BabylonJS娱乐场---基于WebGL的H5 3D游戏引擎
BabylonJS娱乐场!
一个用于保存”定制的”BabylonJS场景的网站: http://babylonjs-playground.azurewebsites.net/#QKQHS
它是什么?
该BabylonJS 娱乐场是一个在线的白板式,可试验的应用程序. 用于辅助创建基于Javascript的网页图形库框架BabylonJS的场景. 为了试验该娱乐场你的浏览器必须支持WebGL-而且激活Javascript. 大多数的现在浏览器都支持.
简单的说, 你可以在BabylonJS游乐场的左边编辑器输入或修改基于Javascript的场景代码, 按下运行按钮, 然后娱乐场将尝试在页面的右边区域里使用最新的BabylonJS框架版本渲染WebGL场景.
顶部菜单
娱乐场的顶部菜单当前包含8个按钮:
运行 - 运行按钮很容易理解. 在你往编辑器里粘贴代码后, 或在你修改编辑器里的代码后, 按下运行. 这个命令娱乐场渲染你的场景.
保存 - 保存按钮将使你的场景永久的保存到娱乐场的数据库里, 然后产生一个唯一的网址, 我们下面会更多的谈论它. 别担心意外覆盖娱乐场里任何预装的场景. 那个不会发生的. 通常, 保存按钮用在你要和其他人分享你的场景时, 或者用在你要将场景作为书签保存到浏览器里时, 这样你可以回来继续工作.
获取.zip压缩包 - 获取.zip压缩包按钮是娱乐场提供的一个方便特征. 如果你想把你的场景带回家, 或发布到某个网站服务器上, 或者发送给其他人, 这个按钮就是为你提供的. 获取.zip压缩包 尝试将你编辑器里的代码放入一个单一的index.html文件, 然后把之打包进一个叫做sample.zip的压缩文件里. 最后把这个sample.zip文件提供给你下载. 一旦你下载并解压, 你就会看到名为index.html的文件. 你能用一个支持WebGL的浏览器打开该文件, 你会发现场景被浏览器渲染得妥妥的在那. 当确定index.html文件工作正常后, 你也许想将之发布到某个网页服务器上, 然后同全世界分享你漂亮的娱乐场场景. 没有必要安装诸如babylon.js和hand.js的框架文件到index.html文件的附近目录, 因为index.html文件里引用了和在线娱乐场框架使用的一样版本. index.html文件已经可以运行并且完全可移植. (我们爱死它了!)
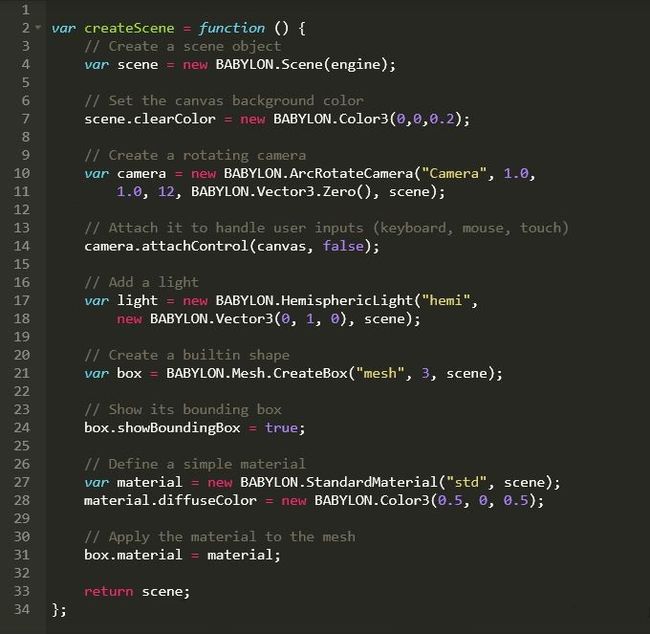
新建 - 新建按钮是个独特且方便的特征. 如果你仔细查看过上面图片里编辑器中的代码, 或者如果你在娱乐场场景的下拉选择器里选过某个预装的场景, 你应该会注意到’包裹’在一个叫做’createScene()’函数里的部分. 该createScene()函数是个在许多BabylonJS场景里都会被使用的非常普通的函数. BabylonJS框架用户经常复制和粘贴createScene()的内容. 通过按下这个按钮, 你将清空编辑器里的内容, 然后一个已经编写好基础内容的createScene()函数会出现在编辑器里. 已提供一个默认的相机, 但是你也许想加些光源和网格, 以便新的场景可以被渲染.
清除 - 清除Clear按钮也很容易理解. 这个按钮简单的清空娱乐场编辑器里的所有代码. 它经常用在已经准备好代码而要直接往里粘贴createScene()函数代码时, 或者用在当你准备做些试验的代码尝试时. BabylonJS娱乐场是使用BabylonJS框架来创建试验代码的非常棒的地方. 它是个美妙的学习方法.
字体大小 - 字体大小按钮几乎不需要解释. 该按钮和它提供的下拉选择器允许你修改娱乐场编辑器里代码的字体大小.
场景选择器 - 这个下拉选择器按钮 (上图里显示为’定制’)…是用来从预装的娱乐场演示场景里自由选择场景的. ‘定制’并不是任何一个演示场景的名称. 它被称为’定制’是因为那个图片中编辑器里的场景是一个’定制’的场景. 它是个修改了些基础场景的演示(为上图而创建的). 通常, 当你第一次打开娱乐场站点时, 那个按钮会被标为’基础场景’. 无论那个按钮上标注的是什么, 它都被叫做场景选择器 按钮.
