spring mvc实现图片上传预览
pom.xml
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-aop</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-tx</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-jdbc</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-test</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>4.2.2.RELEASE</version>
</dependency>
<dependency>
<groupId>org.aspectj</groupId>
<artifactId>aspectjweaver</artifactId>
<version>1.8.7</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis</artifactId>
<version>3.3.0</version>
</dependency>
<dependency>
<groupId>org.mybatis</groupId>
<artifactId>mybatis-spring</artifactId>
<version>1.2.3</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>javax.servlet.jsp-api</artifactId>
<version>2.3.2-b02</version>
</dependency>
<!-- jstl -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<!-- spring后台通过@RequestBody注解自动转json对象 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>2.5.4</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.5.4</version>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.6</version>
</dependency>
<dependency>
<groupId>commons-beanutils</groupId>
<artifactId>commons-beanutils</artifactId>
<version>1.9.2</version>
</dependency>
<dependency>
<groupId>commons-collections</groupId>
<artifactId>commons-collections</artifactId>
<version>3.2.2</version>
</dependency>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<dependency>
<groupId>commons-codec</groupId>
<artifactId>commons-codec</artifactId>
<version>1.10</version>
</dependency>
<dependency>
<groupId>commons-httpclient</groupId>
<artifactId>commons-httpclient</artifactId>
<version>3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
index.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<link href="${pageContext.request.contextPath}/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/cropper/cropper.min.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/sitelogo/sitelogo.css" rel="stylesheet">
<script src="${pageContext.request.contextPath}/cropper/cropper.min.js"></script>
<script src="${pageContext.request.contextPath}/sitelogo/sitelogo.js"></script>
<script src="${pageContext.request.contextPath}/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<div class="ibox-content">
<div class="row">
<div id="crop-avatar" class="col-md-6">
<div class="avatar-view" title="测试图片上传">
<img src="" alt="预览图片" id="images">
</div>
</div>
</div>
</div>
<div class="modal fade" id="avatar-modal" aria-hidden="true" aria-labelledby="avatar-modal-label" role="dialog" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<form class="avatar-form" action="upload" enctype="multipart/form-data" method="post">
<div class="modal-header">
<button class="close" data-dismiss="modal" type="button">×</button>
<h4 class="modal-title" id="avatar-modal-label">上传图片</h4>
</div>
<div class="modal-body">
<div class="avatar-body">
<div class="avatar-upload">
<input class="avatar-src" name="avatar_src" type="hidden">
<input class="avatar-data" name="avatar_data" type="hidden">
<label for="avatarInput">图片上传</label>
<input class="avatar-input" id="avatarInput" name="avatar_file" type="file"></div>
<div class="row">
<div class="col-md-9">
<div class="avatar-wrapper"></div>
</div>
<div class="col-md-3">
<div class="avatar-preview preview-lg"></div>
<div class="avatar-preview preview-md"></div>
<div class="avatar-preview preview-sm"></div>
</div>
</div>
<div class="row avatar-btns">
<div class="col-md-9"></div>
<div class="col-md-3">
<button class="btn btn-success btn-block avatar-save" type="submit"><i class="fa fa-save"></i> 保存修改</button>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="loading" aria-label="Loading" role="img" tabindex="-1"></div>
</body>
</html>
TestController
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.it.utils.OperateImage;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import java.io.File;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping("/")
public class TestController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public String index(ModelMap model) throws Exception {
return "index";
}
@RequestMapping(value = "/upload")
public @ResponseBody
Map upload(@RequestParam MultipartFile avatar_file, HttpServletRequest request) {
java.util.Random random = new java.util.Random();// 定义随机类
int result = random.nextInt(1);
String path = request.getSession().getServletContext().getRealPath("upload");
String fileName = avatar_file.getOriginalFilename();
File targetFile = new File(path, fileName);
if(!targetFile.exists()){
targetFile.mkdirs();
}
try {
//保存文件
avatar_file.transferTo(targetFile);
//裁剪图片
JSONObject object = JSON.parseObject(request.getParameter("avatar_data"));
OperateImage o = new OperateImage((int) Float.parseFloat(object.get("x").toString()), (int) Float.parseFloat(object.get("y").toString()), (int) Float.parseFloat(object.get("width").toString()), (int) Float.parseFloat(object.get("height").toString()));
o.setSrcpath(path+"/"+fileName);//输入图片地址
o.setSubpath("D:\\"+result+".jpg");//输出图片地址
o.cut();
} catch (Exception e) {
e.printStackTrace();
}
Map map = new HashMap();
map.put("result", true);
/*nginx地址*/
map.put("message", "http://localhost:3333/"+result+".jpg");
return map;
}
}
OperateImage处理图片的工具类
import java.awt.Rectangle;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.util.Iterator;
import javax.imageio.ImageIO;
import javax.imageio.ImageReadParam;
import javax.imageio.ImageReader;
import javax.imageio.stream.ImageInputStream;
public class OperateImage {
// ===源图片路径名称如:c:\1.jpg
private String srcpath;
// ===剪切图片存放路径名称。如:c:\2.jpg
private String subpath;
public void setSrcpath(String srcpath) {
this.srcpath = srcpath;
}
public void setSubpath(String subpath) {
this.subpath = subpath;
}
// ===剪切点x坐标
private int x;
private int y;
// ===剪切点宽度
private int width;
private int height;
public OperateImage() {}
public OperateImage(int x, int y, int width, int height) {
this.x = x;
this.y = y;
this.width = width;
this.height = height;
}
//对图片裁剪,并把裁剪完蛋新图片保存 。
public void cut() throws IOException {
FileInputStream is = null;
ImageInputStream iis = null;
try {
// 读取图片文件
is = new FileInputStream(srcpath);
/**
* 返回包含所有当前已注册 ImageReader 的 Iterator,这些 ImageReader
* 声称能够解码指定格式。 参数:formatName - 包含非正式格式名称 .
