【SignalR+Asp.net高频率实时消息传递应用】
1.概述:
使用 ASP.NET 和SignalR 2高频率的实时消息功能。高频率消息在这种情况下就意味着更新发送以固定的速率;
本教程中创建的应用程序显示一个用户可以拖动的形状。在所有其他连接浏览器形状的位置然后将更新以匹配拖动形状使用定时的更新的位置。在拖动过程中是一个高频率的实时消息传递。
最后Demo的效果如下:
2.实现:
1>.在 Visual Studio 中创建一个 4.5框架的ASP.NET Web 应用程序。
2>.在新的 ASP.NET 项目窗口中,保留空选定,然后单击创建项目。
3>.在解决方案资源管理器中,右键单击项目,选择添加|那么 SignalR 集线器类 (v2).
也可以向项目添加那么 SignalR 通过单击工具 |库包管理器 |程序包管理器控制台和运行命令.
install-package Microsoft.AspNet.SignalR.
4>.单击工具|库包管理器 |程序包管理器控制台。在软件包管理器窗口中,运行以下命令 :
Install-Package jQuery.UI.Combined
这将安装 jQuery UI 库,您将使用对形状进行动画处理。
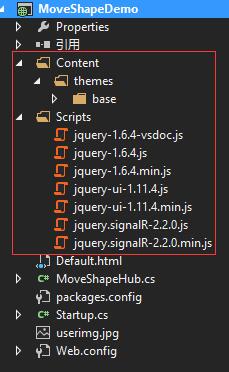
5>.安装完成之后查看解决方法:多出了Scripts和Content,表面安装成功。
6>.添加MoveShapeHub类:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Newtonsoft.Json;
namespace MoveShapeDemo
{
public class MoveShapeHub : Hub
{
public void UpdateModel(ShapeModel clientModel)
{
clientModel.LastUpdatedBy = Context.ConnectionId;
//更新位置
Clients.AllExcept(clientModel.LastUpdatedBy).updateShape(clientModel);
}
}
/// <summary>
/// 同步客户端和服务器模型
/// </summary>
public class ShapeModel
{
//给客户端返回left属性
[JsonProperty("left")]
public double Left { get; set; }
//给客户端返回top属性
[JsonProperty("top")]
public double Top { get; set; }
//不给客户端返回LastUpdatedBy属性
[JsonIgnore]
public string LastUpdatedBy { get; set; }
}
}7>.添加Startup类。
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(MoveShapeDemo.Startup))]
namespace MoveShapeDemo
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//任何连接或集线器连接和配置会去这里
app.MapSignalR();
}
}
}8.>添加客户端:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>SignalR MoveShape Demo</title>
</head>
<body>
<script src="Scripts/jquery-1.6.4.min.js"></script>
<script src="Scripts/jquery-ui-1.11.4.min.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script>
<script src="/signalr/hubs"></script>
<script>
$(function () {
///--鸣人
var moveShapeHub = $.connection.moveShapeHub,//MoveShapeHub.cs 此处开头字母要小写
$shape = $("#shape"), //移动对象
messageFrequency = 10,
updateRate = 1000 / messageFrequency,
shapeModel = { //移动坐标
left: 0,
top: 0
};
moved = false;
//接收服务器的脚步信息
moveShapeHub.client.updateShape = function (model) {
shapeModel = model;
//改变位置
$shape.css({ left: model.left, top: model.top });
//$shape.animate(shapeModel, { duration: updateRate, queue: false });
};
//开启
$.connection.hub.start().done(function () {
$shape.draggable({
drag: function () {
shapeModel = $shape.offset();
moveShapeHub.server.updateModel(shapeModel);
}
});
setInterval(updateServerModel, updateRate);
});
function updateServerModel() {
//如果我们有一个新的移动只更新服务器
if (moved) {
moveShapeHub.server.updateModel(shapeModel);
moved = false;
}
}
});
</script>
<div id="shape"><img src="userimg.jpg" style="width:100px;height:200px;" /></div>
</body>
</html>
按 f5 键启动该应用程序。复制的页的 URL,并将其粘贴到另一个浏览器窗口。
将形状拖在一个浏览器窗口;另一个浏览器窗口中的形状应移动。在另一个窗口形状的运动不生涩,很平滑。