输入控制
原文地址:https://developer.android.com/guide/topics/ui/controls/button.html#HandlingEvents
- Button
- CheckBox复选框
- RadioButton
- Toggle Button开关按钮
- Switch
- Spinner下拉列表
- Picker
- Time Picker
- Date Picker
Button
Button可以由文本或者图标构成或者文本与图标的组合,如下所示

文本方式:
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/button_text" />图标方式
<ImageButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/button_icon" />文本图标结合方式
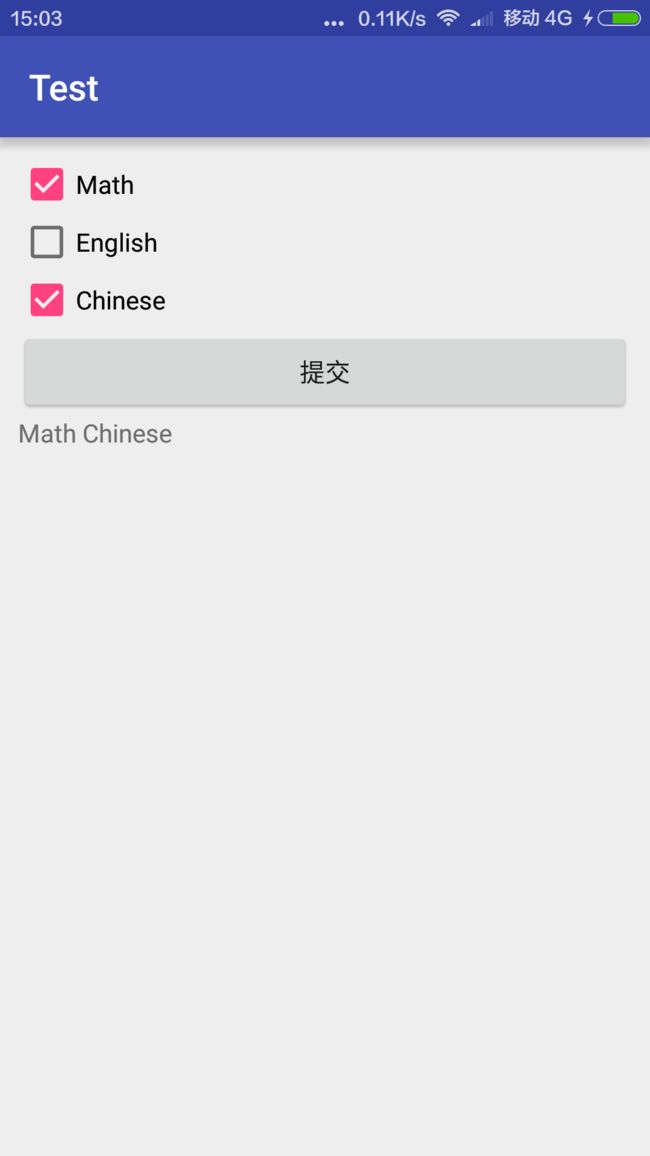
<Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableLeft="@drawable/button_icon" />CheckBox复选框
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" >
<CheckBox android:id="@+id/math" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Math"/>
<CheckBox android:id="@+id/english" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="English"/>
<CheckBox android:id="@+id/chinese" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Chinese"/>
<Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="提交"/>
<TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="wrap_content" />
</LinearLayout>package com.app.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button button;
private TextView textView;
private CheckBox option1;
private CheckBox option2;
private CheckBox option3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.btn);
textView = (TextView) findViewById(R.id.text_view);
option1 = (CheckBox) findViewById(R.id.math);
option2 = (CheckBox) findViewById(R.id.english);
option3 = (CheckBox) findViewById(R.id.chinese);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder content = new StringBuilder();
if(option1.isChecked() ){
content.append(option1.getText()+" ");
}
if(option2.isChecked()) {
content.append(option2.getText()+" ");
}
if(option3.isChecked()) {
content.append(option3.getText()+" ");
}
textView.setText(content);
}
});
}
}
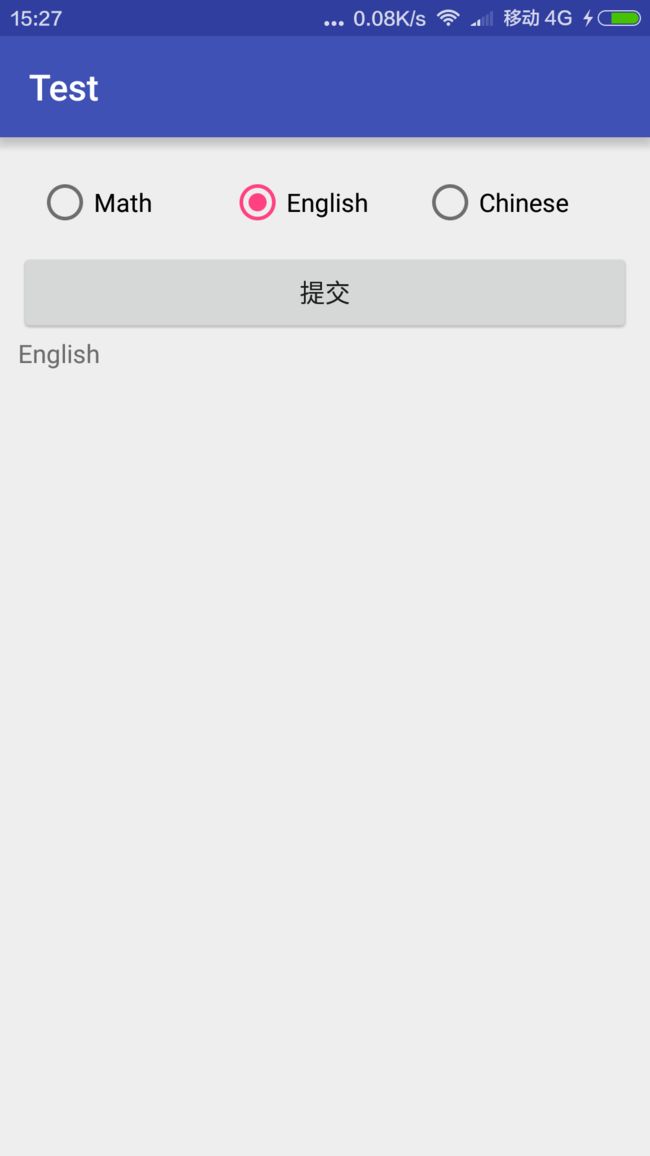
RadioButton
单选按钮允许用户从选项集中选择一个,并且这些选项集是相互排斥的,如果用户需要并排查看所有选项,则使用RadioButton,否则使用Spinner代替。
因为单选按钮是相互排斥的,因而需要将其放入RadioGroup中,此时系统得以确保只有一个被选中。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="10dp" >
<RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:padding="10dp">
<RadioButton android:id="@+id/math" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Math"/>
<RadioButton android:id="@+id/english" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="English" />
<RadioButton android:id="@+id/chinese" android:layout_width="0dp" android:layout_weight="1" android:layout_height="wrap_content" android:text="Chinese" />
</RadioGroup>
<Button android:id="@+id/btn" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:text="提交"/>
<TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="wrap_content" />
</LinearLayout>package com.app.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button button;
