crossApp初级-CAScale9ImageView类-8
CAScale9ImageView
类的继承关系:
CAScale9ImageView : public CAView,继承CAView类,视图类,它的对象可以显示到屏幕,定义对象主要使用CAIamge类对象的图片纹理来创建图片对象。
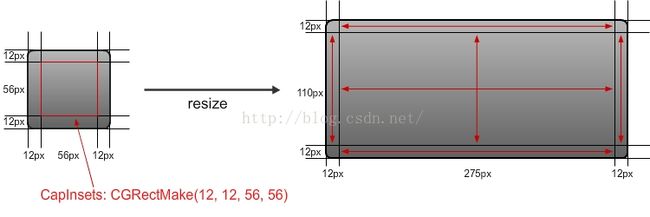
一. CAScale9ImageView是CrossApp提供的一种九宫格拉伸图片的解决方案,我们先来了解一下什么三九宫格图片拉伸。 在App的设计过程中,为了适配不同的手机分辨率,图片大小需要拉伸或者压缩,这样就出现了可以任意调整大小的拉伸样式。
CAScale9ImageView的实现非常巧妙,通过将原纹理资源切割成9部分(PS: 这也是叫九宫图的原因),根据想要的尺寸,完成以下的三个步骤:
(1)保持4个角部分不变形
(2)单向拉伸4条边(即在4个角两两之间的边,比如上边,只做横向拉伸)
(3)双向拉伸中间部分(即九宫图的中间部分,横向,纵向同时拉伸,PS:拉伸比例不一定相同)
二.实例1
void FirstViewController::viewDidLoad()
{
CAImage* caimg = CAImage::create("r/btn_rounded_normal.png");
//原始大小
CAImageView* caimgview1 = CAImageView::createWithImage(caimg);
caimgview1->setFrame(CCRect(100, 100, caimg->getContentSize().width,caimg->getContentSize().height));
//
//拉伸之后显示
CAImageView* caimgview2 = CAImageView::createWithImage(caimg);
caimgview2->setFrame(CCRect(100, 200, caimg->getContentSize().width*3, caimg->getContentSize().height*2));
//使用scale9imageview 来拉伸
CAScale9ImageView* cascale9image1 = CAScale9ImageView::createWithImage(caimg);
cascale9image1->setFrame(CCRect(100, 300, caimg->getContentSize().width * 3, caimg->getContentSize().height * 2));
this->getView()->addSubview(caimgview1);
this->getView()->addSubview(caimgview2);
this->getView()->addSubview(cascale9image1);
}//效果如下:
实例2
void FirstViewController::viewDidLoad()
{
//创建
CAScale9ImageView* second9IV = CAScale9ImageView::createWithImage(CAImage::create("source_material/btn_rounded_highlighted.png"));
//设置非拉伸区域与顶部的距离
second9IV->setInsetTop(3.0f);
//设置非拉伸区域与底部的距离
second9IV->setInsetBottom(3.0f);
//设置非拉伸区域与右边的距离
second9IV->setInsetRight(3.0f);
//设置非拉伸区域与左边的距离
second9IV->setInsetLeft(3.0f);
//设置显示区域(拉伸后的大小)
second9IV->setFrame(CCRect(100, 200, 150, 40));
//添加渲染
this->getView()->addSubview(second9IV);
//创建
CALabel* image9Label = CALabel::createWithFrame(CCRect(100, 200, 150, 40));
image9Label->setText(UTF8("使用九图"));
image9Label->setTextAlignment(CATextAlignmentCenter); //垂直方向对齐
image9Label->setVerticalTextAlignmet(CAVerticalTextAlignmentCenter); //竖直方向对齐
this->getView()->addSubview(image9Label);
//不使用9宫格拉伸 设置大小与上同
CAImageView* imageView = CAImageView::createWithFrame(CCRect(400, 300, 150, 40));
//设置显示图片
imageView->setImage(CAImage::create("source_material/btn_rounded_highlighted.png"));
//添加渲染
this->getView()->addSubview(imageView);
//创建
CALabel* imageLabel = CALabel::createWithFrame(CCRect(400, 300, 150, 40));
imageLabel->setText(UTF8("不用九图"));
imageLabel->setTextAlignment(CATextAlignmentCenter); //垂直方向对齐
imageLabel->setVerticalTextAlignmet(CAVerticalTextAlignmentCenter); //竖直方向对齐
this->getView()->addSubview(imageLabel);
}
三. 设置9宫格的9个区域
//设置拉伸区域,方法1 // cascale9image1->setCapInsets(CCRect(5, 5, caimg->getContentSize().width - 20, caimg->getContentSize().height-20)); //设置拉伸区域,方法2 cascale9image1->setInsetTop(5); cascale9image1->setInsetBottom(5); cascale9image1->setInsetLeft(5); cascale9image1->setInsetRight(5);
1. 4个边角不会拉伸,拉伸的是上图中的中间的方形
2. CAScale9IamgeView 类 的拉伸的是像素
3. CAScale9IamgeView 类本身就有一个默认值的拉伸值,如源代码中:
void CAScale9ImageView::setCapInsets(const CCRect& capInsets)
{
CC_RETURN_IF(m_obCapInsets.equals(capInsets));
m_obCapInsets = capInsets;
this->updateCapInset();
}
void CAScale9ImageView::updateCapInset()
{
float w = m_obOriginalSize.width;
float h = m_obOriginalSize.height;
if ( m_obCapInsets.equals(CCRectZero) )
{
m_obCapInsets = CCRect(w/3, h/3, w/3, h/3);
}
const float lenghtX1 = m_obCapInsets.origin.x;
const float lenghtX2 = m_obCapInsets.size.width;
const float lenghtX3 = w - lenghtX1 - lenghtX2;
const float lenghtY1 = m_obCapInsets.origin.y;
const float lenghtY2 = m_obCapInsets.size.height;
const float lenghtY3 = h - lenghtY1 - lenghtY2;
m_rFrame[0] = CCRect(0, 0, lenghtX1, lenghtY1);
m_rFrame[1] = CCRect(lenghtX1, 0, lenghtX2, lenghtY1);
m_rFrame[2] = CCRect(lenghtX1 + lenghtX2, 0, lenghtX3, lenghtY1);
m_rFrame[3] = CCRect(0, lenghtY1, lenghtX1, lenghtY2);
m_rFrame[4] = CCRect(lenghtX1, lenghtY1, lenghtX2, lenghtY2);
m_rFrame[5] = CCRect(lenghtX1 + lenghtX2, lenghtY1, lenghtX3, lenghtY2);
m_rFrame[6] = CCRect(0, lenghtY1 + lenghtY2, lenghtX1, lenghtY3);
m_rFrame[7] = CCRect(lenghtX1, lenghtY1 + lenghtY2, lenghtX2, lenghtY3);
m_rFrame[8] = CCRect(lenghtX1 + lenghtX2, lenghtY1 + lenghtY2, lenghtX3, lenghtY3);
CC_RETURN_IF(m_pobImage == NULL);
if (m_pScale9ImageView)
{
for (int i=0; i<9; i++)
{
m_pImageView[i]->setImageRect(m_rFrame[i]);
}
this->updatePositions();
}
}