赵雅智_java GUI设计和布局
java GUI 设计
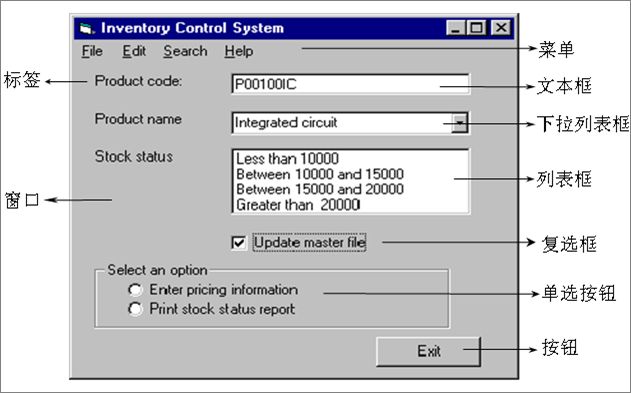
GUI(Graphical User Interfaces):由各种图形对象组成的用户界面,在这种用户界面下,用户的命令和对程序的控制是通过“选择”各种图形对象来实现的。
- 抽象窗口工具包:
- java.awt:提供基本GUI组件,视觉控制,绘图工具等
- java.awt.event:事件处理
- 组件和容器:
- 组件:基本组成元素,凡是能够以图形化方式显示在屏幕上并能与用户交互的对象均为组件。


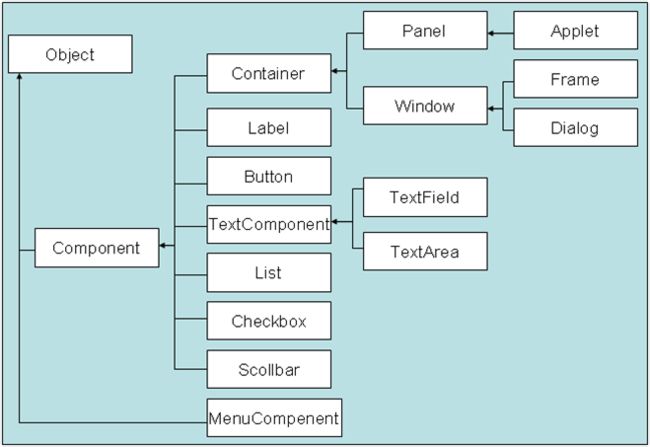
Component:抽象类,定义了GUI组件的基本特性和功能
-
Component常规属性和方法: 属性名 含义 设置属性的方法 获取属性的方法 visible 可见性 void setVisible(boolean) boolean getVisible() background 背景色 void setBackground(Color) Color getBackground() bounds 边界 void setBounds(Rectangle)
void setBounds((int,int,int,int)【x,y,w,h】
Rectangle getBounds() size 尺寸 void setSize(Dimension)【w,h】 Dimension getSize() location 位置 void setLocation(Point)
void setLocation(int,int)【x,y】
Point getLocation() font 字体 void setFont(Font) Font getFont() layoutMgr 布局 void setLayout(LayoutManager) LayoutManager getLayout() foreground 前景色 void setForeground(Color) Color getForeground() dropTarget 拖放目标 void setDropTarget(DropTarget) DropTarget getDropTarget() enabled 使能 void setEnabled(boolean) boolean getEnabled() cursor 光标 void setCursor(Cursor) Cursor getCursor() locale 地区 void setLocale(Locale) Locale getLocale() name 组件名称 void setName(String) String getName() - 容器(Container):能容纳和排列组件的组件
- 书写顺序:Frame,组件,添加,属性
- 顶层容器:Frame;
import java.awt.*; public class FirstFrame { public static void main(String[] args) { Frame f = new Frame("第一个图形用户界面"); Label l = new Label("这是我的第一个图形用户界面"); Button b = new Button("按钮"); f.setBackground(Color.yellow); l.setBackground(Color.pink); f.setBounds(100, 200, 300, 200); //f.setSize(300,200); //f.setLocation(100,200); f.add(l); f.add(b); f.setVisible(true); f.setLayout(new FlowLayout()); } }
第二种写法(推荐)import java.awt.*; public class FirstFrame2 extends Frame{ Label l; Button b; public FirstFrame2(){ super("第一个图形用户界面"); l = new Label("这是我的第一个图形用户界面"); b = new Button("按钮"); setBackground(Color.yellow); l.setBackground(Color.pink); setBounds(100, 200, 300, 200); //f.setSize(300,200); //f.setLocation(100,200); add(l); add(b); setVisible(true); setLayout(new FlowLayout()); } public static void main(String[] args) { new FirstFrame2(); } }
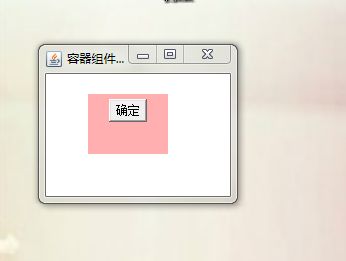
- 中间容器:Panel;
import java.awt.*; public class PaneDemo { public static void main(String[] args) { Frame f = new Frame("容器组件Pane的使用"); Panel p = new Panel(); Button b = new Button("确定"); p.setBackground(Color.pink); p.setBounds(50,50,80,60); f.setLayout(null); f.add(p); p.add(b); f.setBounds(200,200,200,160); f.setVisible(true); } }
- 组件:基本组成元素,凡是能够以图形化方式显示在屏幕上并能与用户交互的对象均为组件。
布局管理器
- 容器对象.setLayout(布局管理器对象)
- 布局管理器 容器对象.getLayout()
- FlowLayout:流式布局,是Panel(及其子类)默认布局管理器
- 布局效果:组件在容器中按照加入次序逐行定位,行内从左到右,一行排满后换行。组件按原始大小进行显示