* (例如 "jpeg" 或 "tiff")等 。
*/
Iterator<ImageReader> it = ImageIO.getImageReadersByFormatName("jpg");
ImageReader reader = it.next();
// 获取图片流
iis = ImageIO.createImageInputStream(is);
/**
* iis:读取源。true:只向前搜索 将它标记为 ‘只向前搜索’。
* 此设置意味着包含在输入源中的图像将只按顺序读取,可能允许 reader
* 避免缓存包含与以前已经读取的图像关联的数据的那些输入部分。
*/
reader.setInput(iis, true);
/**
* 描述如何对流进行解码的类 用于指定如何在输入时从 Java Image I/O
* 框架的上下文中的流转换一幅图像或一组图像。用于特定图像格式的插件
* 将从其 ImageReader 实现的 getDefaultReadParam 方法中返回ImageReadParam 的实例。
*/
ImageReadParam param = reader.getDefaultReadParam();
//图片裁剪区域。Rectangle 指定了坐标空间中的一个区域,通过 Rectangle 对象的左上顶点的坐标(x,y)、宽度和高度可以定义这个区域。
Rectangle rect = new Rectangle(x, y, width, height);
// 提供一个 BufferedImage,将其用作解码像素数据的目标。
param.setSourceRegion(rect);
//使用所提供的 ImageReadParam 读取通过索引 imageIndex 指定的对象,并将它作为一个完整的 BufferedImage 返回。
BufferedImage bi = reader.read(0, param);
// 保存新图片
ImageIO.write(bi, "jpg", new File(subpath));
} finally {
if (is != null){
is.close();
}
if (iis != null){
iis.close();
}
}
}
public static void main(String[] args) throws Exception {
String name = "d:\\1.jpg";
OperateImage o = new OperateImage(20, 20, 100, 100);
o.setSrcpath(name);
o.setSubpath("D:\\11.jpg");
o.cut();
}
}
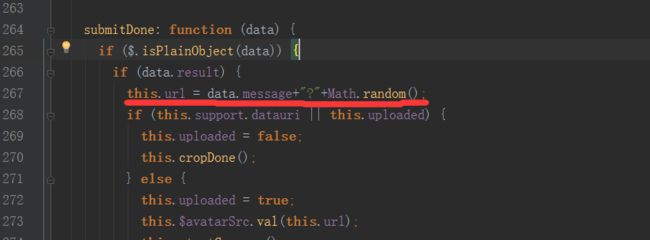
sitelogo.js 需要修改的地方
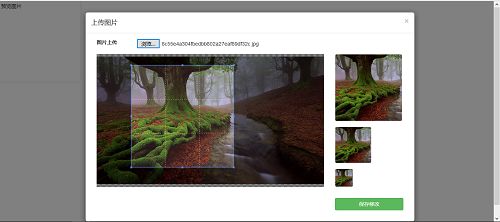
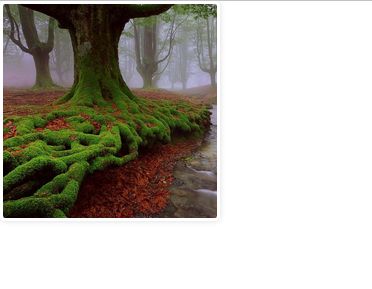
运行效果