- CSS3:深度解析与实战应用
扣得A艾
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- CSS3:深度解析与实战应用
my1121716951
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Flexbox 布局详细笔记
.毅晨.
html5cssvue.jshtmles6npm笔记
Flexbox布局详细笔记Flexbox(弹性盒子布局)是CSS3中用于实现高效、灵活的页面布局的模块,特别适合处理一维布局(行或列)。以下是核心知识点和常见用法:一、Flexbox基础概念容器(FlexContainer)通过display:flex;或display:inline-flex;将一个元素定义为Flex容器。其直接子元素自动成为Flex项目(FlexItems)。主轴(MainAx
- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- css3-学习
江西谢霆锋
css3学习前端
css特性选择器基础选择器标签选择器ID选择器类选择器CSS的优先级是什么?!important>内联样式(style=“”)>ID选择器>类选择器=属性选择器=伪类>标签选择器=伪元素选择器。层级选择器foobar后代选择器,元素的后代元素foo>bar子代选择器,元素的子代元素foo+bar相邻同胞选择器foo~bar通用同胞选择器foo,bar并集选择器foo.class交集选择器条件选择器
- css background动态图片,CSS3 background-position定位背景图片动画效果
会咕咕咕的小夫爷
cssbackground动态图片
本章节分享一段代码实例,它实现了利用background-position属性控制背景图片实现动画效果。背景图片都集中在一张图片上,如下:蚂蚁部落*{padding:0px;margin:0px;}body,html{width:100%;height:100%;margin:0px;padding:0px;}body{position:relative;background-attachment
- CSS3学习教程,从入门到精通,CSS3 列表样式语法知识点及案例代码(8)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端csshtml5htmlJava开发
CSS3列表样式语法知识点及案例代码一、列表样式类型1.list-style-type属性用于指定列表项标记的样式类型。语法格式:list-style-type:;取值说明:对于无序列表(),常见的取值有:disc:实心圆(默认值)。circle:空心圆。square:实心方块。none:无标记。对于有序列表(),常见的取值有:decimal:数字(默认值)。lower-roman:小写罗马数字。
- CSS3学习教程,从入门到精通,CSS3 选择器权重问题语法知识点及案例代码(5)
知识分享小能手
网页开发编程语言如门前端开发css3学习前端html5htmljavacss
CSS3选择器权重问题语法知识点及案例代码一、选择器权重概述在CSS中,当多个选择器同时匹配同一个元素时,浏览器会根据选择器的权重来决定哪个样式生效。权重高的选择器的样式会覆盖权重低的选择器的样式。二、选择器权重计算规则1.内联样式(InlineStyles)内联样式直接写在HTML元素的style属性中,权重为1000。2.ID选择器(IDSelectors)ID选择器以#开头,权重为100。3
- CSS3学习教程,从入门到精通,CSS3 常用文本属性语法知识点及案例代码(6)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端csshtml5javascriptweb开发
CSS3常用文本属性语法知识点及案例代码一、文本颜色(color)语法:color:;取值:颜色名称:例如red,blue,green等十六进制颜色值:例如#ff0000,#00ff00,#0000ff等RGB颜色值:例如rgb(255,0,0),rgb(0,255,0),rgb(0,0,255)等RGBA颜色值:例如rgba(255,0,0,0.5),rgba(0,255,0,0.5),rgba
- CSS3学习教程,从入门到精通, CSS3 样式引入语法知识点及案例代码(2)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端html5html开发语言css
CSS3样式引入语法知识点及案例代码一、CSS3样式引入方式CSS3样式可以通过以下几种方式引入到HTML文档中:1.内联样式(InlineStyles)语法:直接在HTML元素的style属性中编写CSS代码。优点:优先级最高,方便调试。缺点:不利于维护和复用,代码冗余。案例:这是一个段落。2.内部样式表(InternalStyleSheet)语法:在HTML文档的标签内使用标签定义CSS样式。
