记一次tabbarItem之间跳转问题解决
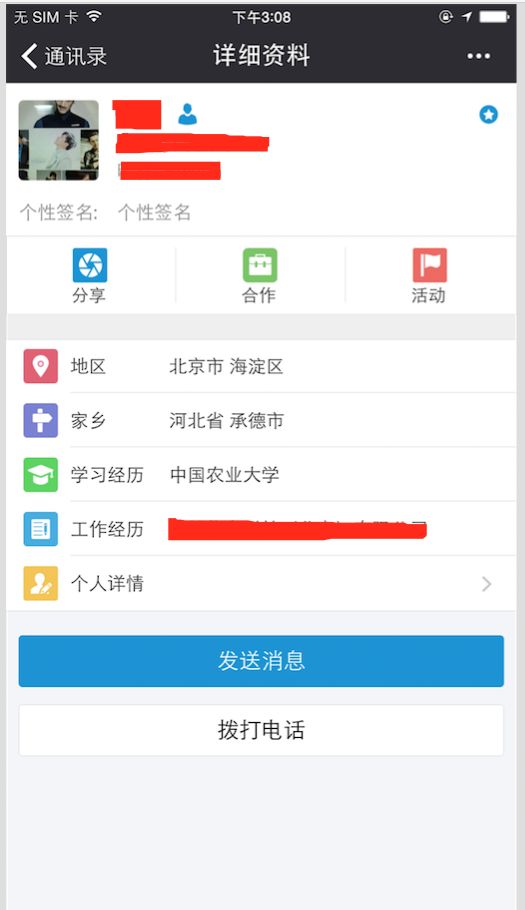
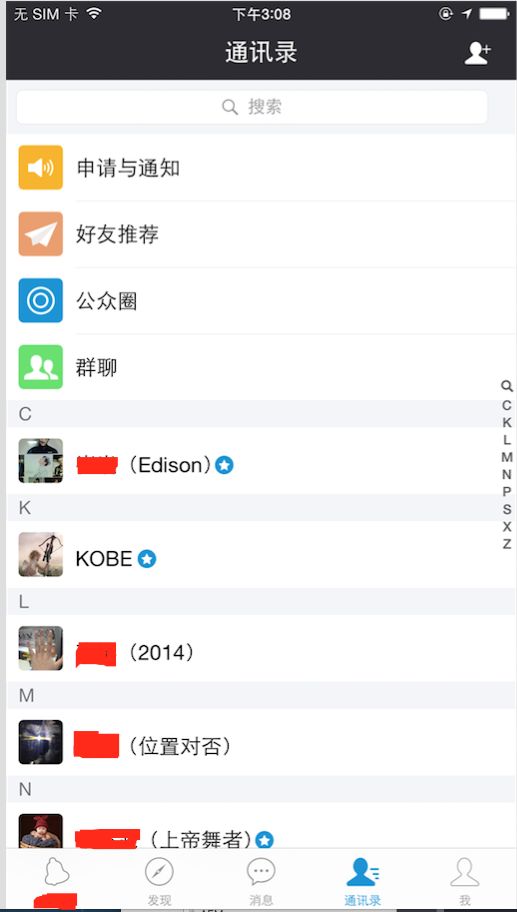
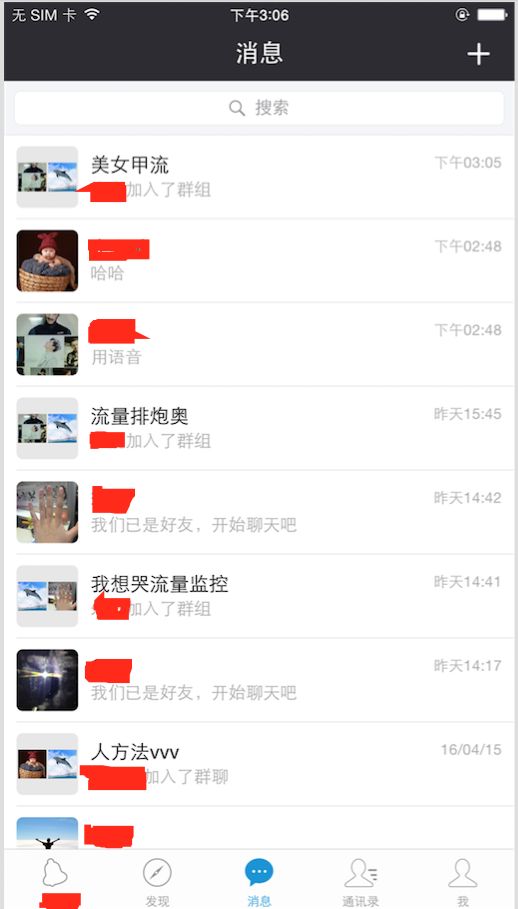
需求:从通讯录点击到人物详情页面,点击聊天后进入聊天详情页面 ,进入聊天详情后 点击返回后或者是向右滑动返回,都要回到消息列表而不是回到人物详情页面!
