【JS 设计模式 】门面模式之DOM元素绑定事件
门面模式的作用:
一是简化类的接口,通过用一个接口(函数或方法)来封装复杂的逻辑代码从而客户端可以使用一个接口来调用它;
二是消除类与使用它的客户代码之间的耦合,使客户代码和复杂的逻辑代码分离,也就是耦合;
在何种情况下会使用:
1)为一个复杂子系统提供一个简单接口.
2)提高子系统的独立性.
3)在层次化结构中,使用Facade模式定义系统中每一层的入口,使它们各尽其责.
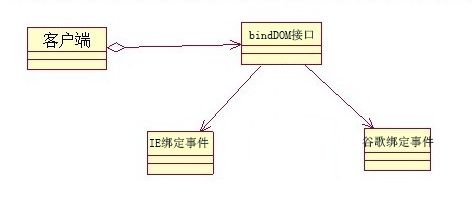
用绑定事件来举例门面模式,IE浏览器和其它(火狐、谷歌)浏览器在对html元素绑定事件上是有区别的.
ie绑定代码:
chrome谷歌绑定代码:
有一个button元素
上面的代码是没有错的。也可以执行弹出节点元素名;如果给二个Button绑定事件呢?
绑定事件
上面的代码基本上是一样的,只是获取DOM的getElementById中的参数和变量名不一样。
目前是给二个元素绑定事件,如果是多个元素绑定事件呢?是不是要写多个这种相类似的代码?
门面模式的作用之一是简化类的接口,可以把绑定事件的代码放到一个接口(函数)中,给这个接口提供必要的参数。
回顾一下门面模式的作用的二句话;
一是简化类的接口,把复杂的代码交给bindDOM函数来去操作;
一是简化类的接口,通过用一个接口(函数或方法)来封装复杂的逻辑代码从而客户端可以使用一个接口来调用它;
二是消除类与使用它的客户代码之间的耦合,使客户代码和复杂的逻辑代码分离,也就是耦合;
在何种情况下会使用:
1)为一个复杂子系统提供一个简单接口.
2)提高子系统的独立性.
3)在层次化结构中,使用Facade模式定义系统中每一层的入口,使它们各尽其责.
用绑定事件来举例门面模式,IE浏览器和其它(火狐、谷歌)浏览器在对html元素绑定事件上是有区别的.
ie绑定代码:
var button = document.getElementById("button");
button.attachEvent("click", function(){
alert(id.tagName);
});
chrome谷歌绑定代码:
var id = document.getElementById("div");
button.addEventListener("click", function(){
alert(id.tagName);
}, false);
有一个button元素
<button id="button">点击</button>
绑定代码
var button = document.getElementById("button");
if ( document.attachEvent ) {
button.attachEvent("click", function(){
alert(button.tagName);
});
} else if (document.addEventListener) {
button.addEventListener("click", function(){
alert(button.tagName);
}, false);
} else {
button["onclick"] = function(){
alert(button.tagName);
}
}
上面的代码是没有错的。也可以执行弹出节点元素名;如果给二个Button绑定事件呢?
<button id="button1">点击</button> <button id="button2">点击</button>
绑定事件
var button1 = document.getElementById("button1");
if ( document.attachEvent ) {
button1.attachEvent("click", function(){
alert(button1.tagName);
});
} else if (document.addEventListener) {
button1.addEventListener("click", function(){
alert(button1.tagName);
}, false);
} else {
button1["onclick"] = function(){
alert(button1.tagName);
}
}
var button2 = document.getElementById("button2");
if ( document.attachEvent ) {
button2.attachEvent("click", function(){
alert(button2.tagName);
});
} else if (document.addEventListener) {
button2.addEventListener("click", function(){
alert(button2.tagName);
}, false);
} else {
button2["onclick"] = function(){
alert(button2.tagName);
}
}
上面的代码基本上是一样的,只是获取DOM的getElementById中的参数和变量名不一样。
目前是给二个元素绑定事件,如果是多个元素绑定事件呢?是不是要写多个这种相类似的代码?
答案是:不。
门面模式的作用之一是简化类的接口,可以把绑定事件的代码放到一个接口(函数)中,给这个接口提供必要的参数。
//绑定事件的复杂逻辑
function bindDOM(id, callback) {
id = document.getElementById(id);
if ( document.attachEvent ) {
id.attachEvent("click", callback);
} else if (document.addEventListener) {
id.addEventListener("click", callback, false);
} else {
id["onclick"] = callback
}
}
// 客户调用
bindDOM("button1", function(){alert("Facade");});
bindDOM("button2", function(){alert("Facade");});用门面模式后的代码结构简化、结构层次清晰;
回顾一下门面模式的作用的二句话;
一是简化类的接口,把复杂的代码交给bindDOM函数来去操作;
二是消除类与使用它的客户代码之间的耦合代码, 客户代码的调用和事件绑定的代码分离开来,可以把这个接口提供给别人来调用,调用都不需要关心其内部实现,只需要根据接口提供一个id名和回调函数(callback)即可;
类似于门面模式的还有:阻止冒泡、HTML元素设置样式、HTML元素阻止默认事件、event事件、获取event事件源等等 ;
自己写的代码如有二行以代码,在不止一处使用,那么我们可以把代码提成一个接口,简化客户代码的代码量也有了层次结构和解耦,可读性强;