- css3+Grid
一一代码
css3css
CSSGrid的核心概念有哪些如下1.网格容器(GridContainer):-通过将元素的`display`属性设置为`grid`或`inline-grid`,可以将其定义为网格容器。-网格容器内的直接子元素会自动成为网格项(GridItems)。```css.container{display:grid;}```2.网格项(GridItems):-网格容器内的直接子元素称为网格项。-网格项可以
- CSS3实现的波浪线条动画效果
KkvlCapture
css3前端css动画
在这篇文章中,我们将学习如何使用CSS3创建一个令人惊叹的波浪线条动画效果。通过一些简单的CSS代码,我们可以为网页添加流动的波浪线条,为用户带来视觉上的吸引力。首先,让我们来看一下实现这个效果所需的HTML结构。我们将使用一个元素作为容器,并在其中创建一个带有波浪线条的元素。以下是示例HTML代码:<span
- HTML5前端页面设计,HTML5网页前端设计
设计师马丁
HTML5前端页面设计
HTML5网页前端设计编辑锁定讨论上传视频《HTML5网页前端设计》是2017年6月清华大学出版社出版的图书,作者是周文洁。书名HTML5网页前端设计作者周文洁ISBN9787302463597定价59.50元出版社清华大学出版社出版时间2017年6月HTML5网页前端设计内容简介编辑本书是一本从零开始学习的Web前端开发教材,无须额外的基础。全书以项目驱动为宗旨,详细介绍了HTML5、CSS3与
- CSS3学习教程,从入门到精通, CSS3入门介绍的语法知识点及案例(1)
知识分享小能手
前端开发网页开发编程语言如门css3学习csshtml5前端javahtml
CSS3入门介绍一、CSS3选择器1.1基本选择器/*元素选择器*/p{color:red;}/*类选择器*/.myClass{font-size:20px;}/*ID选择器*/#myId{background-color:yellow;}/*通用选择器*/*{margin:0;padding:0;}这是一个段落这是一个带有类的段落这是一个带有ID的段落1.2属性选择器/*属性选择器*/[href
- CSS3:深度解析与实战应用详解
智能编织者
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- 流星雨特效css3
你的美,让我痴迷
cssCSS动画HTML5星系背景关键帧视觉艺术
*{margin:0;padding:0;box-sizing:border-box;}body{overflow:hidden;}section{position:absolute;top:0;left:0;width:100%;height:100vh;background:url(img/xingkong.jpg);background-position-x:center;backgroun
- CSS3 用户界面设计指南
froginwe11
开发语言
CSS3用户界面设计指南引言随着互联网的快速发展,用户界面设计已经成为网站和应用程序吸引和留住用户的关键因素之一。CSS3,作为Web开发中的核心技术之一,提供了丰富的工具和特性来改善用户界面。本文将深入探讨CSS3在用户界面设计中的应用,包括基本概念、常用技巧以及实际案例分析。CSS3用户界面基本概念1.媒体查询媒体查询(MediaQueries)是CSS3的一个重要特性,它允许开发者根据不同的
- HTML5和CSS3
ningmengjing_
前端html5css3前端
一、CSS权重CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。1.权重的等级可以把样式的应用方式分为几个等级,按照等级来计算权重!important,加在样式属性值后,权重值为10000内联样式,如:style="",权重值为1000ID选择器,如:#content,权重值为100类,伪类和属性选择器,如:con
- html中box标签的作用,CSS3的box-sizing属性的作用及使用
cocoaitea
html中box标签的作用
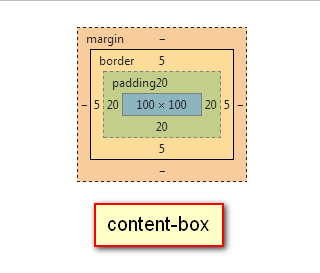
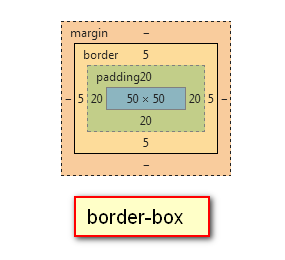
先用大白话通俗说一下,先给div设置宽高为200px,这是在加上padding:10px;,此时div宽高加上padding值后实际宽高变成了220px(等于上下左右各加了10px的padding),那么我又给div加了一个border1px,此时div的实际宽高变成了221px。此时在给div加上box-sizing:border-box后,div的总宽高就会变为200px,也就是说此时padd
- 前端学习——CSS3实现时钟效果
younger_LF
前端(HTML+CSS+JS)CSS动画时钟效果