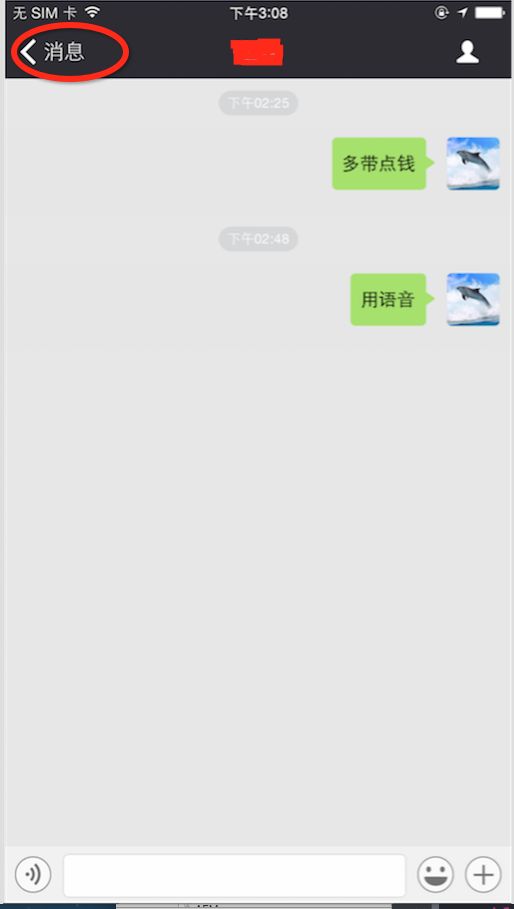
那到需求后,仔细研究了下微信的做法,发现微信从人物详情页面跳转到聊天详情后,返回按钮显示的字是 "消息" 而不是 "人物详情" 所以想到其实他是从消息页面推过去的.(其实在这之前我尝试了许多方法,没有成功而已.....) .
刚开始使用的是通知
// NSMutableDictionary *dict = @{}.mutableCopy;
// [dict setObject:[self.otherId description] forKey:@"otherId"] ;
// [dict setObject:[self.userInfoDic objectForKey:@"user_name"] forKey:@"groupName"];
// [[NSNotificationCenter defaultCenter] postNotificationName:@"pushToChatVC" object:nil userInfo:dict];
//
// [self.tabBarController setSelectedIndex:2];
// [self.navigationController popToRootViewControllerAnimated:NO];
在发送消息的时候发送了一条通知 , 然后在消息列表页面添加了观察者:
//- (void)push2ChnatVC:(NSNotification *)noti {
// ChatViewController *chatView = [[ChatViewController alloc] initWithChatter:noti.userInfo[@"otherId"] isGroup:NO];
// chatView.groupName = noti.userInfo[@"groupName"];
// chatView.hidesBottomBarWhenPushed = YES;
// [self.navigationController pushViewController:chatView animated:YES];
//}
这种方法可以大致实现这种效果,第一次的时候推页面的时候还有动画,后面不知为何莫名的没有了动画效果....
经过挣扎之后又想到了另外一个方法,(其实一开始就应该想到的,也不用费这么大劲了..)
可以使用tabbarController的子viewController(NavigationController)来直接推啊.!!!
具体实现如下:
ChatViewController *chatVC = [[ChatViewController alloc] initWithChatter:[NSString stringWithFormat:@"%@", self.otherId] isGroup:NO];
chatVC.groupName = [self.userInfoDic objectForKey:@"user_name"];
chatVC.hidesBottomBarWhenPushed = YES;
HXNavigationController *nav = self.tabBarController.viewControllers[2];
chatVC.groupName = [self.userInfoDic objectForKey:@"user_name"];
chatVC.hidesBottomBarWhenPushed = YES;
self.tabBarController.selectedViewController = nav;
[self.navigationController popToRootViewControllerAnimated:NO];
[nav pushViewController:chatVC animated:YES];
点击消息 先拿到消息列表的导航,然后使用该导航push ChatVC ,然后再 [self.navigationController popToRootViewControllerAnimated:NO]; 这样就可以保证通讯录导航的栈内就只有rootVC了,这样一来 再点击通讯录的时候依然是通讯录的主页面.
从消息列表push过去后 ChatVC 的右tabbarItem 就显示消息,点击消息返回或者向右滑动返回就可以顺利的切换到消息列表了..!
如此就可以轻松的实现像微信一样 从聊天列表直接跳转到消息列表了!!!并且支持滑动手势.
注:用这种方法需要先跳到列表页,然后从列表页推界面,所以有那么一瞬间是能看到消息列表的(时间很短).. 而微信做的效果则是 看起来跟从人物详情页跳转到聊天列表一样 . 所以我猜想他们应该是在跳转之前将详情页面截图,然后放到消息列表页面,然后再跳转到聊天页面(跳转成功之后把图片移除).这样一来看起来就跟直接从人物详情页面直接跳转一样了.
通过这次问题解决让我对 tabbarController的子控制器以及导航的子控制器都是那些,以及他们的声明周期如何了解的更深刻了呢! 以后再遇到类似问题就能顺利的解决啦 嘿嘿嘿!