全屏 - 全屏按钮也只需非常少的解释. 这个按钮会使右边的渲染画布进入全屏模式. 在进入全屏模式时, 你的浏览器会提供指令来退出全屏模式或返回到娱乐场的默认分屏模式.
编辑器
娱乐场左边的代码编辑器是个基于Ace 编辑器的一个’智能’编辑器. 娱乐场编辑器有许多奇妙的特征. 它具有输入预判的特征, 比如自动补全匹配的引号, 小括号, 大括号, 和方括号… 这对编程编辑器是非常方便的. 它尝试标出编程错误点, 而且当它发现潜在的语法问题时会在编辑器左边放置小图标. 如果你把鼠标指针指向那些小图标,编辑器会弹出一个小窗口告诉你它发现了什么问题. 编辑器也有语法加亮,代码折叠,文本拖拽,自动缩进及扩充等功能, 而且有4百万行的容量. 讲述编辑器的大量特征超越了本教程的范围. 通过访问Ace编辑器的网站你能够学习到更多的Ace编辑器知识,而且通过花更多时间在使用娱乐场编辑器上也可以.
弄糟了咋办 - 任何编辑器的重要特征之一是 撤销和重做, 我们的娱乐场编辑器完全支持这两个特征. 我并不熟悉所有操作系统里的撤销和重做操作键,, 但知道Windows系统里撤销键是Conntrol-z 而且重做键是 Shift-Control-z. 你也可以多次地执行撤销和重做。这个非常方便,我们再次爱死它了。
渲染画布
对于BabylonJS的网页图形库渲染画布你怎么评价, 没有比这个说法更牛逼了:”它是这个星球上最酷的事情!”. 娱乐场的右边部分是BabylonJS网页图形库框架用来渲染场景的区域,而且你可以通过左边的编辑器实时控制场景. 渲染出来的画布还是空白么? 你点击了运行按钮么? 你有创建相机么? 相机的目标设置正确么? 你网格的材质设置好了光源或散射颜色么?
如果你的代码已经包含在createScene()函数里, 那在该函数的顶部有这行代码么var scene = new BABYLON.Scene(engine),? 函数尾部的大括号里最后一行是否有return scene;呢? 你是否有创建一个网格对象,诸如:盒子, 圆柱体, 地面, 球体, 平面, 圆环体, 圆环节等?
你是在自由模式下运行而且没把你的代码放到createScene() 函数中么? 那样当然也是允许的,只是你仍然需要一个相机,一个光源和一个网格造型。. 缺乏这些会导致你的场景渲染失败. 好好研究下娱乐场场景选择器里下拉演示场景, 你很快会成为一名BabylonJS娱乐场专家的。
编译错误
这是张娱乐场弹出的编译错误检测面板的图片。 编译错误是当你点击运行按钮后BabylonJS框架检测出来的错误. 它不是编辑器检测到的语法错误, 但是编辑器也可能检测到它并使用红色X图标在其左侧将问题标示出来。编辑错误里并不总能包含错误的关键点,但它仍然很方便. 它告知你BabylonJS框架已经对你场景代码有些不爽拉。 你调整代码后在点击运行按钮前也许希望关闭弹出的编译错误提示(通过它边上的X按钮).
娱乐场网址的格式
当你首次访问BabylonJS娱乐场网站时, 你浏览器地址栏里的网址看起来会像这样:
http://www.babylonjs.com/playground/
如果你从下拉的场景选择器里选一个场景后, 娱乐场的网址会变成这样:
http://www.babylonjs.com/playground/#
(可以自行编辑演示场景的代码然后点击运行或保存. 你不可能毁坏预装的演示程序的)
当你想同人分享网址或为以后的工作记住场景而将一个场景保存到娱乐场数据库里时,那么网址看起来会像这样的:
http://www.babylonjs.com/playground/#QKQHS
(记得用浏览器的书签保存好)
如果你再次保存场景… (也许是在对场景做了更多工作之后), 那个网址将增长, 看着像这样子的:
http://www.babylonjs.com/playground/#QKQHS#1
如果再次保存… 网址还增长, 看起来像这样:
http://www.babylonjs.com/playground/#QKQHS#2
(再一次提醒, 务必用书签保存这个网址,以便之后你能很容易的把它找回来)
而且最后, 如果你想加载一个特殊的预装演示场景, 比如第12个演示场景, 你可以这样访问网址:
http://www.babylonjs.com/playground/?12
保持焦点
有时候你运行一个场景,然后在渲染画布里使用光标键和鼠标, 最后想将焦点返回到编辑器里以便做更多的代码修改. 有时候, 你要在编辑器里其它区域点击鼠标以便重新设定编辑器焦点. 一旦编辑器有了新焦点, 你的编辑器光标键就会再次移动. 这个常在场景里有激活的自由相机时发生。.
最后… 甩个包袱
嘿,谢谢阅读本教程,一并谢谢探究了BabylonJS娱乐场. 我们为之自豪, 也认为你会喜欢它. 这个教程还非常的新,而且将会经常的改变. 记得回来检查更新,学习新特征哦.
BabylonJS娱乐场位于……
请在我们的论坛上自由讨论BabylonJS娱乐场或者BabylonJS框架的其它话题, 论坛位于……
原文地址:http://doc.babylonjs.com/generals/The_Playground_Tutorial
github上译文地址:https://github.com/h53d/babylonjs-doc-cn/blob/master/target/generals/Essentials/The_Playground_Tutorial.md