕时的方法
}
-(void)suspend
{
[self touchesCancelled:nil withEvent:nil];
}
@end
友情快递:
NSMutableArray的使用方法
NSMutableArrayv的方 |
该方法的作用 |
| + (id)arrayWithCapacity:(NSUInteger)numItems | 创建一个指定初始化长度的数组 |
| - (void)addObject:(id)anObject | 添加一个元素 |
| - (void)insertObject:(id)anObject atIndex:(NSUInteger)index | 在指定位置添加一个元素 |
| - (void)removeObjectAtIndex:(NSUInteger)index | 删除一个数组元素 |