private TextView textView;
private RadioButton option1;
private RadioButton option2;
private RadioButton option3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.btn);
textView = (TextView) findViewById(R.id.text_view);
option1 = (RadioButton) findViewById(R.id.math);
option2 = (RadioButton) findViewById(R.id.english);
option3 = (RadioButton) findViewById(R.id.chinese);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
StringBuilder content = new StringBuilder();
if(option1.isChecked() ){
content.append(option1.getText()+" ");
}
if(option2.isChecked()) {
content.append(option2.getText()+" ");
}
if(option3.isChecked()) {
content.append(option3.getText()+" ");
}
textView.setText(content);
}
});
}
}
Toggle Button(开关按钮)
Android4.0之后引入了一个新的开关按钮Switch,此开关按钮带滑动功能
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<ToggleButton android:id="@+id/on" android:layout_width="wrap_content" android:layout_height="wrap_content" />
</LinearLayout>package com.app.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.Toast;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity {
private ToggleButton toggleButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toggleButton = (ToggleButton) findViewById(R.id.on);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"开关打开",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this,"开关关闭",Toast.LENGTH_SHORT).show();
}
}
});
}
}
Switch
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp" >
<Switch android:id="@+id/switchBtn" android:layout_width="wrap_content" android:layout_height="wrap_content" />
</LinearLayout>package com.app.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CompoundButton;
import android.widget.Switch;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Switch switchBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
switchBtn = (Switch) findViewById(R.id.switchBtn);
switchBtn.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked){
Toast.makeText(MainActivity.this,"打开",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(MainActivity.this,"关闭",Toast.LENGTH_SHORT).show();
}
}
});
}
}
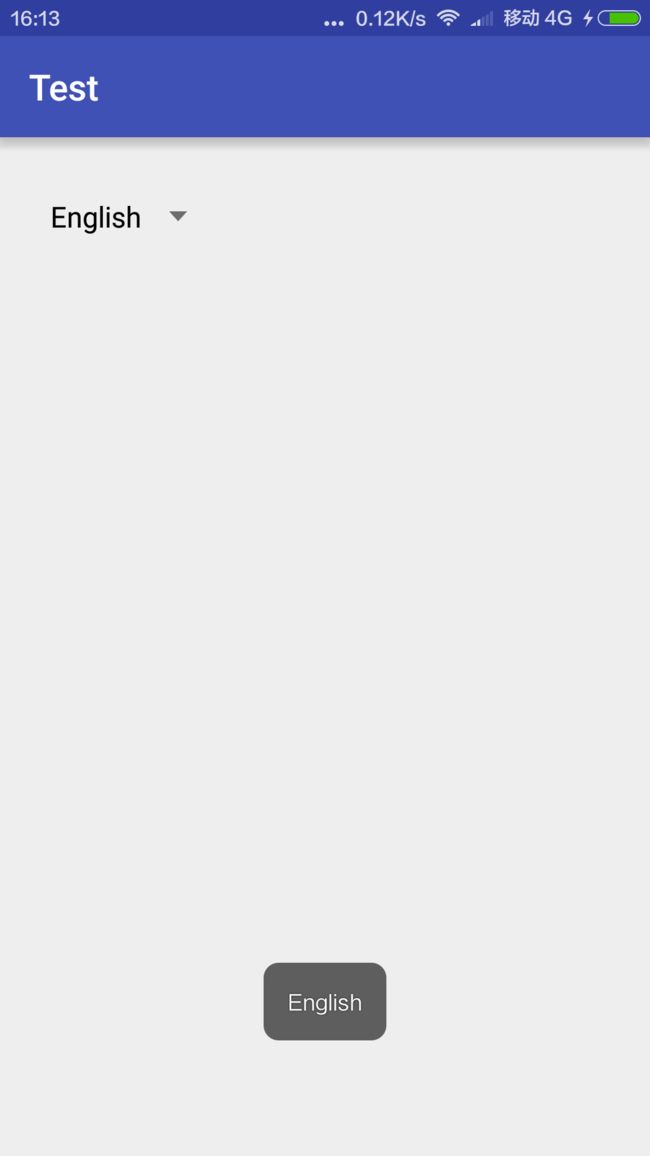
Spinner下拉列表
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="20dp" >
<Spinner android:id="@+id/spinner" android:layout_width="wrap_content" android:layout_height="wrap_content">
</Spinner>
</LinearLayout>array.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="spinner">
<item>Math</item>
<item>English</item>
<item>Chinese</item>
</string-array>
</resources>
package com.app.test;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Spinner spinner;
ArrayAdapter<CharSequence> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner = (Spinner) findViewById(R.id.spinner);