- 构造方法
- public FlowLayout():默认居中对齐
- public FlowLayout(int align):显示设定组件对其方式
- public FlowLayout(int align,int hgap,int vgap):设置水平和垂直间距
- FlowLayout.LEFT左对齐
- FlowLayout.RIGHT 右对齐
- FlowLayout.CENTER居中
import java.awt.*; public class FlowLayoutDemo{ public static void main(String[] args) { Frame f = new Frame("流动布局"); Button b1 = new Button("按钮1"); Button b2 = new Button("按钮2"); Button b3 = new Button("按钮3"); f.setLayout(new FlowLayout()); f.add(b1); f.add(b2); f.add(b3); f.setSize(200,300); f.setVisible(true); } }
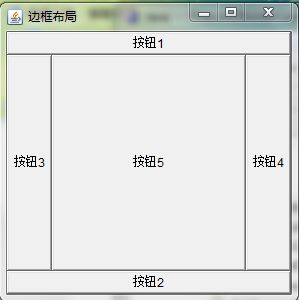
- BorderLayout:边界布局,是Window及其子类类型容器的默认布局管理器。
- 布局效果:将整个容器范围划分成East、West、South、North、Center五个区域,组件只能被添加到指定的区域。
- 在使用边界布局的容器中,组件的尺寸也被布局管理器强行控制,即与其所在区域的尺寸相同。
- 每个区只能加入一个组件,如加入多个,先前的组件会被抛弃
- 当容器的尺寸发生变化时,其中各组件相对位置不变,尺寸随所在区域进行缩放调整;
调整原则:北、南两个区域只能在水平方向缩放(宽度可调),东、西两个区域只能在垂直方向缩放(高度可调),中部区域都可缩放。 - 构造方法
- public BorderLayout()
- public BorderLayout(int hgap,int vgap) :水平和垂直间距
- 5个区域:
- BorderLayout.EAST
- BorderLayout.WEST
- BorderLayout.SOUTH
- BorderLayout.NOUTH
- BorderLayout.CENTER
- f.add(btnNorth,"North"); = f.add(BorderLayout.NOUTH);
import java.awt.*; public class BorderLayoutDemo extends Frame { Button bNorth,bSouth,bWest,bEast,bCenter; public BorderLayoutDemo(){ super("边框布局"); bNorth = new Button("按钮1"); bSouth = new Button("按钮2"); bWest = new Button("按钮3"); bEast = new Button("按钮4"); bCenter = new Button("按钮5"); add(bNorth,"North"); add(bSouth,"South"); add(bWest,"West"); add(bEast,"East"); add(bCenter,"Center"); setBounds(200,200,300,300); setVisible(true); } public static void main(String[] args){ new BorderLayoutDemo(); } }
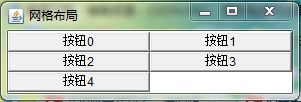
- GridLayout:网格布局
- 布局效果:将容器区域划分成规则的矩形网格,每个单元格区域大小相等。组件被添加到每个单元格中,按组件加入顺序先从左到右填满一行后换行,行间从上到下。
- 行数为设置值,列数则通过指定的行数和布局中的组件总数来进行调整
- 正常情况下使用GridLayout布局时,向容器中加入的组件数目应与容器划分出来的单元格总数相等,但假如出现两者数目不等的情况,程序也不会出错,而是保证行数为设置值,列数则通过指定的行数和布局中的组件总数来进行调整。

- 构造方法
- public GridLayout()
- public GridLayout(int rows,int cols)
- public GridLayout(int rows,int cols,int hgap,int vgap):行数,列数,水平间距,垂直间距示例
import java.awt.*; public class GridLayoutDemo extends Frame { Button[] b = new Button[5]; public GridLayoutDemo(){ super("网格布局"); for(int i=0; i<b.length; i++){ b[i] = new Button("按钮"+i); } setLayout(new GridLayout(3,2)); add(b[0]); add(b[1]); add(b[2]); add(b[3]); add(b[4]); pack(); setSize(300,100); setLocation(100,200); //setBounds(200.100,300,100); setVisible(true); } public static void main(String[] args) { new GridLayoutDemo(); } }pack():最紧凑的格式摆放

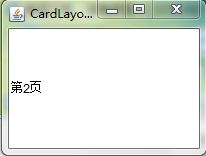
- CardLayout:卡片布局
- 布局效果:将多个组件在同一容器区域内交替显示,相当于多张卡片摞在一起,只有最上面的卡片是可见的。
- 构造方法
- public CardLayout()
- public CardLayout(int hgap, int vgap)
- 其他方法
- public void first(Container parent)—显示第一张卡片
- public void last(Container parent)—显示最后一张卡片
- public void previous(Container parent)—显示前一张卡片
- public void next(Container parent)—显示后一张卡片
- public void show(Container parent,String name)翻转到指定名称的组件,若不存在不发生操作
import java.awt.*; public class CardLayoutDemo { public static void main(String[] args) { Frame f=new Frame("CardLayout Example"); CardLayout c1=new CardLayout(); f.setLayout(c1); Label lbl[]=new Label[4]; for(int i=0;i<4;i++){ lbl[i]=new Label("第"+i+"页"); f.add(lbl[i],"card"+i); } while(true){ try{ Thread.sleep(1000); }catch(InterruptedException e){ e.printStackTrace(); } c1.next(f); } } }

- GridBagLayout:动态矩形单元网格