一步步学习微软InfoPath2010和SP2010--第二章节--表单需求:使用决策矩阵(5)--检查设计方案
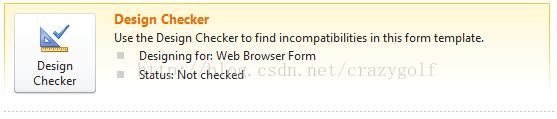
当被表单决策和兼容性考虑搞得晕头转向时,InfoPath的检查设计方案可以帮助你。当兼容性问题出现时,InfoPath会让你知道。在InfoPath中,当设计表单时,点击“文件”菜单可以看到“检查设计方案”按钮。
在下面的练习中,你将创建空白表单,并使用“检查设计方案”测试。当控件在当前兼容性设置中不被支持添加到表单时,“检查设计方案”将显示错误。第三章节将详细讲解表单布局和控件;在这个练习中,你只测试兼容性设置。
1. 在后台视图,选择“新建”,点击“SP表单库”,点击右侧的设计表单
2. 默认当表单库模板选中时,表单是浏览器兼容的。快速查看下可用的控件列表。在功能区,点击“开始”选项卡,在“控件”部分右下角点击箭头。
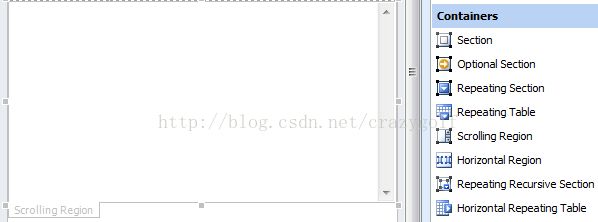
3. 滚动右边窗格的控件列表,快速查看控件名
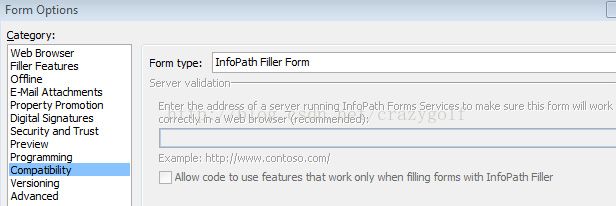
4. 点击文件,选择窗体选项
5. 在类别部分,选择兼容性。在表单类型域中,选择InfoPath Filler表单,点击确定。
一个非浏览器兼容的控件将会插入到表单中。现在表单变成Filler表单,你将从容器部分添加一个控件。
6. 点击“滚动区域”控件,添加到表单中。
表单上位置并不重要,因为这只是简单测试。下面截图显示了空白滚动区域和右边控件的一部分。
一些功能和设置时不兼容的,并且InfoPath足够智能显示出错误。InfoPath不允许表单发布,直到错误被解决。其他兼容性设置将给出警告但是不会阻止表单被发布。一个这样的例子就是placeholder文本。
7. 从右边控件列表中,插入一个文本框到表单。同样,位置并不重要。
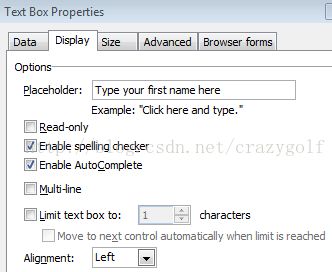
8. 双击这个新文本框,在“属性”选项卡,点击“控件属性”按钮。
9. 在“数据”选项卡,输入FirstName为域名。在“显示”选项卡,Placeholder框中,输入Type your first name here。点击确定。
10. 在“开始”选项卡上,点击预览。
11. 关闭预览
12. 为了显示检查设计方案的兼容性错误和警告,表单将会变回基于浏览器的表单。点击文件,从窗体选项中,兼容性选择Web浏览器表单,点击确定。
![]()
注意到表单的水平区域有一个红色错误,警告你控件不被支持。关于Placeholder文本的信息也会在插入的文本框上显示,该运行检查设计方案了。
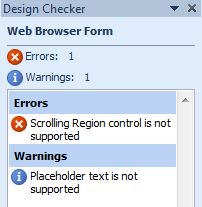
13. 点击“文件”,选择“检查设计方案”。
表单上所有的错误都将显示在“检查设计方案”窗格内。当你回到表单,移除不兼容如Placeholder 文本和滚动区域时,点击窗体底部的刷新按钮刷新错误列表。
注意:对于所有与基于浏览器的表单不兼容的InfoPath功能的完整列表请查看网页:浏览器表单中InfoPath2010不可用功能。
附:表单库设置
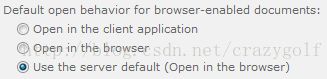
在表单库高级设置中,有一个选项能使文档在浏览器中打开。对于非企业版客户端,这个设置是不相关的,因为表单永远不会在浏览器中打开。
默认地,当表单打开时,使用服务器默认选项----在浏览器中打开。然而,你可以选择“在客户端应用程序中打开”设置(如果你想强制在InfoPath Filler中打开表单时)。如果你想确保表单总是在浏览器中打开(无论客户端是否安装有filler),请选择“在浏览器中打开”。