深入理解移动开发的模板复用机制
模板复用机制是android,ios等移动开发技术中类似listview,gridview,slideview等等之类组件常用的技术,deviceone的模板复用完全是和他们一致,deviceone有很多组件基本上涉及到多数据和模板的都会用到复用机制,有必要专门介绍一下。
以下都是以listview为例,但是其实整个机制适合所有deviceone类似的组件。
通过do_ScrollView展示多个View
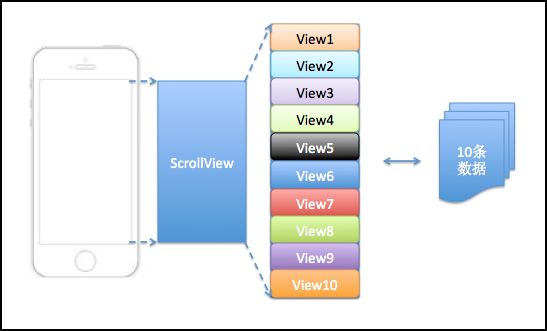
我们先假定没有do_ListView组件,但是我们需要展示10个View,这10个View样式基本上是一样的,10个View加起来高度超过了屏幕,我们这个时候需要用到do_ScrollView组件,参下图:
do_ScrollView的高度和屏幕高度一样,10个View组成的do_ALayout/do_LinearLayout比Scrollview高不少,作为do_ScorllView的子View,这样在运行时上下滑动。
这种情况使用do_SrcollView是很好的方式。但是我们假定如果需要显示100条数据,或者1000条数据,还能用Scrollview吗?显然是不行的,每一个View都会占用一部分内存,10个View的内存App轻易处理,但是100个1000个View在内存里App会马上崩溃。
通过do_ListView展示多个View
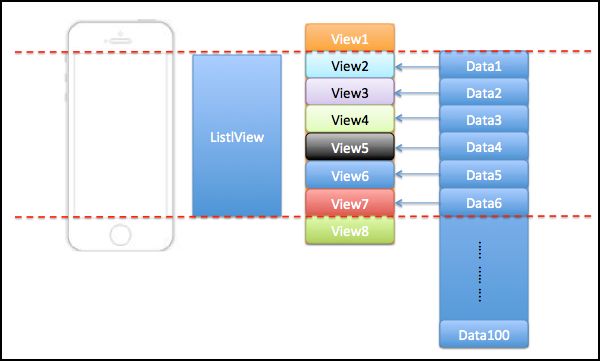
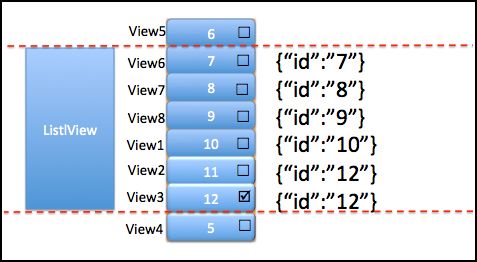
这个时候就要用到复用机制了,我们以do_ListView来说明。我们假定有100条数据,假定屏幕的大小正好是6个小View的高度和。那么我们就用8个View来显示这100条数据,而不是用100个View来显示。看下图:
我们可以看到初始状态View1和View8看不到,我们只能看到View2—>View7,这6个View分别对应数据Data1—>Data6.
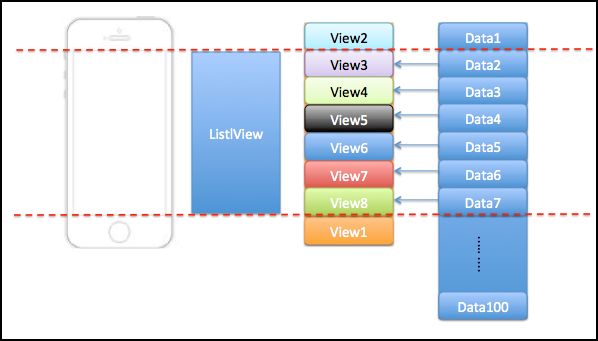
如果我们手势下滑,View8就会上滑动,但是同时会把View1移动到最下面,如下图:
我们可以看到这个时候View2和View1看不到,我们只能看到View3—>View8,这6个View分别对应数据Data2—>Data7.
就这样我们不管怎么上下滑动,显示100条数据只需要8个View,这8个View不断的更新数据,不断的复用来达到这个效果。
复用机制要注意的问题
1. 因为每一个View的样式是通过数据来决定的,同时View又是复用的,对一个View的操作导致样式变化需要更新到data,否则复用的View会样式错乱。
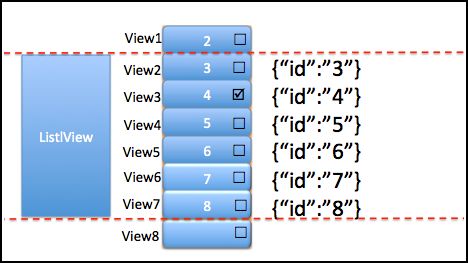
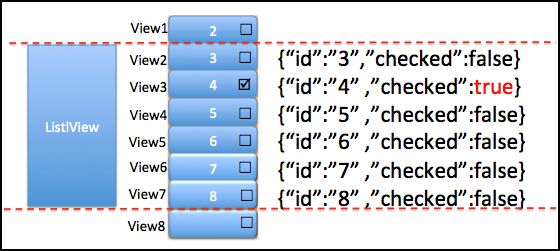
我们来看这个例子,这个模板view包含一个do_Label显示对应数据里的id字段,另外还有一个do_CheckBox组件,缺省是没有选中,目前显示的是第3条到第8条数据,显示后,用手势点击把第4条数据对应的view3里的checkbox勾选上。
当我们往下滑动,view不断的被复用,当滑动到第7条数据的时候,view3被第12条数据复用了,用户就会发现第12条数据对应的checkbox被勾选了,这不是用户期望的。
如何处理这个问题? 其实就是给对应的data每一项增加一个新的字段,比如叫checked用来标示选中的状态,如果我们点中了一项,就更新一下对应的data的checked属性。
这样,checkbox的选中状态是由data里的checked属性来控制,就不会出现这个问题了。
这个可以参示例里的test1和test2
2. dataRefreshed事件
因为listview对应的每一行的view的ui都是复用的,所以对应的ui.js逻辑代码也是复用的,只会执行一次,但是每一个view不断的更新数据,我们有时候需要在更新数据后做某些操作,就可以使用dataRefreshed事件.参示例代码:
root.setMapping({
"index_label.text" : "name",
"do_CheckBox_1.checked" : "checked"
});
root.on("dataRefreshed", function() {
// 当数据更新到这个view之后才会触发,这个时候根据checked值,修改背景色
// 这个事件在listview上下滑动的时候会执行多次,所以尽量不要在这个函数里加太多操作,否则会卡顿
change_bgcolor();
})
function change_bgcolor() {
if (check_label.checked)
index_label.bgColor = "FF0000FF";
else
index_label.bgColor = "FF000000";
}}
我们可以看到这个模板并没有bind那个label的背景颜色,但是需要根据checkbox的状态变化而变化背景色,则需要订阅dataRefreshed事件。
详细的示例参这里
3. 多模板
我们上面看到的所有示例都是以listview的单模板为例,也就是每一行的模板对应的ui文件都是一样的。
但是实际上deviceone的模板机制支持多模板,可以模板文件完全不一样。设置的方式也很简单,只需要给listview的templates设置多个模板ui文件即可,中间用逗号隔开。
绑定数据也类似,每一行对应的数据结构和模板一致就可以。
详细的示例参这里