adapter = ArrayAdapter.createFromResource(this,R.array.spinner,android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Toast.makeText(MainActivity.this,parent.getItemAtPosition(position).toString(),Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
Picker
Android提供了时间和日期选择器,使用这些选择器可以使你的用户正确的修改为本地时间。推荐使用DialogFragment来保存时间与日期选择器,DialogFragment用于管理对话框的生命周期。DialogFragment是Android3.0(API 11),但低版本可以使用support library库来保持兼容性。
Time Picker
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/activity_horizontal_margin" tools:context=".MainActivity">
<Button android:id="@+id/time_picker" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="time Picker"/>
</RelativeLayout>
TimePickerFragment.java
package com.app.pickertest;
import android.app.DialogFragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button timePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timePicker = (Button) findViewById(R.id.time_picker);
timePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
DialogFragment fragment = new TimePickerFragment();
fragment.show(getFragmentManager(),"TimePicker");
}
}
MainActivity.java
package com.app.pickertest;
import android.app.DialogFragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button timePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
timePicker = (Button) findViewById(R.id.time_picker);
timePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
DialogFragment fragment = new TimePickerFragment();
fragment.show(getFragmentManager(),"TimePicker");
}
}
Date Picker
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="@dimen/activity_horizontal_margin" tools:context=".MainActivity">
<Button android:id="@+id/date_picker" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="date Picker"/>
DatePickerFragment.java
package com.app.pickertest;
import android.annotation.TargetApi;
import android.app.DatePickerDialog;
import android.app.Dialog;
import android.app.DialogFragment;
import android.os.Build;
import android.os.Bundle;
import android.widget.DatePicker;
import java.util.Calendar;
/** * Created by Administrator on 2016/5/5. */
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
Calendar calendar = Calendar.getInstance();
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
DatePickerDialog dialog = new DatePickerDialog(getActivity(),this,year,month,day);
return dialog;
}
@Override
public void onDateSet(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
}
}
MainActivity.java
package com.app.pickertest;
import android.app.DialogFragment;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button datePicker;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker = (Button) findViewById(R.id.date_picker);
datePicker.setOnClickListener(this);
}
@Override
public void onClick(View v) {
DialogFragment fragment = new DatePickerFragment();
fragment.show(getFragmentManager(),"TimePicker");
}
}