CSS3实现时钟效果最近想开始认真学习,然后想把学习记录下来,就写在博客这里了。最先是用CSS实现的是一个时钟的效果,如下图:实现效果1.圆盘说到时钟,肯定最先想到的是一个圆,所以就从一个圆开始。先写一个div,然后给相关的样式.clock{position:absolute;width:250px;height:250px;left:50%;top:50%;transform:translate
- 前端常用布局
ox0080
#北漂+滴滴出行VIP激励WebCSS前端布局html
1.传统两栏布局+响应式适配文件名:traditional-two-column.html传统两栏布局示例*{margin:0;padding:0;box-sizing:border-box;}/*导航栏*/.nav{background:#2c3e50;padding:1rem;color:white;}/*主体容器*/.container{overflow:hidden;/*清除浮动*/}/*
- HTML5+CSS3
weixin_34250709
2019独角兽企业重金招聘Python工程师标准>>>第一课HTML5结构HTML5是新一代的HTMLDTD声明改变新的结构标签注意的地方ie8不兼容常用的一些新的结构标签删除的HTML标签纯表现的元素:basefontbigcenterfontsstrikettu对可用性产生负面影响的元素:frameframesetnoframes产生混淆的元素:acronymappletisindexdir重
- css动画实现铃铛效果
木心操作
CSScss前端css3
代码*,*::after,*::before{margin:0;padding:0;box-sizing:border-box;}body{width:100%;height:100vh;background-color:#1d1d1d;display:flex;justify-content:center;align-items:center;}.notification{width:200px
- css实现:不固定宽高,随内容宽度自动增长的圆形
月伤59
css前端javascript
1.circle{display:inline-block;border-radius:50%;min-width:20px;min-height:20px;padding:5px;background:red;color:white;text-align:center;line-height:1;box-sizing:content-box;white-space:nowrap;}.circle
- 新手教程,小白学web前端开发—HTML5+css3
皆非本人
前端html5css3
小白教程,一起来跟我学简单的网页制作吧!本书教材:web前端开发案例教程—HTML5+css3简介:2005年以后,互联网进入了web2.0的时代,各种类似的桌面软件的web应用大量涌现,网站的前端,由此发生了翻天覆地的变化。网站不再只承载单一的文字和图片,各种丰富的媒体让网页的内容更加生动,网页的各种交互形式为用户带来了更好的体验,都基于前端的技术实现,好了废话不多说,让我们简单的体验一下如何制
- 零基础学习HTML(8)——pre标签、code标签
Dragon水魅
零基础学习Web开发html
文章目录官方资料学习正文注:学习笔记基于小甲鱼学习视频,官方论坛:https://fishc.com.cn/forum.php官方资料鱼C课程案例库:https://ilovefishc.com/html5/html5速查手册:https://man.ilovefishc.com/html5/css速查手册:https://man.ilovefishc.com/css3/学习正文pre标签:htt
- 前端开发手册大全
而 已
webjavascriptcsshtmljquerycss3
web前端开发手册大全(学习参考)html中文中文参考手册:https://www.html.cn/shouce/html/1.htmlJavaScript中文参考手册:https://www.html.cn/shouce/js/11.htmlCSS3.0参考手册:https://www.html.cn/doc/css3/CSS教程手册(新):https://www.html.cn/book/cs
- Sass 教程
shengyin714959
笔记sass前端css
Sass(英文全称:SyntacticallyAwesomeStylesheets)是一个最初由HamptonCatlin设计并由NatalieWeizenbaum开发的层叠样式表语言。Sass是一个CSS预处理器。Sass是CSS扩展语言,可以帮助我们减少CSS重复的代码,节省开发时间。Sass完全兼容所有版本的CSS。Sass扩展了CSS3,增加了规则、变量、混入、选择器、继承、内置函数等等特
- JavaScript+CSS2+CSS3中文手册大全
远方之巅
本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro