轻轻松松开发HTML5游戏
轻轻松松开发HTML5游戏 由David发表在天码营
HTML5提供了很多新的语义标签,以及更加丰富的浏览器API。与此同时,移动设备优先的Web框架也大量涌现。甚至出现了很多的HTML5游戏引擎,并且可以获得相当好的性能。微信的流行,使得HTML5的应用越来越火爆。于是小编也来凑凑热闹,出品一个牛刀小试的HTML5游戏:“你能戳几下”。本文便来记述整个开发流程,非常简单!先点击右上角的“参考代码”,并下载源码,跟着小编十分钟便能开发自己的游戏!
可以来体验一把这个游戏:http://tianmaying.com/app/clicking/
页面框架
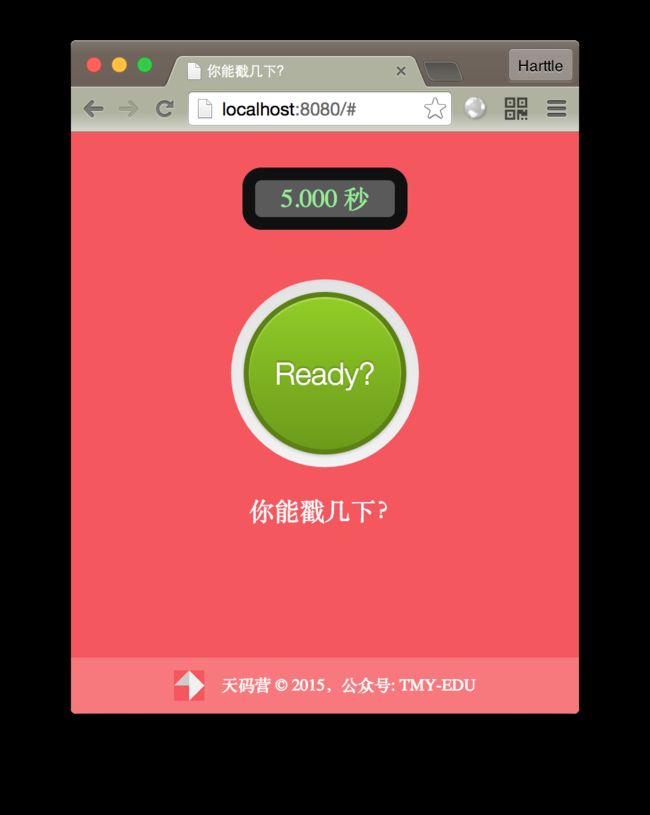
打开后首页是这样的:
点击开始后,用户开始狂戳屏幕正中间的按钮,直到5秒的倒计时结束。最后给出提示:
首先,我们新建一个HTML文件,比如就叫index.html。在里面添加一个基本的空HTML文档:
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<link rel="stylesheet" href="main.css">
<script src="main.js"></script>
</head>
<body>
</body>
</html>
计时器
然后在<body></body>之间加入我们的页面主体部分,先来一个计时器:
<div class="timer">
<span id="time"></span>
</div>
其中<div class="timer">是整个计时器,里面的<span id="time">用来显示倒计时的数字。给它们添加样式吧:
body{
background: #f7565b;
}
.timer{
text-align: center;
color: white;
}
.timer #time{
color: lightgreen;
background: #5a5a5a;
padding: 3px 20px;
border: 10px solid #111;
border-radius: 15px;
}
把上述文件存为
main.css,放在index.html同一目录下就可以了~
先来把body的背景设为红色,然后让.timer中的文字居中,并显示为白色。显示时间的数字#timer则要显示成浅绿色,背景5a5a5a是一个接近黑色的颜色。padding给它来点内边距,上下是3px,左右是20px。然后边框要有10像素宽,#111是比5a5a5a还要黑的一个颜色~border-radius则设置了它的边框圆角。现在计时器的样式便做好了!
按钮
然后来做一个绿色的大按钮。首先我们需要在<head>中添加一行:
<link rel="stylesheet" href="lib/buttons.css">
这一行引入了一个有用的样式库buttons.css,它提供了丰富的按钮样式。你可以从参考代码中下载到这个文件!
同样地,先在<body>里面添加对应的HTML,紧接着计时器的代码就可以~
<div class="clickarea">
<span class="button-wrap">
<a href="#" id="btn">Ready?</a>
</span>
<p>你能戳几下?</p>
</div>
其中的
button-wrap便是buttons.css提供的样式。
.clickarea只是用来包裹.button-wrap和p的,设置它的text-align可以让按钮和文字都居中:
.clickarea{
text-align: center;
}
绿色的大按钮就这样做好了!
页面脚本
页面脚本便是我们说的javascript文件。在开始写脚本之前,我们还是要引入一个叫做jQuery的库,只需要在<head>中添加一行:
<script src="lib/jquery-2.1.4.min.js"></script>
文件jquery-2.1.4.min.js也可以在参考代码中找到~ 然后在index.html同一目录下创建一个main.js,在里面就可以写脚本了:
$(function () {
var $time = $('#time'), // 获得显示时间的<span>
$btn = $('#btn'), // 获得显示按钮的<a>
status = 'init', // 初始状态为init
time = 5000, // 计时5秒!5000毫秒
count = 0; // 戳了多少下!初始值为0
// 添加按钮被触摸、或者被点击的事件处理函数
$btn.on('touchstart click', function () {
switch (status) {
case 'init':
start();
break;
case 'started':
$btn.html(++count);
break;
}
});
});
如果当前状态是init(游戏尚未开始),就开始游戏;如果已经开始了,就把点击次数加一,并把它设置为按钮的文字。start方法是这样实现的:
function start() {
status = 'started'; // 设置状态为游戏已经开始
var counter = setInterval(timer, 7), // 7毫秒执行一次timer函数
curTime;
function timer() {
time -= 7; // 倒计时减7毫秒
if (time <= 0) {
time = 0; // 时间到
clearInterval(counter);
}
curTime = (time / 1000).toFixed(3); // 获取三位小数的倒计时
if (curTime == '0.000')
$time.html('时间到'); // 设置<span id="time">的内容为“时间到”
else
$time.html(curTime + ' 秒'); // 设置<span id="time">的内容为剩余时间
}
}
至此,“你能戳几下”已经完成啦!点击此处的“参考代码”,可以获取完整的源码!