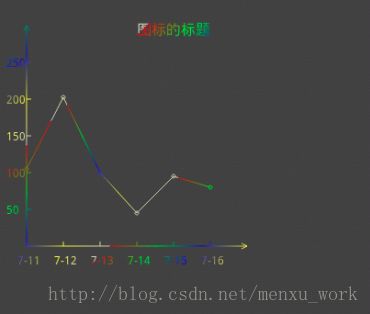
折线图以及渐变
图:
View:
package com.example.test_chart;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.view.View;
public class ChartViewextends View{
public int XPoint=30; //原点的X坐标
public int YPoint=280; //原点的Y坐标
public int XScale=40; //X的刻度长度
public int YScale=40; //Y的刻度长度
public int XLength=240; //X轴的长度
public int YLength=240; //Y轴的长度
public String[] XLabel; //X的刻度
public String[] YLabel; //Y的刻度
public String[] Data; //数据
public String Title; //显示的标题
public ChartView(Context context){
super(context);
}
public void SetInfo(String[] XLabels,String[] YLabels,String[] AllData,String strTitle){
XLabel=XLabels;
YLabel=YLabels;
Data=AllData;
Title=strTitle;
}
@Override
protected void onDraw(Canvas canvas){
super.onDraw(canvas);//重写onDraw方法
canvas.drawColor(Color.DKGRAY);//设置背景颜色
Paint paint = null;
Paint paint2= new Paint();
paint2.setStyle(Paint.Style.STROKE);
paint2.setAntiAlias(true);//去锯齿
paint2.setColor(Color.BLUE);//颜色
Paint paint1=new Paint();
paint1.setStyle(Paint.Style.STROKE);
paint1.setAntiAlias(true);//去锯齿
paint1.setColor(Color.GREEN);
paint = paint1;
paint.setTextSize(12); //设置轴文字大小
/* 设置渐变色 颜色是改变的 */
Shader mShader = new LinearGradient(0, 0, 100, 100,
new int[] { Color.RED, Color.GREEN, Color.BLUE, Color.YELLOW,
Color.LTGRAY }, null, Shader.TileMode.REPEAT); // 一个材质,打造出一个线性梯度沿著一条线。
paint.setShader(mShader);
//设置Y轴
canvas.drawLine(XPoint, YPoint-YLength, XPoint, YPoint, paint); //轴线
for(int i=0;i*YScale<YLength ;i++)
{
canvas.drawLine(XPoint,YPoint-i*YScale,XPoint+5, YPoint-i*YScale, paint); //刻度
try
{
canvas.drawText(YLabel[i] ,XPoint-22, YPoint-i*YScale+5, paint); //文字
}
catch(Exception e)
{
}
}
canvas.drawLine(XPoint,YPoint-YLength,XPoint-3,YPoint-YLength+6,paint); //箭头
canvas.drawLine(XPoint,YPoint-YLength,XPoint+3,YPoint-YLength+6,paint);
//设置X轴
canvas.drawLine(XPoint,YPoint,XPoint+XLength,YPoint,paint); //轴线
for(int i=0;i*XScale<XLength;i++)
{
canvas.drawLine(XPoint+i*XScale,YPoint, XPoint+i*XScale,YPoint-5, paint); //刻度
try
{
canvas.drawText(XLabel[i] ,XPoint+i*XScale-10, YPoint+20, paint); //文字
//数据值
if(i>0&&YCoord(Data[i-1])!=-999&&YCoord(Data[i])!=-999) //保证有效数据
canvas.drawLine(XPoint+(i-1)*XScale, YCoord(Data[i-1]),XPoint+i*XScale, YCoord(Data[i]), paint);
canvas.drawCircle(XPoint+i*XScale,YCoord(Data[i]), 2, paint);
}
catch(Exception e)
{
}
}
canvas.drawLine(XPoint+XLength,YPoint,XPoint+XLength-6,YPoint-3,paint); //箭头
canvas.drawLine(XPoint+XLength,YPoint,XPoint+XLength-6,YPoint+3,paint);
paint.setTextSize(16);
canvas.drawText(Title, 150, 50, paint);
}
private int YCoord(String y0) //计算绘制时的Y坐标,无数据时返回-999
{
int y;
try
{
y=Integer.parseInt(y0);
}
catch(Exception e)
{
return -999; //出错则返回-999
}
try
{
return YPoint-y*YScale/Integer.parseInt(YLabel[1]);
}
catch(Exception e)
{
}
return y;
}
}
java:
package com.example.test_chart;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ChartView myView=new ChartView(this);
myView.SetInfo(
new String[]{"7-11","7-12","7-13","7-14","7-15","7-16","7-17"}, //X轴刻度
new String[]{"","50","100","150","200","250"}, //Y轴刻度
new String[]{105+"",203+"",100+"",46+"",95+"",80+"",102+""}, //数据
"图标的标题"
);
setContentView(myView);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}